Flutter实战视频-移动电商-65.会员中心_订单区域UI布局
65.会员中心_订单区域UI布局
我的订单区域

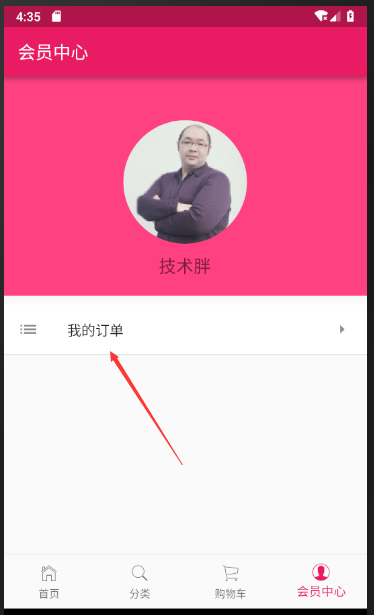
member.dart写我的标题的方法
布局使用瓦片布局
先做修饰,decoration颜色的背景,下边线的样式

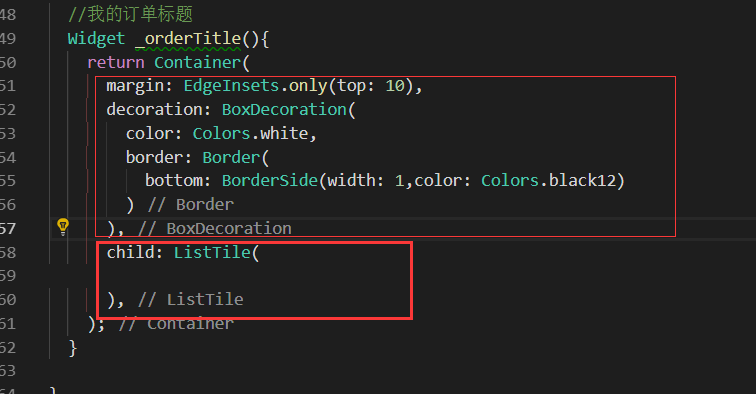
//我的订单标题
Widget _orderTitle(){
return Container(
margin: EdgeInsets.only(top: ),
decoration: BoxDecoration(
color: Colors.white,
border: Border(
bottom: BorderSide(width: ,color: Colors.black12)
)
),
child: ListTile(
leading: Icon(Icons.list),
title: Text('我的订单'),
trailing: Icon(Icons.arrow_right),
),
);
}

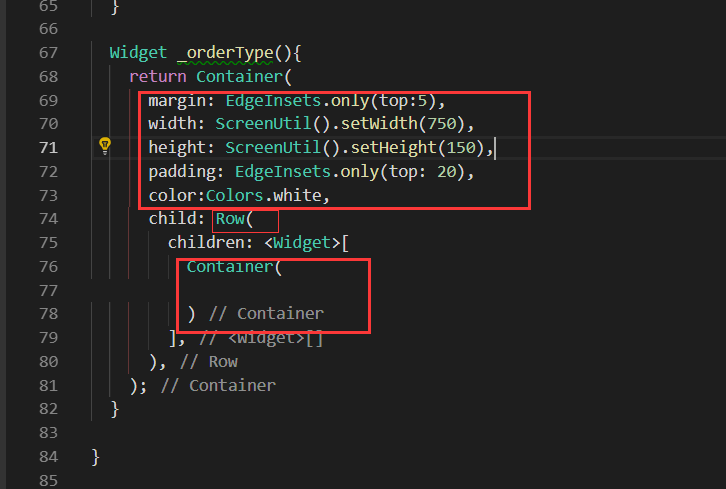
继续下面
这里是个Row横向的布局

设置边距 宽度和高度和颜色。
然后里面用Row布局,布局里面每一个用Container

做好一个Container布局,然后其他的三个就可以直接复制

Widget _orderType(){
return Container(
margin: EdgeInsets.only(top:),
width: ScreenUtil().setWidth(),
height: ScreenUtil().setHeight(),
padding: EdgeInsets.only(top: ),
color:Colors.white,
child: Row(
children: <Widget>[
Container(
width: ScreenUtil().setWidth(),
child: Column(
children: <Widget>[
Icon(
Icons.query_builder,
size: ,
),
Text(
'待付款'
)
],
),
),
Container(
width: ScreenUtil().setWidth(),
child: Column(
children: <Widget>[
Icon(
Icons.query_builder,
size: ,
),
Text(
'待发货'
)
],
),
),
Container(
width: ScreenUtil().setWidth(),
child: Column(
children: <Widget>[
Icon(
Icons.directions_car,
size: ,
),
Text(
'待收货'
)
],
),
),
Container(
width: ScreenUtil().setWidth(),
child: Column(
children: <Widget>[
Icon(
Icons.content_paste,
size: ,
),
Text(
'待评价'
)
],
),
)
],
),
);
}
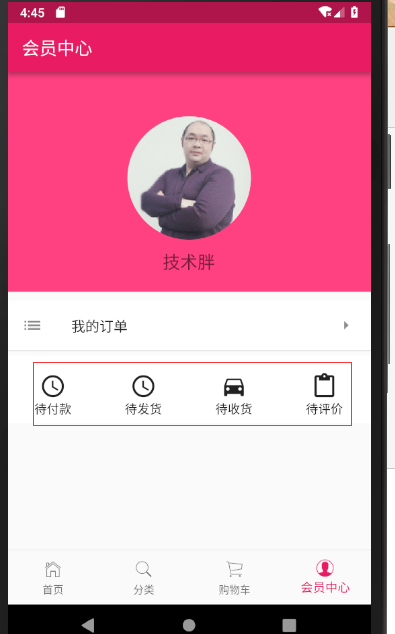
效果展示

