如何在CSS中解决长英文单词的页面显示问题?CSS3
简言
在页面排版中,经常遇到长英文单词溢出段落容器的情况,如何解决该问题?现编制如下对比演示程序:
演示程序
部分html代码
<div class="block">
<h4>word-break:break-all;</h4>
<p class="break-all">Extraordinarily longlong word!</p>
</div>
CSS代码
.break-all {
word-break: break-all;
}
.break-word {
word-wrap: break-word;
}
.hyphens {
word-wrap: break-word;
-webkit-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}
运行结果
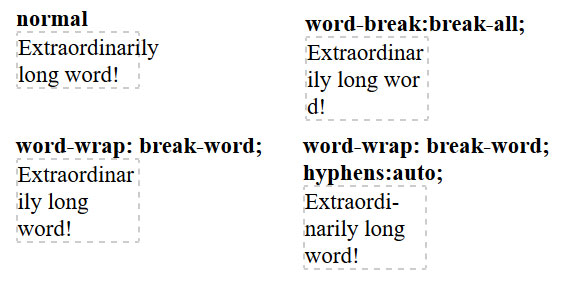
Firefox 58运行结果如下:

问题
在进行英文段落排版中,常常会碰到长英文单词的情况,一般在默认情况下,如果单词排版到了容器边界,该单词会被自动移到下一行中显示。而如果单个单词的长度大于容器宽度时,就会产生溢出容器边界的情况。见文中演示的第一部分,页面上Extraordinarily长度溢出了容器边界。
在CSS中提到单词断行,自然就会想到word-break和word-wrap。具体差别对比,在演示的第二和第三部分对比可以看出来。
word-break: break-all;
上述声明,如演示第二部分所示。单词排版到了容器边界,该单词就会被断开成两部分,后一部分移到下一行显示。这样排版段落的右边很整齐,我喜欢这种效果。但break-all会造成很多行末单词断开,影响阅读体验。
word-wrap: break-word;
上述声明,如演示第三部分所示。单词排版到了容器边界,优先把单词移到下一行显示。而当单词长度超过行宽度时,再断开单词。即优先行内断开,行内断开不灵时、再采用单词断开。这样排版段落右侧不够整齐、有留白产生,但不会造成大量单词被断开、也不会产生溢出。
hyphens: auto;
上述声明,如演示第四部分所示。如果更深入一步,想给断开的单词加一个连字符(-),可以采用hyphens: auto。但是目前该项声明的兼容性很差。
想更多了解连字符相关内容,请移步至MDN或CSS-Tricks。
如何在CSS中解决长英文单词的页面显示问题?CSS3的更多相关文章
- 如何在CSS中使用变量
前言 CSS变量(官方称为自定义属性)是用户定义的值,它可以在你的代码库中设置一次并多次使用.它们使管理颜色.字体.大小和动画值变得更加容易,并确保整个web应用的一致性. 举个例子,你可以将品牌颜色 ...
- Loadrunner解决启动浏览器后页面显示空白
Loadrunner解决启动浏览器后页面显示空白 2018年5月20日,今天照常打开Loadrunner准备学习,在录制的时候却出现了一个问题,浏览器可以启动,但是程序页面缺是加载不出来,主要症状体现 ...
- CSS遮罩——如何在CSS中使用遮罩
Css遮罩是2008年4月由苹果公司添加到webkit引擎中的.遮罩提供一种基于像素级别的,可以控制元素透明度的能力,类似于png24位或png32位中的alpha透明通道的效果. 图像是由rgb三个 ...
- [转]CSS遮罩——如何在CSS中使用遮罩
特别声明:此篇文章由D姐根据Christian Schaefer的英文文章原名<CSS Masks – How To Use Masking In CSS Now>进行翻译,整个译文带有我 ...
- 如何在CSS中映射的鼠标位置,并实现通过鼠标移动控制页面元素效果
映射鼠标位置或实现拖拽效果,我们可以在 JavaScript 中做到这一点.但实际上,在CSS中有更加简洁的方法,我们可以在不使用JavaScript 的情况下,仍然可以实现相同的功能! 只使用CSS ...
- 使用Sass优雅并高效的实现CSS中的垂直水平居中(附带Flex布局,CSS3+SASS完美版)
实现css水平垂直居中的方法有很多,在这里我简单的说下四种比较常用的方法: 1.使用CSS3中的Flex布局 对于flex,我们要了解的是它是一个display的属性,而且必须要给他的父元素设置fle ...
- 如何在 iOS 中解决循环引用的问题
稍有常识的人都知道在 iOS 开发时,我们经常会遇到循环引用的问题,比如两个强指针相互引用,但是这种简单的情况作为稍有经验的开发者都会轻松地查找出来. 但是遇到下面这样的情况,如果只看其实现代码,也很 ...
- 如何在Loadrunner11中解决HTTP BASIC认证登录报401的问题
在对Carte+kettle的性能测试过程中,通过在loadrunner中用web_set_user("cluster", "cluster","17 ...
- 【Airtest】由于Airtest中long_click无法实现长按,教你如何在Airtest中实现长按的方法
Airtest中我们想要实现长按操作,poco中有一个方法long_click,但是实际使用了一下,发现并没有卵用,仍然是单击操作,如下图 那我们要如何进行长按操作呢?其实可以利用swipe实现,以长 ...
随机推荐
- hdu 2222 Keywords Search——AC自动机
题目:http://acm.hdu.edu.cn/showproblem.php?pid=2222 第一道AC自动机! T了无数边后终于知道原来它是把若干询问串建一个自动机,把模式串放在上面跑:而且只 ...
- 51 nod 1522 上下序列——序列dp
题目:http://www.51nod.com/onlineJudge/questionCode.html#!problemId=1522 很好的思想.考虑从小到大一对一对填数,这样也能对它的大小限制 ...
- Behave + Selenium(Python)一:
Behave 介绍:(来自T先生) 最近一个项目用了behave来做测试,因为之前没有接触过,所以写下最近的心得总结. 做自动化的人估计对selenium已经不是很陌生了,但是对于Behave工具,估 ...
- Pointer 指针
利用指针访问对象,指针指向一个对象,允许使用解引用符(操作符*)来访问对象 int ival = 42; int *p = &ival;//p存放变量ival的内存地址,p是指向变量ival的 ...
- centos 安装webbench 用于web压力测试
1.WebBench安装: yum install ctags(先安装依赖库) mkdir /usr/local/man (创建一个目录不然会报错) wget http://home.tiscali. ...
- 2018上海大都会 J-Beautiful Numbers(数位dp-模未知)
J-Beautiful Numbers 链接:https://www.nowcoder.com/acm/contest/163/J 来源:牛客网 时间限制:C/C++ 8秒,其他语言16秒 空间限制: ...
- 如何選擇最佳的 Wi-Fi 無線網路頻道,獲得最佳的傳輸速度(转载)
转自:https://blog.gtwang.org/useful-tools/how-to-find-the-best-wi-fi-channel-for-your-router/
- cf813C(bfs)
题目链接:http://codeforces.com/problemset/problem/813/C 题意:给出一颗树,开始时两个人 Alice 和 Bob 分别站在 1(树根)和 x 处.此后每一 ...
- 基于ZFAKA二次开发,添加PayJS支付渠道
项目地址:https://github.com/hiyouli/payjs-for-zfaka 关于ZFAKA,请移步:ZFAKA 免费.安全.稳定.高效的发卡系统,值得拥有! 演示地址:http:/ ...
- express前后的分离session的使用
express前后端分离session的使用 1.后端app.js中增加 app.all('*', function(req, res, next) { res.header("Access ...
