Django模板语言中的自定义方法filter过滤器实现web网页的瀑布流
模板语言自定义方法介绍
自定义方法注意事项
Django中有simple_tag 和 filter 两种自定义方法,之前也提到过,需要注意的是
- 扩展目录名称必须是
templatetags templatetags中的自定义标签和过滤器必须依赖于一个django app,也就是说,自定义标签和过滤器是绑定app的。该app应该包含一个templatetags目录,这个目录一个和model.py,views.py在同一个层级- 包含templatetags目录的app一定要在INSTALLED_APPS列表里面
- 在页面中使用{% load %}加载扩展方法,load的是模块名,而不是app名
- 记得使用 from django import template ,register=template.Library()注册
simple_tag 和 filter 的区别
- simple_tag:可以有多个参数,一般是做数据处理,但不能做if判断语句
- filter:一般只能有1个参数(可以字符串切割,变通为多个参数),过滤器,一般是return true或者false,可以和if判断语句使用.在过滤器 {{ var|foo:"bar" }} 中 ,过滤器 foo 会被传入变量 var 和默认参数 bar。过滤器函数应该总有返回值
使用方法
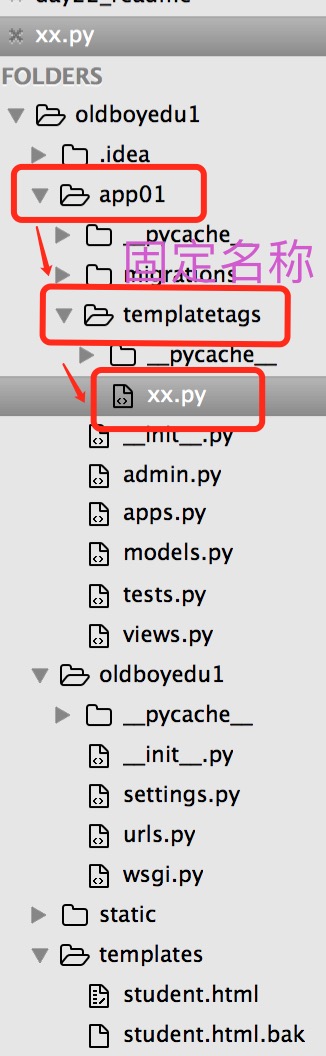
目录结构

xx.py代码:
#需要从django中导入一些模块
from django import template
from django.utils.safestring import mark_safe
from django.template.base import resolve_variable, Node, TemplateSyntaxError
register = template.Library()
@register.filter
def detail1(value,arg):
"""
查看余数是否等于remainder arg="1,2"
:param counter:
:param allcount:
:param remainder:
:return:
"""
allcount, remainder = arg.split(',')
allcount = int(allcount)
remainder = int(remainder)
if value%allcount == remainder:
return True
return False
@register.simple_tag
def my_simple_time(v1,v2,v3):
return v1 + v2 + v3simple_tag 页面使用
{% load xx %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% my_simple_time 1 2 3 %}
</body>
</html>filter 页面使用
{% load xx %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{{ 23|detail4:"4,0" }}
{% if 23|detail4:"4,0" %}
<h1>123</h1>
{% endif %}
</body>
</html>页面实现瀑布流
布局介绍
由于图片有大有小,所以为了页面的整齐,没有空隙,可以将页面body主体分为4列,每一列依次往下排列图片和介绍即可.
由于页面是从左到右排序的,所以我们可以将图片的列队索引+1后除以4后得到的余数,就是所在页面中所在的列数,所以可以使用python中的div()函数来处理.
代码
扩展方法代码:xx.py 文件
from django import template
from django.utils.safestring import mark_safe
from django.template.base import resolve_variable, Node, TemplateSyntaxError
register = template.Library()
@register.filter
def detail1(value,arg):
"""
查看余数是否等于remainder arg="1,2"
:param counter:
:param allcount:
:param remainder:
:return:
"""
allcount, remainder = arg.split(',')
allcount = int(allcount)
remainder = int(remainder)
if value%allcount == remainder:
return True
return Falseviews.py范例
from django.shortcuts import render
# Create your views here.
def student(request):
img_list = [
{'src': '1.jpg', 'title': 'asdfasdfasdf','content': 'asdf'},# 1
{'src': '2.jpg', 'title': 'asdfasdfasdf','content': 'asdf'},# 2
{'src': '3.jpg', 'title': 'asdfasdfasdf','content': 'asdf'},
{'src': '4.jpg', 'title': 'asdfasdfasdf','content': 'asdf'},
{'src': '18.jpg', 'title': 'asdfasdfasdf','content': 'asdf'},# 5
{'src': '21.jpg', 'title': 'asdfasdfasdf','content': 'asdf'},
]
return render(request, 'student.html', {"img_list":img_list})html页面代码
{% load xx %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.container{
width: 980px;
margin: 0 auto;
}
.container .column{
float: left;
width: 245px;
}
.container .item img{
width: 245px;
}
</style>
</head>
<body>
<div class="container">
<div class="column">
{% for i in img_list %}
{% if forloop.counter|detail1:"4,1" %}
<div class="item">
{{ forloop.counter }}
<img src="/static/{{ i.src }}">
</div>
{% endif %}
{% endfor %}
</div>
<div class="column">
{% for i in img_list %}
{% if forloop.counter|detail1:"4,2" %}
<div class="item">
{{ forloop.counter }}
<img src="/static/{{ i.src }}">
</div>
{% endif %}
{% endfor %}
</div>
<div class="column">
{% for i in img_list %}
{% if forloop.counter|detail1:"4,3" %}
<div class="item">
{{ forloop.counter }}
<img src="/static/{{ i.src }}">
</div>
{% endif %}
{% endfor %}
</div>
<div class="column">
{% for i in img_list %}
{% if forloop.counter|detail1:"4,0" %}
<div class="item">
{{ forloop.counter }}
<img src="/static/{{ i.src }}">
</div>
{% endif %}
{% endfor %}
</div>
</div>
</body>
</html>Django模板语言中的自定义方法filter过滤器实现web网页的瀑布流的更多相关文章
- Django模板语言中静态文件路径的灵活写法
如图,我们看到的时html页面中静态文件的路径,其中/static/是settings.py中的设置: 假设我们将settings.py中的/static/改变了,这样的话我们还需要将html中的/s ...
