Flutter实战视频-移动电商-07.Dio基础_POST请求的使用
07.Dio基础_POST请求的使用
越界问题解决
容器越界的问题,越界是因为键盘弹起的问题。如果键盘不弹起是不会越界
我们加一个滚动组件就可以解决。
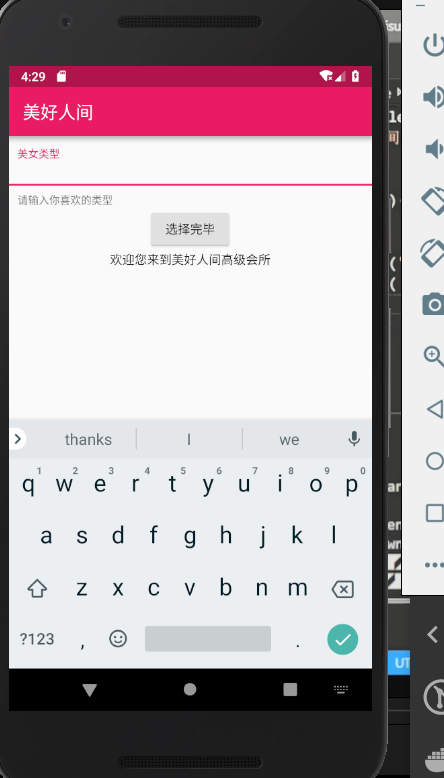
这是技术胖视频中出现的越界的截图效果

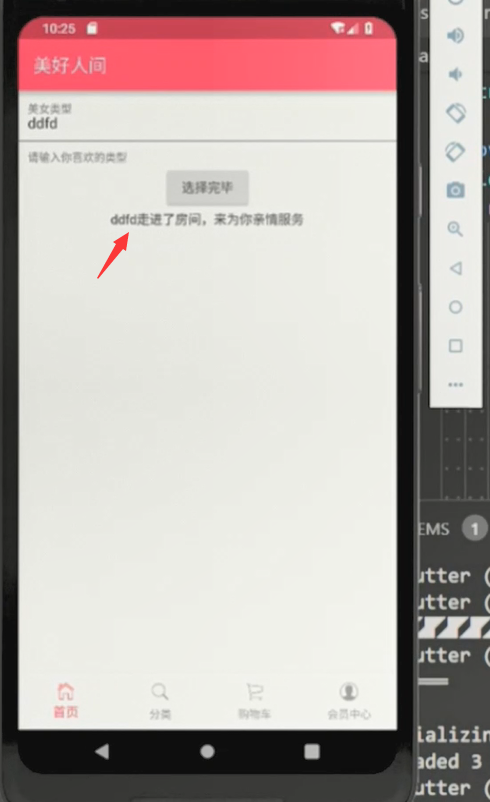
这是我自己电脑上开发的效果,没有出现越界的问题:

