HTML之基本语法(表单)
一、表单的基本介绍
表单:就是互联网上用于收集用户信息的一种结构,在HTML当中事先定义好了一种标签来完成此事,标签名称为form,它是一个双标签<form action="" method=""><form/>,称之为表单域
默认情况下form只是在声明当前结构是一个表单,它里面没有任何供用户去输入信息的框,看起来就像一张白纸。
这时候如果想通过表单来收集用户信息,就必须在这张白纸上准备上供用户输入的框,这些框称之为表单元素,应用比较多的就是input
action属性值是指定表单中的内容提交到哪里,在生产阶段一般用#站位或空着不写
method属性是来定义当前表单以何种形式提交到网站后台,常见方法为get、post、put
get是指通过URL地址进行传输,这种方式是明文,所以相对不安全
post请求是将请求内容写到请求体当中
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>form表单基本介绍</title>
- </head>
- <body>
- <!-- 默认情况下form只是在声明当前结构是一个表单,它里面没有任何供用户去输入信息的框,看起来就像一张白纸。
- 这时候如果想通过表单来收集用户信息,就必须在这张白纸上准备上供用户输入的框,这些框称之为表单元素
- -->
- <form action="" method="">
- 用户名:<input type="text" name="" id="" value="" />
- 密码:<input type="password" name="" id="" value="" />
- <input type="submit" />
- <form/>
- </body>
- </html>

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>form表单基本介绍</title>
- </head>
- <body>
- <!-- 默认情况下form只是在声明当前结构是一个表单,它里面没有任何供用户去输入信息的框,看起来就像一张白纸。
- 这时候如果想通过表单来收集用户信息,就必须在这张白纸上准备上供用户输入的框,这些框称之为表单元素
- action属性值是指定表单中的内容提交到哪里,在生产阶段一般用#站位或空着不写
- method属性是来定义当前表单以何种形式提交到网站后台,常见方法为get、post、put
- get是指通过URL地址进行传输
- -->
- <form action="#" method="get">
- 用户名:<input type="text" name="username" id="" value="" />
- 密码框:<input type="password" name="password" id="" value="" />
- <input type="submit" />
- <form/>
- </body>
- </html>

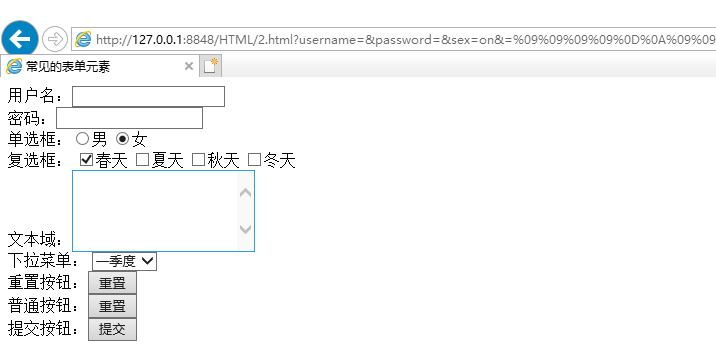
二、表单元素的基本介绍
form表单只负责定义具体的表单整体,它里面如果想要收集用户数据,就必须在有一些供用户提交数据的模块,此时,HTML就定义了许多表单标签,让用户进行输入,最常见的标签就是input标签,因为标签名都叫input,所以HTML中就通过设置type属性进行区分
1.文本输入框text,格式是 <input type="text" />
2.密码输入框password,格式是 <input type="password" />
3.提交按钮submit,格式是 <input type="submit" />
4.单选框radio,格式是 <input type="radio" name="sex"/>男
5.复选框checked,格式是 <input type="checkbox" />春天
6.文本域 格式是 <textarea name="" rows="行数" cols="列数"> </textarea>
7.下拉框 格式是
- <select>
- <option value ="给后台看的">选项1</option>
- <option value ="value中的值是给后台看的">选项2</option>
- ........