Flutter实战视频-移动电商-65.会员中心_订单区域UI布局的更多相关文章
- Flutter实战视频-移动电商-64.会员中心_顶部头像UI布局
64.会员中心_顶部头像UI布局 会员中心的样式 member.dart 清除原来的代码生成一个基本的结构 默认返回一个scaffold脚手架工具,body里面布局使用ListView,这样不会出现纵 ...
- Flutter实战视频-移动电商-66.会员中心_编写ListTile通用方法
66.会员中心_编写ListTile通用方法 布局List里面嵌套一个ListTile的布局效果 里面有很多条记录,以后可能还会增加,所以这里我们做一个通用的组件 通用组件方法 这里使用Column布 ...
- Flutter实战视频-移动电商-45.详细页_说明区域UI编写
45.详细页_说明区域UI编写 pages/details_page/details_expain.dart 详情页面引用组件 效果展示: 最终代码: import 'package:flutter/ ...
- Flutter实战视频-移动电商-30.列表页_商品列表UI界面布局
30.列表页_商品列表UI界面布局 小程序里面的布局方式 小程序的图片上这里使用的是warp布局,因为首页里面火爆专区,已经用过了warp来布局了. 所以这里我们没有必要再讲一遍,这里我们使用List ...
- Flutter实战视频-移动电商-25.列表页_使用Provide控制子类-1
25.列表页_使用Provide控制子类-1 主要是二级分类的UI布局 1分15秒 生成我们的右侧动态类 定义list变量 开始写里面的子项,把每一个小的写了 再拼成一个大的 这样我们的小类就写完了 ...
- Flutter实战视频-移动电商-34.列表页_小BUG的修复
34.列表页_小BUG的修复 当高粱酒的子类没有数据返回的时候就会报错. 解决接口空数据报错的问题 没有数据的时候,给用户一个友好的提示, 我们没有数据的时候还要告诉用户,提示一下他没有数据,在我们的 ...
- Flutter实战视频-移动电商-05.Dio基础_引入和简单的Get请求
05.Dio基础_引入和简单的Get请求 博客地址: https://jspang.com/post/FlutterShop.html#toc-4c7 第三方的http请求库叫做Dio https:/ ...
- Flutter实战视频-移动电商-08.Dio基础_伪造请求头获取数据
08.Dio基础_伪造请求头获取数据 上节课代码清楚 重新编写HomePage这个动态组件 开始写请求的方法 请求数据 .但是由于我们没加请求的头 所以没有返回数据 451就是表示请求错错误 创建请求 ...
- Flutter实战视频-移动电商-21.分类页_类别信息接口调试
21.分类页_类别信息接口调试 先解决一个坑 取消上面的GridVIew的回弹效果.就是在拖这个gridview的时候有一个滚动的效果 physics: NeverScrollableScrollPh ...
随机推荐
- git 操作远程仓库地址
查看所有远程仓库地址: git remote -v 更改远程仓库地址: git remote set-url origin newUrl 查看某一个远程仓库地址: git remote get-url ...
- liunx安装pip
安装pip之前要先安装Anaconda. 1.下载: # wget "https://pypi.python.org/packages/source/p/pip/pip-1.5.4.tar. ...
- 这6种思维,学会了你就打败了95%文案!zz
本文笔者为大家讲述了文案高手写文案时最常用的六种思维,这六种思维也都是文案新手容易入的坑. 有的人做了3,5年的文案,还是小白一个.而有的人短短1,2年的时间,却可以成为文案高手. 为什么? 我总结 ...
- 分享一个小工具:Excel表高速转换成JSON字符串
在游戏项目中一般都须要由策划制作大量的游戏内容,当中非常大一部分是使用Excel表来制作的.于是程序就须要把Excel文件转换成程序方便读取的格式. 之前项目使用的Excel表导入工具都是通过Offi ...
- Linux dnsmasq 服务
在日常开发中,有这么一个需求: 大家在公司内网同一个网段下,一般情况上网会由网关(一般是路由器)的DHCP服务分配IP.公司内网里放了几台服务器,分别配置成静态IP,这些IP是DHCP配置时预留的.服 ...
- 关于mongorc.js文件详解
最近阅读了<<mongodb权威指南第二版>>,发现这本书比之前的第一版好,很多地方讲解很详细.下面就翻译下谈下这个文件. 首先,启动shell的时候,mongorc.js文件 ...
- SAP-ABAP系列 第二篇SAP ABAP开发基础
第二章SAP ABAP开发基础 1.ABAP数据类型及定义 ABAP程序中共包含8种基本数据类型定义, 类型名称 描述 属性 C Character Text (字符类型) 默认长度=1,默认值 = ...
- Android笔记之dp与px之间的转换以及LayoutParams
dp与px之间的转换公式 px = dp * (dpi / 160) dp = px / (dpi / 160) 其中dpi的获取方式如下 private void getDpi() { Displa ...
- Oracle 11gR2 使用RMAN Duplicate复制数据库
Oracle 11gR2 使用RMAN Duplicate复制数据库 前言: 上周刚做完一个项目,用户要求RAC的数据库可以自己主动备份到另外一个单节点上,单节点可以正常拿起来就能用. ...
- tornado安全应用之cookie
目前大多数服务器判断用户是否登录一般通过session机制,Tornado 通过 set_secure_cookie 和 get_secure_cookie 方法直接支持了这种功能.原理类似于sess ...