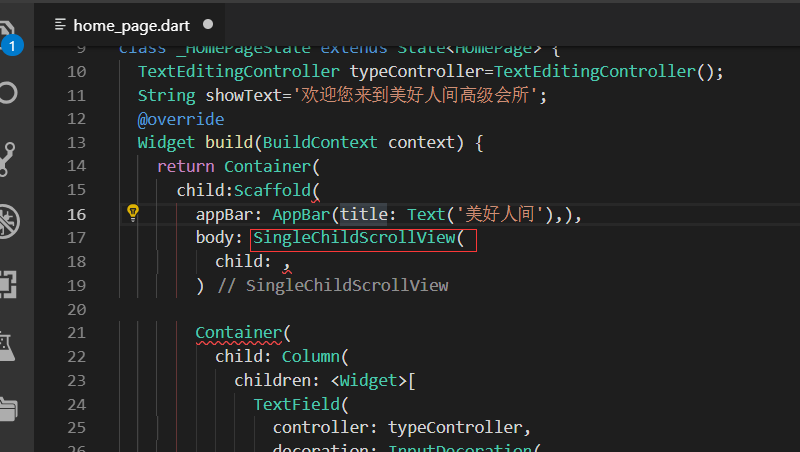
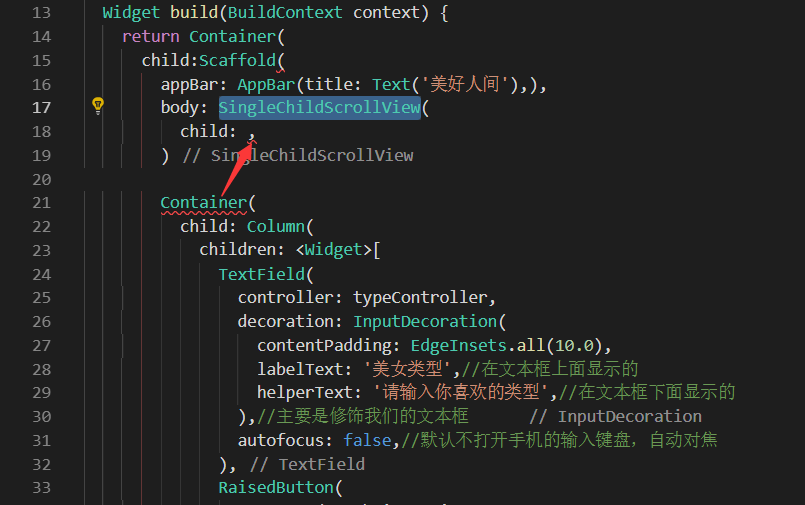
我们在这里外层套一个组件:SingleChildScrollView

把原来我们的container组件放在SingleChildScrollView里面

视频中的问题就解决了。

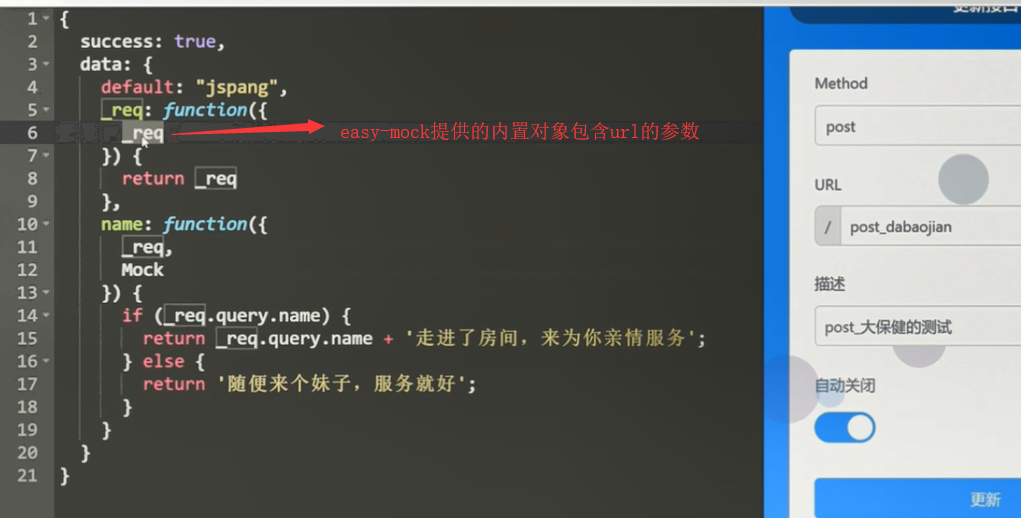
easy-mock

post请求的方式

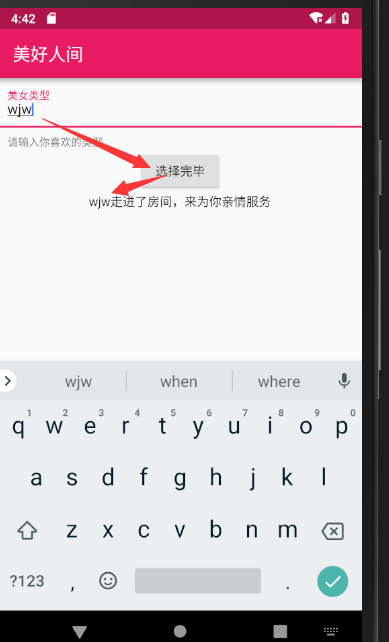
效果展示:

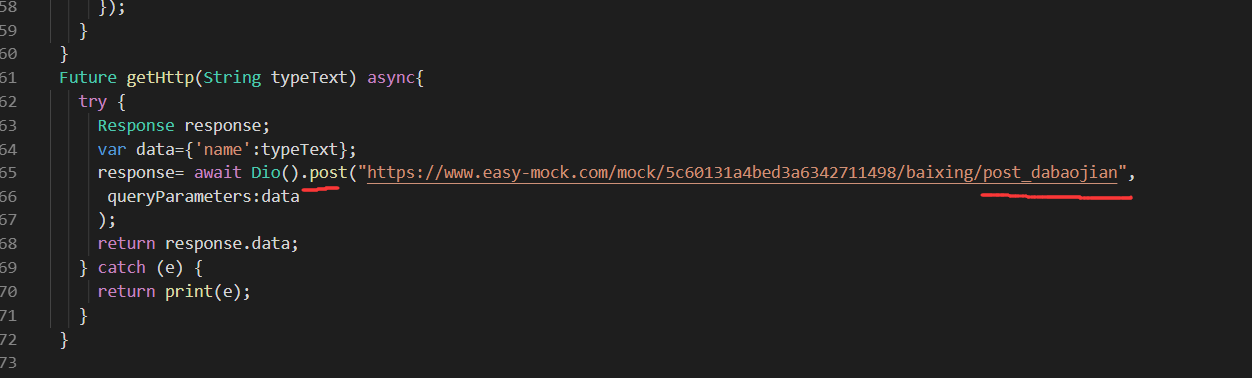
Future getHttp(String typeText) async{
try {
Response response;
var data={'name':typeText};
response= await Dio().post("https://www.easy-mock.com/mock