- </select>
8.重置按钮 reset 格式是 <input type="reset" />
9.普通按钮 button 格式是 <input type="button" value="按钮上方书写的内容" />
三、表单元素的注意事项
1.name属性:form通过不同的表单元素来收集数据,在这个过程中有很多的表单元素名称都叫input,此时如果直接将这些数据传到后台,后台将无法区分这些数据对应的后台中是那个元素的值,此时为了区分哪个数属于什么样的表单项,我们就认为的在input身上设置了name属性
2.value:他的作用就是定义某些表单元素的默认显示内容(文本输入框、提交按钮、重置按钮、普通按钮)
3.checked:这是一个属性,他的属性值等于属性名,用来设置单选框和复选框中默认被选中的选项
4.selected:这是一个属性,他的属性值等于属性名,添加在下拉框选项身上,实现某个选项被默认选中
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>常见的表单元素</title>
- </head>
- <body>
- <form action="#" method="get">
- 用户名:<input type="text" name="username" id="" value="" />
- <br />
- 密码:<input type="password" name="password" id="" value="" />
- <br />
- 单选框:<input type="radio" name="sex"/>男
- <input type="radio" name="sex" checked="checked"/>女
- <br />
- 复选框:
- <input type="checkbox" checked />春天
- <input type="checkbox" />夏天
- <input type="checkbox" />秋天
- <input type="checkbox" />冬天
- <br />
- 文本域:<textarea name="" rows="5" cols="20">
- </textarea>
- <br />
- 下拉菜单:
- <select>
- <option value ="给后台看的" selected="selected">一季度</option>
- <option value ="value中的值是给后台看的">二季度</option>
- <option value ="">三季度</option>
- <option value ="">四季度</option>
- </select>
- <br />
- 重置按钮:<input type="reset" />
- <br />
- 普通按钮:<input type="button" value="重置" />
- <br />
- 提交按钮:<input type="submit" value="提交" />
- </form>
- </body>
- </html>

四、作业练习
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>作业练习</title>
- </head>
- <body>
- <form action="#" method="get">
- 邮箱地址:<input type="text" class="mui-input-clear" placeholder="请输入邮箱号码">@
- <select name="email">
- <option value="">163.com</option>
- <option value="">126.com</option>
- <option value="">yeah.com</option>
- </select>
- <br /><br />
- 密码:<input type="password" />
- <br /><br />
- 性别:<input type="radio" />男
- <input type="radio" checked/>女
- <br /><br />
- 验证码:<input type="text" class="mui-input-clear" placeholder="请输入验证码">
- <img src="t014c45eaaa2508bc3e.webp" width="50px" title="验证码图片">
- <br /><br />
- <input type="button" value="免费获取验证码" />
- <br /><br />
- 备注:<textarea name="" id="" cols="20" rows="10"></textarea>
- <br /><br />
- <input type="checkbox"/>同意
- <a href="#">"服务协议"</a>和"隐私相关政策"
- <br /><br />
- <input type="submit" value="提交"/>
- <br /><br />
- <input type="reset" value="重置按钮" />
- </form>
- </body>
- </html>

HTML之基本语法(表单)的更多相关文章
- HTML——表单标签
表单标签(掌握) 现实中的表单,类似我们去银行办理信用卡填写的单子. 如下图: 目的是为了收集用户信息. 在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单. 在HTML中,一个完 ...
- CSS_简介/语法结构/长度单位/应用方式/标签的样式重置/表单样式重置
一.CSS简介: w3c(World Wide Web Consortium):万维网联盟,是规定网页标准的一个组织(叫做Web标准) Web标准:是由w3c和其他标准化组织制定的一系列标准的集合, ...
- Django学习笔记(3)——表单,测试和模板语法的学习
一,表单form 为了接收用户的投票选择,我们需要在前段页面显示一个投票界面,让我们重写之前的polls/detail.html文件,代码如下: <h1>{{ question.quest ...
