如何使用百度地图API
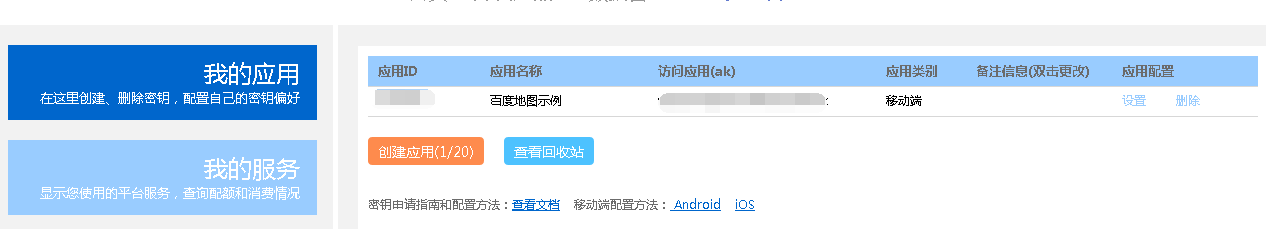
一、申请密钥


<application><meta-data android:name="com.baidu.lbsapi.API_KEY" android:value="开发者 key"/></application>
所需权限
<uses-permissionandroid:name="android.permission.GET_ACCOUNTS"/><uses-permissionandroid:name="android.permission.USE_CREDENTIALS"/><uses-permissionandroid:name="android.permission.MANAGE_ACCOUNTS"/><uses-permissionandroid:name="android.permission.AUTHENTICATE_ACCOUNTS"/><uses-permissionandroid:name="android.permission.ACCESS_NETWORK_STATE"/><uses-permissionandroid:name="android.permission.INTERNET"/><uses-permissionandroid:name="com.android.launcher.permission.READ_SETTINGS"/><uses-permissionandroid:name="android.permission.CHANGE_WIFI_STATE"/><uses-permissionandroid:name="android.permission.ACCESS_WIFI_STATE"/><uses-permissionandroid:name="android.permission.READ_PHONE_STATE"/><uses-permissionandroid:name="android.permission.WRITE_EXTERNAL_STORAGE"/><uses-permissionandroid:name="android.permission.BROADCAST_STICKY"/><uses-permissionandroid:name="android.permission.WRITE_SETTINGS"/><uses-permissionandroid:name="android.permission.READ_PHONE_STATE"/>
<com.baidu.mapapi.map.MapViewandroid:id="@+id/bmapView"android:layout_width="fill_parent"android:layout_height="fill_parent"android:clickable="true"/>
注意:在SDK各功能组件使用之前都需要调用
SDKInitializer.initialize(getApplicationContext());,因此我们建议该方法放在Application的初始化方法中
publicclassMyApplicationextendsApplication{@Overridepublicvoid onCreate(){super.onCreate();//在使用SDK各组件之前初始化context信息,传入ApplicationContextSDKInitializer.initialize(getApplicationContext());System.out.println("SDKInitializer一初始化");}}
设置自定义的application为默认应用<applicationandroid:name="com.bao.ah.MyApplication"android:allowBackup="true"android:icon="@drawable/ic_launcher"android:label="@string/app_name"android:theme="@style/AppTheme">
publicclassMainActivityextendsActivity{@Overrideprotectedvoid onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);//在使用SDK各组件之前初始化context信息,传入ApplicationContext//注意该方法要再setContentView方法之前实现//SDKInitializer.initialize(getApplicationContext());setContentView(R.layout.activity_main);}}
publicclassMainActivityextendsActivity{MapView mMapView =null;@Overrideprotectedvoid onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);//在使用SDK各组件之前初始化context信息,传入ApplicationContext//注意该方法要再setContentView方法之前实现//SDKInitializer.initialize(getApplicationContext());setContentView(R.layout.activity_main);//获取地图控件引用mMapView =(MapView) findViewById(R.id.bmapView);}@Overrideprotectedvoid onDestroy(){super.onDestroy();//在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理mMapView.onDestroy();}@Overrideprotectedvoid onResume(){super.onResume();//在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理mMapView.onResume();}@Overrideprotectedvoid onPause(){super.onPause();//在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理mMapView.onPause();}}

如何使用百度地图API的更多相关文章
- 百度地图API的使用
------------------自说自话----------------------------- 好奇怪,习惯性使用有道云笔记记录心得与知识后就很少用博客园来记录了. 但是后来想想,有些东西还是 ...