/5c60131a4bed3a6342711498/baixing/post_dabaojian",
queryParameters:data
);
return response.data;
} catch (e) {
return print(e);
}
}
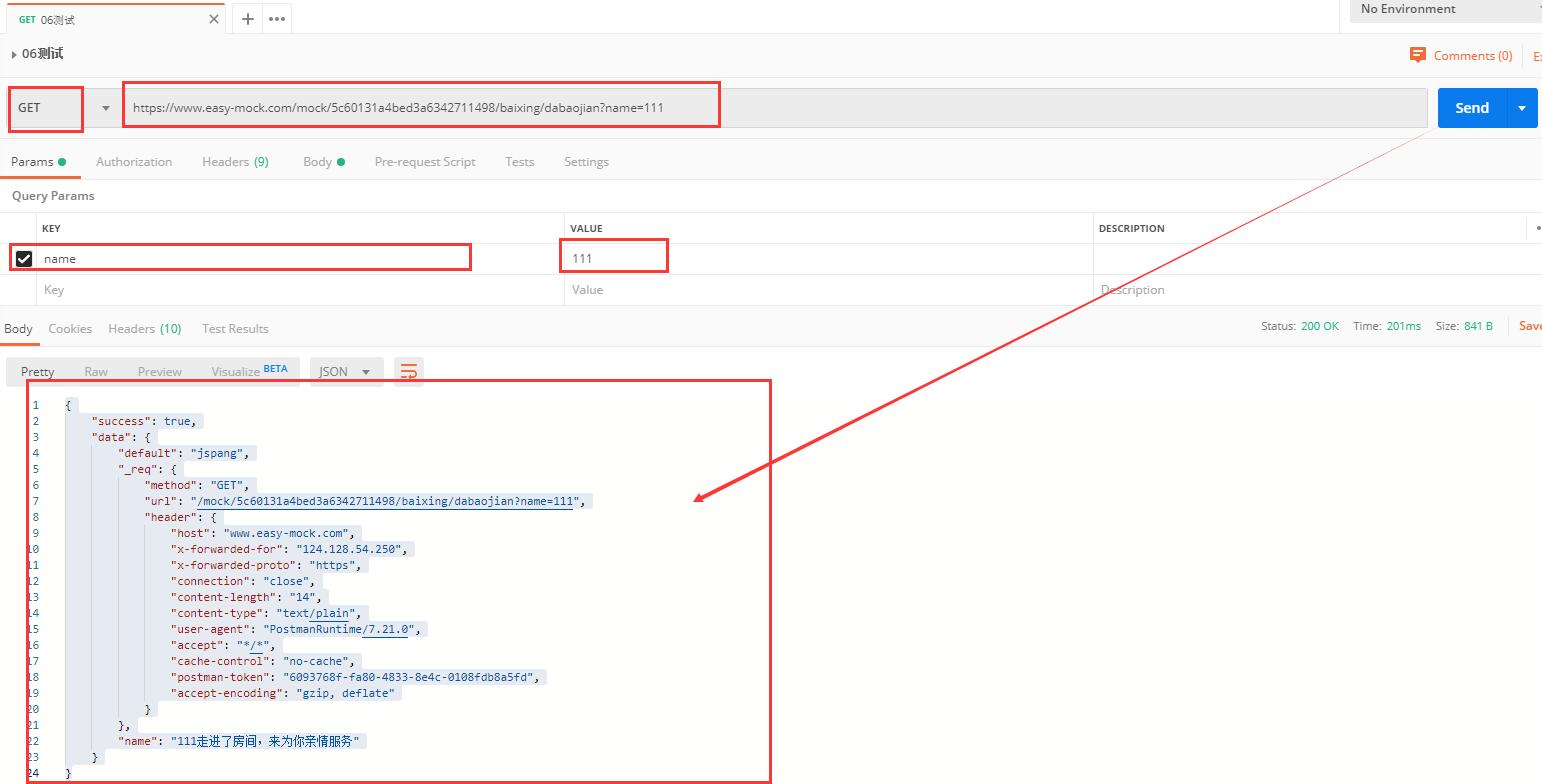
postman去请求这个接口