- PHP7语法知识(三):时间与日期、表单、类与对象、正则表达式、错误异常处理、图像处理
时间与日期 一.设置时区 1.在配置文件中设置: 2.通过data_default_timezone_set函数在文件中设置: 二.获取当前时间 三.常用时间处理方法 1.格式化时间显示: 2.计算时 ...
- jQuery---jq基础了解(语法,特性),JQ和JS的区别对比,JQ和JS相互转换,Jquery的选择器(基础选择器,层级选择器,属性选择器),Jquery的筛选器(基本筛选器,表单筛选器),Jquery筛选方法
jQuery---jq基础了解(语法,特性),JQ和JS的区别对比,JQ和JS相互转换,Jquery的选择器(基础选择器,层级选择器,属性选择器),Jquery的筛选器(基本筛选器,表单筛选器),Jq ...
- 第48天学习打卡(HTML 行内元素和块元素 列表 表格 视频和音频 页面结构分析 iframe内联框架 表单语法 )
行内元素和块元素 块元素 无论内容多少,该元素独占一行 (p.h1-h6) 行内元素 内容撑开宽度,左右都是行内元素的可以排在一行 (a.strong.em...) 列表 什么是列表 ...
- JsonResponse类的使用、form表单上传文件补充、CBV和FBV、HTML的模板语法之传值与过滤器
昨日内容回顾 Django请求生命周期 # 1.浏览器发起请求 到达Django的socket服务端(web服务网关接口) 01 wsgiref 02 uwsgi + nginx 03 WSGI协议 ...
- Vue基础语法(样式绑定,事件处理,表单,Vue组件)
样式绑定 事件处理 表单 Vue组件 样式绑定 <!DOCTYPE html> <html> <head> <meta charset="utf-8 ...
- jQuery学习之路(8)- 表单验证插件-Validation
▓▓▓▓▓▓ 大致介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用的验证方法,包括 ...
随机推荐
- 超级实用的Chrome插件
1.JSON-handle:浏览器前台访问后台,后台返回json,它帮你格式化 2.Page Ruler:帮你测量页面上任何位置的长宽高 3. Momentum:打开新的tab页就像打开了一个新的世界 ...
- 938. Range Sum of BST
Given the root node of a binary search tree, return the sum of values of all nodes with value betwee ...
- 从RAID看垂直伸缩到水平伸缩的演化
磁盘的读写过程,最消耗时间的地方就是在磁盘中磁道寻址的过程,而一旦寻址完成,写入数据的速度很快. 连续写入:写入只寻址一次 存储位置与逻辑位置相邻 不用多次寻址 随机写入:每写一次 便寻址一次 增加了 ...
- 通过node.js读取html页面及其页面中引入的css样式
Node 是什么? Node 是一个基于Chrome V8 引擎的JavaScript 运行环境. Node 不是一种独立的语言.Node不是 JavaScript 框架, Node是一个除了浏览器之 ...
- 浅谈css常用伪类用法
着重写一下after和before的用法: css样式搞定:标签元素+伪类after a.'class名':after{//我的样式名称是这个,可以写成你自己的样式名称 content: '已打包'; ...
- Photoshop CC 2014 for mac破解版
https://pan.baidu.com/s/1gfmTq8b 安装PS试用版后,打开Applications/Photoshop CC 2014文件夹下, 右键Photoshop CC 201 ...
- 界面切换动画(CATransition实现 )
调用 // CATransition动画实现 [self pushWithAnimationType:@"fade"]; - (void)pushWithAnimationType ...
- golang学习资料
http://yougg.github.io/static/gonote/GolangStudy.html
- Tensorflow版Faster RCNN源码解析(TFFRCNN) (1) VGGnet_test.py
本blog为github上CharlesShang/TFFRCNN版源码解析系列代码笔记第1篇 VGGnet_test.py ----作者:Jiang Wu(吴疆),未经允许,禁止转载--- -- ...
- 字符串和byte数组的相互转化
关于byte[]数组转十六进制字符串: public static String getHexString(byte[] b) throws Exception { String result = & ...