- 吐槽贴:百度地图 api 封装 的实用功能 [源码下载]
ZMap 类 功能介绍 ZMap 是学习百度地图 api 接口,开发基本功能后整的一个脚本类,本类方法功能大多使用 prototype 原型 实现: 包含的功能有:轨迹回放,圈画区域可编辑,判断几个坐 ...
- 百度地图API 批量添加 带检索功能的信息窗口
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 百度地图api的覆盖物样式与bootstrap样式冲突解决办法
使用百度地图api 和 bootstrap ,发现标注样式出现了问题 label左侧 宽度变得非常窄 正常情况下应该是下面这样的: 原因是boostrap样式和百度地图样式冲突了. 解决办法: .ba ...
- 百度地图API试用--(初次尝试)
2016-03-17: 百度地图API申请key的步骤相对简单,不做过多阐述. 初次使用百度地图API感觉有点神奇,有些功能加进来以后有点问题,注释掉等有空再解决. 代码如下: <%@ page ...
- 百度地图API显示多个标注点并添加百度样式检索窗口
原作者博客地址:http://blog.csdn.net/a497785609/article/details/24009031 在此基础上进行了修改: 1.添加闭包,将i传入内部 2.添加地图和卫星 ...
- 百度地图API简单应用
在做移动端应用时经常用到百度地图API,百度API有强大的示例和文档,开发之前去百度相关网站注册密钥,很块博主只花了几分钟 百度地图API范例 百度地图API文档说明 例子1:输入特定关键字绘制地图标 ...
- Winform实现用多线程、百度地图API解析某公司的物理地址
前言 作为一个很挫的C#新手总喜欢自己写点儿不着边际的东西,本人是个新手加菜鸟,写B/S的,工作中,任务完成了,空闲下来,总想继续学点儿什么,由此触发了本篇文章了.个人一直认为,.NET中,C/S所要 ...
- 百度地图API的IP定位城市和浏览器定位(转)
百度地图API提供了Geolocation 和 LocalCity两个服务类. 这俩API可以分别供用户在JavaScript中进行定位和城市确认. 1 本质上,Geolocation这个类是使用了支 ...
- 百度地图api
引入js <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak ...
随机推荐
- BS3 多级菜单
<div class="container"> <div class="row"> <h2>Multi level drop ...
- Linux下环境搭建(三)——jmeter+ant配置
在linux环境下,使用jmeter做接口自动化,做好了前两步的准备工作后,怎能少了主角jmeter+ant了,今天就来说下jmeter+ant的配置方式. jmeter配置 jmeter下载地址:h ...
- ios 自定义消息提示框
自定义提示框,3秒钟后自动消失.如上图显示效果. 提示框加载代码: - (void)viewDidLoad { [super viewDidLoad]; //将view背景颜色变更为黄色 self.v ...
- Java中枚举类型Enum的一种使用方式
枚举类定义如下: public enum Status { SCUUESS("1", "成功"), FAILED("2", "失败 ...
- 批处理文件 bat
删除D盘的所有文件:del /a /f /q d:\*.* 删除指定目录的指定扩展名的文件:del /a /f /q 目录:\*.jpg 删除当前目录下的指定扩展名的文件(指定扩展名为jpg):del ...
- codevs 2919 选择题
时间限制: 1 s 空间限制: 16000 KB 题目等级 : 黄金 Gold 题目描述 Description 某同学考试,在N*M的答题卡上写了A,B,C,D四种答案. 他做完了,又不能交,一 ...
- (四)mybatis之mybatis初了解
前言:终于到mybatis啦! Mybatis 前文有提到,Hibernate采用的是全表映射的方式,而这方式恰恰使得性能变得较差(https://www.cnblogs.com/NYfor201 ...
- 打通C/4HANA和S/4HANA的一个原型开发:智能服务创新案例
今年6月SAP发布C/4HANA之后,有顾问朋友们在微信公众号后台留言,询问C/4HANA如何同SAP的数字化核心S/4HANA系统结合起来,从而打通企业的前后端业务,帮助企业实现数字化转型. 有的顾 ...
- linux yum 安装mysql
1.安装查看有没有安装过: yum list installed MySQL* rpm -qa | grep mysql* 查看有没有安装包: yum list mysql* 安装mysql客户端: ...
- ES6新增Map、Set和iterable
Map需要一个二维数组 var test_map = new Map(["mians",99],["regink",88]) test_map.get(&quo ...
