ES6学习总结 (二)
一:ES6为函数做了哪些扩展
参数的默认值
传统写法:
function person(n,a){
var name =n || "zhangsan";
var age = a || 25;
}
这是传统的实现方式,通过或运算实现,原理:如果运算符||左侧为true,直接返回左侧的值,否则返回右侧的值;但是前提是参数对应的布尔值不能false(比如:数字0,空字符串等转换成布尔值就是false),因此,这种方式存在不足和缺陷。
ES6的写法
function person(name='Zhangsan',age =25){
console.log(name,age);
}
person(); //结果:Zhangsan 25
person('Luxi',23); //结果: Luxi 23
上面的案例,我们对person()函数进行两次调用,区别是有传参数和没传参数,即:没传参得到默认值,传参得到传入的参数值。
注意:设定默认值的参数一定要放在最后。
function person(age =12){
console.log(age);
}
person(); //结果:12
person(underfined); //结果:12
person(0); //结果:0
person(null); //结果:null
看person()函数的4次调用和结果,只有不传或者传入“underdfined”的时候才会触发默认值赋值,得到默认值12,传入0或者null都不会触发默认值赋值。
函数的参数是默认声明的,声明过得变量,就不能用let 或者const关键字再次声明,否则会报错。

rest参数
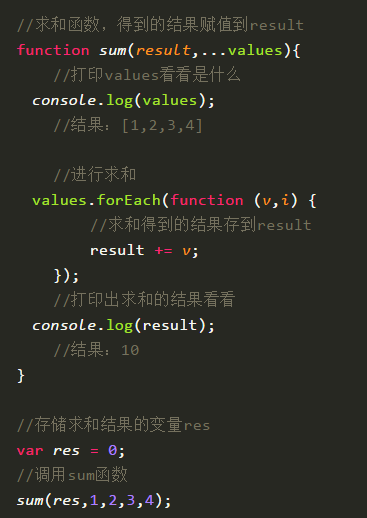
rest参数,这是一个新的概念,rest的中文意思是:剩下的部分。 如果用在函数上,就代表是获取函数剩下部分的参数。具体是什么意思?我们还是得看案例才好理解,假设现在我们有这样的一个需求:将一组数字进行求和,然后把求和的结果赋值到一个变量去,我们用rest参数实现:

上面的代码即是rest参数,它的意思是:在实参中,除了第一个参数以外,剩余的参数都会被...value获取到。
在上面的案例中:sum(res,1,2,3,4),也就是除去实参 res 以外的参数,它们是1,2,3,4一共4个参数。它们全被...values收入囊中,接着,我们打印了values,看到的结果是一个数组:[1,2,3,4],也就是这4个参数被装在了一个数组中,我们想要使用这4个参数的话,就可以用数组的方法来对他们进行处理,所以我们用了forEach方法对它们进行了循环,并求和,把求和结果存储到了变量res中,最后我们打印出结果,得到了数字10,也就是数字1,2,3,4的求和结果。
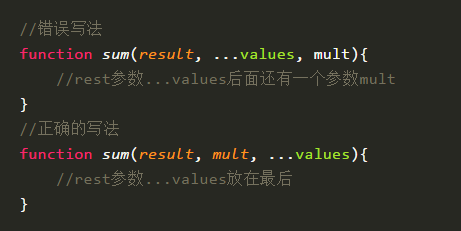
注意:rest参数必须是函数的最后一个参数,后面不能再跟其他参数

扩展运算符
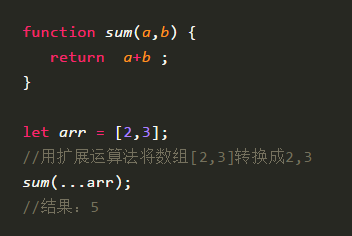
上面讲到的rest参数,它的表示法使用...(三个点),它除了用在rest参数中,还有其他用途,我们称这种表示法为扩展运算符,那么,它还有什么作用呢? 它一般结合数组使用,把数组的元素用逗号分隔开来,组成一个序列。我们看一下实际案例:

上面的sum( )函数是简单的将两个数字相加求和,参数是两个普通的参数x,y,并不是什么高逼格的rest参数,所以我们运用了扩展运算符...将数组[ 2,3 ] 转成了 2,3 两个普通的数列,再传进sum( )方法,对应上x,y两个参数。实际上,sum( ...arr ) 的效果相当于sum( 2,3 ) 。
从这个案例我们就可以理解扩展运算符...的作用了,它可以将一个数组转成一个对应的参数数列。在实际开发中,你可以根据扩展运算符的作用,可以灵活运用,实现各种效果。
箭头函数
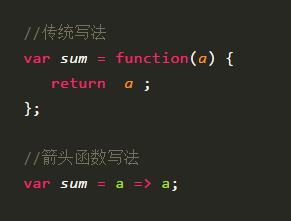
箭头函数,这又是一个新概念,ES6给我们介绍一种全新的定义函数的方式,就是用箭头符号(=>),故得名为箭头函数。具体怎么用,我们来看案例:

上面演示了两种写法,函数的作用都是一样的,传入参数a,直接返回a;第一种传统的写法大家都熟悉,我们看看第二种写法:a=>a; 这里的第一个a代表是传进去的参数,箭头=>后面的a表示函数体;也许大家跟我一样,很不习惯,但这种写法确实简洁了很多。
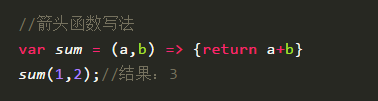
如果传入的参数不止一个,或者函数体不是简单的返回a,需要做一些其他的运算,含有多条语句的话,怎么办?对于这种情况,我们又有另一种处理办法。举个例子,假如我们给函数传入2个参数,然后进行相加运算,我们用箭头函数来实现:

注意上面的参数和函数体部分,如果参数超过1个的话,需要用小括号()括起来,函数体语句超过1条的时候,需要用大括号{ }括起来。
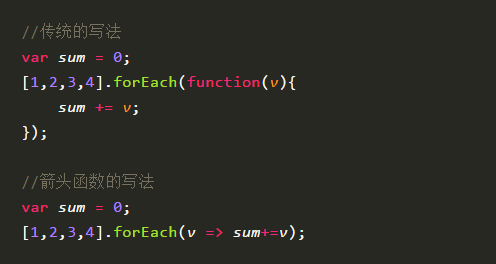
箭头函数的最大作用就是简化函数的实现,大大地减少代码量。来举个例子对比一下,假设我们现在要对一个数组 [ 1,2,3,4 ] 里面的数求和,我们分别用传统的方式和箭头函数都实现一次,大家看看差别:

总结:ES6为函数的扩展包括:参数的默认值、rest参数、扩展运算符(...)以及箭头函数。它们有一个共同的有点就是:使得代码更加简洁,结合需求灵活使用,可以大大地提高开发效率。
ES6学习总结 (二)的更多相关文章
- ES6学习笔记<二>arrow functions 箭头函数、template string、destructuring
接着上一篇的说. arrow functions 箭头函数 => 更便捷的函数声明 document.getElementById("click_1").onclick = ...
- ES6学习(二)基础命令
一.Let 和 const 作用域的概念:在es5之前是有两个作用域,一个是全局作用域,另外一个是函数作用域,在es6中就多了这样一个块作用域.在这里let 和 const 就是传说中的块作用域,它 ...
- ES6学习之二
本文的学习来自技术胖大神的教程:https://jspang.com/ 1扩展运算符和rest运算符 扩展运算符和rest运算符,它们都是…(三个点). 它们有很多相似之处,甚至很多时候不用特意去区分 ...
- ES6学习笔记二
字符串遍历 var str = 'hello'; for(let s of str){console.log(s += ' ')} //h e l l o 字符串查找:添加了include(str,i ...
- ES6学习总结二(数组的四个方法,字符串)
数组 1 map 映射 一个对一个 如:分数数组[34,56,78,99]映射为[不及格,不及格,及格,及格]; 等级数组[23,56,89]映射为 [ {name:'lmx',level:1,rol ...
- ES6学习笔记二:各种扩展
转载请注明原文地址:http://www.cnblogs.com/ygj0930/p/7242967.html 一:字符串扩展 1:字符串遍历器 for (let char of str) { // ...
- ES6学习笔记(二)——字符串扩展
相信很多人也和我一样,不喜欢这样循规蹈矩的逐条去学习语法,很枯燥乏味.主要是这样学完一遍之后,没过一段时间就忘到九霄云外了.不如实际用到的时候研究它记得牢靠,所以我就整理成笔记,加深记忆的同时便于复习 ...
- ES6学习笔记(二)
Set 和 Map 数据结构 1.set 基本用法 ES6提供了新的数据结构Set,它类似于数组,但是成员的值都是唯一的,没有重复的值 Set本身是一个构造函数,用来生成Set数据结构 const s ...
- es6学习笔记二:生成器 Generators
今天这篇文章让我感到非常的兴奋,接下来我们将一起领略ES6中最具魔力的特性. 为什么说是“最具魔力的”?对于初学者来说,此特性与JS之前已有的特性截然不同,可能会觉得有点晦涩难懂.但是,从某种意义上来 ...
- ES6学习(二):函数的扩展
chapter07 函数的扩展 7.1 函数默认值 7.1.1 参数默认值简介 传统做法的弊端(||):如果传入的参数相等于(==)false的话,仍会被设为默认值,需要多加入一个if判断,比较麻烦. ...
随机推荐
- Linux .Net Core
Linux .Net Core自宿主应用程序瘦身记 一,.NET Core 自宿主应用程序个头有点大 发布.NET Core应用程序有两个方式,一种是“便携式”,一种是“自宿主式”.便携式发布时,目标 ...
- Linux上常用命令整理(二)—— paste
上一篇整理了cat指令的几个基本常见用法,这次整理一下paste指令的基本用法. cat paste cut grep paste paste可以简单的理解为把两个文件的内容按列合并,与cat命令直接 ...
- Jenkins+Gitlab+Ansible自动化部署(一)
首先准备实验环境 虚拟机 主机名 IP地址 服务 系统版本 内核版本 Vmware Workstation 14 gitlab.example.com 192.168.244.130 gitlab ...
- 详解Java构造方法为什么不能覆盖,我的钻牛角尖病又犯了....
一 看Think in Java,遇到个程序 class Egg2 { protected class Yolk { public Yolk() { System.out.println(" ...
- Vue2之页面 、js 、css分离
在编写vue的时候,页面数据少的时候,可以将所有的js和css都可以直接写在页面上,但是页面数据多,js.css的方法和样式多的时候,都放在一个页面的时候,就显得页面vue十分的臃肿. 所以写项目的时 ...
- CSS中垂直水平居中
方法一:使用flex布局,父级元素设置justify-content和align-items <div class="cont"> <div class=&quo ...
- strust2的10种type类型
<result-types> <result-type name="chain" class="com.opensymphony.xwork2.Acti ...
- mitmweb的使用
安装mitmproxy时带有mitmweb,可直接在命令行输入命令:mitmweb 此时可打开web界面.
- css样式优先级问题
官方表述的CSS样式优先级如下: 通用选择器(*) < 元素(类型)选择器 < 类选择器 < 属性选择器 < 伪类 < ID 选择器 < 内联样式 那么,我们来举个 ...
- 深入理解Java虚拟机--个人总结
JVM内存区域 我们在编写程序时,经常会遇到OOM(out of Memory)以及内存泄漏等问题.为了避免出现这些问题,我们首先必须对JVM的内存划分有个具体的认识.JVM将内存主要划分为:方法区. ...