请求返回的数据,如果接口访问失败了 ,可以自己写后台模拟数据的返回
{
"success": true,
"data": {
"default": "jspang",
"_req": {
"method": "GET",
"url": "/mock/5c60131a4bed3a6342711498/baixing/dabaojian?name=111",
"header": {
"host": "www.easy-mock.com",
"x-forwarded-for": "124.128.54.250",
"x-forwarded-proto": "https",
"connection": "close",
"content-length": "",
"content-type": "text/plain",
"user-agent": "PostmanRuntime/7.21.0",
"accept": "*/*",
"cache-control": "no-cache",
"postman-token": "6093768f-fa80-4833-8e4c-0108fdb8a5fd",
"accept-encoding": "gzip, deflate"
}
},
"name": "111走进了房间,来为你亲情服务"
}
}
Flutter实战视频-移动电商-07.Dio基础_POST请求的使用的更多相关文章
- Flutter实战视频-移动电商-06.Dio基础_Get请求和动态组件协作
博客地址: https://jspang.com/post/FlutterShop.html#toc-0ee 编写页面代码 创建动态组件HomePage,原来的代码是静态的我们这里就去掉就可以了. 然 ...
- Flutter实战视频-移动电商-05.Dio基础_引入和简单的Get请求
05.Dio基础_引入和简单的Get请求 博客地址: https://jspang.com/post/FlutterShop.html#toc-4c7 第三方的http请求库叫做Dio https:/ ...
- Flutter实战视频-移动电商-08.Dio基础_伪造请求头获取数据
08.Dio基础_伪造请求头获取数据 上节课代码清楚 重新编写HomePage这个动态组件 开始写请求的方法 请求数据 .但是由于我们没加请求的头 所以没有返回数据 451就是表示请求错错误 创建请求 ...
- Flutter实战视频-移动电商-02.Flutter实战建立项目和编写入口文件
02.Flutter实战建立项目和编写入口文件 创建项目: flutter create flutter_shop 创建完成之后呢,它会提示我们, 进入flutter_shop的目录,然后执行flut ...
- Flutter实战视频-移动电商-09.首页_项目结构建立和获取数据
09.首页_项目结构建立和获取数据 在config下创建service_url.dart 用来配置我们后端接口的配置文件 一个变量存 接口地址,一个接口方法地址 所有后天请求数据的方法都放在这个文件夹 ...
- Flutter实战视频-移动电商-10.首页_FlutterSwiper轮播效果制作
10.首页_FlutterSwiper轮播效果制作 博客地址: https://jspang.com/post/FlutterShop.html#toc-5c2 flutter_swiper http ...
- Flutter实战视频-移动电商-18.首页_火爆专区后台接口调试
18.首页_火爆专区后台接口调试 楼层结束之后有个火爆专区.到地图有个上拉加载的效果 lib/config/service_url.dart 首先找到我们的接口配置文件,增加接口的配置 lib/ser ...
- Flutter实战视频-移动电商-47.详细页_Flutter_html插件的使用
47.详细页_Flutter_html插件的使用 详情里面是hemlt和图片组成的,但是flutter是不支持html的所以需要其他插件 flutter webview plugin:这个不太好用 f ...
- Flutter实战视频-移动电商-34.列表页_小BUG的修复
34.列表页_小BUG的修复 当高粱酒的子类没有数据返回的时候就会报错. 解决接口空数据报错的问题 没有数据的时候,给用户一个友好的提示, 我们没有数据的时候还要告诉用户,提示一下他没有数据,在我们的 ...
随机推荐
- kubernetes之StatefulSet详解
系列目录 概述 RC.Deployment.DaemonSet都是面向无状态的服务,它们所管理的Pod的IP.名字,启停顺序等都是随机的,而StatefulSet是什么?顾名思义,有状态的集合,管理所 ...
- OpenCV4Android编译
http://blog.sina.com.cn/s/blog_602f87700102vdnw.html (2015-04-02 11:10:01) 转载▼ 最近的一个项目中,需要自己编译Op ...
- MVC3-表单
[.NET Core已取消]Html.BeginForm() 该方法用于构建一个From表单的开始,他的构造方法为:Html.BeginForm("ActionName", &qu ...
- GuozhongCrawler系列教程 (1) 三大PageDownloader
GuozhongCrawler QQ群 202568714 教程源代码下载地址:http://pan.baidu.com/s/1pJBmerL GuozhongCrawler内置三大PageDown ...
- Java8新特性(一)概览
最近看了好几段Java代码和以往的风格很不一样,都有点不太适应了,后来一查原来是Java8的新特性. 为了保持对技术的敏感性(面试...),这里我们一起来学习下Java8的新特性. 如果从技术角度来看 ...
- Ubuntu 静态IP
linux 用了好多年了,每次设置静态ip都上网查,就是记不住.唉~ cat /etc/network/interfaces auto lo iface lo inet loopback #auto ...
- linux cat命令(转载)
来源:http://blog.sina.com.cn/s/blog_52f6ead0010127xm.html 1.cat 显示文件连接文件内容的工具: cat 是一个文本文件查看和连接工具. 查看一 ...
- Android Material Design 中文版
http://www.google.com/design/spec/animation/authentic-motion.html http://www.oschina.net/question/14 ...
- 自定义 spinner
http://blog.sina.com.cn/s/blog_3e333c4a010151cj.html
- MySQL 存储过程 (3)
以下介绍下像数据库循环插入数据操作 第一步:建立存储过程用到的信息表