- Django模板语言与视图(view)
常用语法 {{ }}和{% %} 变量相关的用{{}} , 逻辑相关的用{% %} 变量 在Django的模板语言中按此语法使用:{{ 变量名 }}. 当模版引擎遇到一个变量,它将计算这个变量,然后 ...
- Django模板语言(一)
1,Django模板语言 1.1>基础语法:1.1.1,变量相关:{{ 变量名 }},1.1.2,逻辑相关{% ... %} 在Django模板语言中按此语法使用:{{ 变量名 }},当模板引擎 ...
- Django 模板语言 路由 视图
. 模板语言(字符串替换) . 母版和继承 . 什么时候用母版? html页面有重复的代码,把它们提取出来放到一个单独的html文件. (比如:导航条和左侧菜单) . 子页面如何使用母版? {% ex ...
- Python - Django - 模板语言之变量
前言: 在 Django 模板语言中变量用 {{ }},逻辑用 {% %} 在 urls.py 中添加对应关系 from django.conf.urls import url from django ...
- django的模板语言中一些之前没有用过的小点
1.模板语言中的for循环的最后一个的表示方式 {% for auther in auther_list %} {% if forloop.last %} {# 这里的意思是for循环的最后一个的意思 ...
- Django(模板语言-自定义filter和simple_tag)
Django(模板语言-自定义filter和simple_tag) filter过滤器的主要形式:变量|函数,意思是将变量交给函数处理,而自定义filter就是自己定义函数,因为用到已有的很少. ...
- Python - Django - 模板语言之 Filters(过滤器)
通过管道符 "|" 来使用过滤器,{{ value|过滤器:参数 }} Django 的模板语言中提供了六十个左右的内置过滤器 urls.py: from django.conf. ...
- Django模板语言,过滤器整理
Django模板语言,过滤器整理 1. add {{ value|add:"2" }} 把add后的参数加给value: 处理时,过滤器首先会强制把两个值转换成Int类型. 如果强 ...
随机推荐
- 转 sqlplus 设置回闪 sqlplus下使用退格backspace回删出现^H的解决办法
转自 http://blog.csdn.net/chinadm123/article/details/44099351 1.进入sqlplus前设置回删 在进入sqlplus之前,在当前termina ...
- Spring Boot启动过程源码分析--转
https://blog.csdn.net/dm_vincent/article/details/76735888 关于Spring Boot,已经有很多介绍其如何使用的文章了,本文从源代码(基于Sp ...
- ios调用Html内JS alert 不能点击关闭为甚?
ios调用Html内JS alert 不能点击关闭为甚? This question gave me the most insight to the problem... Deadlock with ...
- jquery中each的3种遍历方法
1.选择器+遍历 $('div').each(function (i){ i就是索引值 this 表示获取遍历每一个dom对象 }); 2.选择器+遍历 $('div').each(function ...
- Java 堆内存和栈内存
看了一些别人总结的博客,感觉对堆内存和栈内存有了一个初步的认识.所以来写写自己对堆内存和栈内存的理解. Java把内存分成两种,一种叫做栈内存,一种叫做堆内存. 在函数中定义的一些基本类型的变量和对象 ...
- PMP项目管理学习笔记引言(1)——为啥要取得认证?
(一)为啥要取得认证? 如果你参与过很多项目,就会发现,你总是在周而复始地面对同样的一些问题.一些常见的问题目前已经有了通用解决方案.经过多年的实战,项目经理已们已经掌握了很多应验教训,而通过PMP( ...
- Azure 8 月新公布
Azure 8 月新发布:Cosmos DB 每分钟请求单位,存储的托管磁盘及促销,高级和标准磁盘存储大尺寸磁盘,高级磁盘存储小尺寸磁盘. Azure Cosmos DB:每分钟请求单位为您降低成本, ...
- SQL 时间日期函数
1.获取当前日期GetDate getdate()函数以datetime数据类型的格式返回当前SQLServer服务器所在计算机的日期和时间.其语法格式为getdate().返回值舍入到最近的秒小数部 ...
- PBI DAX 中GroupBy
平时工作中经常会遇到Group By 的情形,用sql 写group by 很容易,在PBI中可以这样写: SUMMARIZE(表名,GroupBy Key ,"聚合列命名",DI ...
- make与makefile的几个例子和(自己写一下,汗!忘记了!)总结
共用的几个源代码文件: main.c 2.c 3.c 代码依次为: #include<stdlib.h> #include "a.h" extern void func ...
