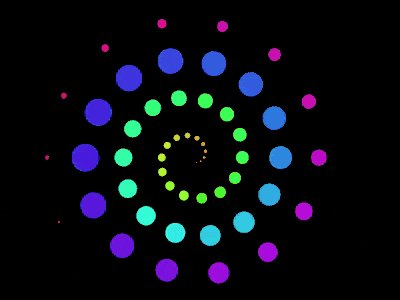
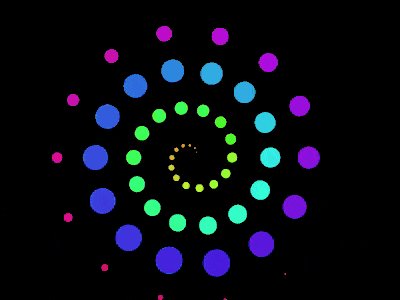
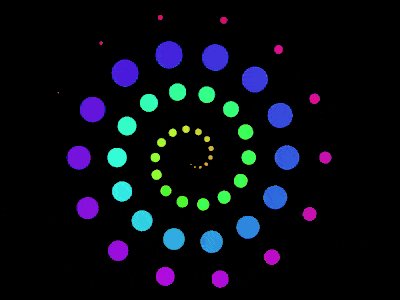
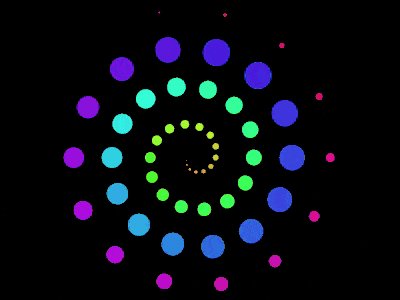
如何用 CSS 和 D3 创作旋臂粒子动画

效果预览
按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/xJrOqd
可交互视频
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/p/pEgDAM/cr6Vetm
源代码下载
每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器中包含 6 个 内含 <span> 的 <div> 元素,每个 <div> 元素代表 1 个粒子:
<section class="container">
<div><span></span></div>
<div><span></span></div>
<div><span></span></div>
<div><span></span></div>
<div><span></span></div>
<div><span></span></div>
</section>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
定义容器尺寸:
.container {
width: 70vmin;
height: 70vmin;
}
在容器中定位 <div>,并在 <div> 中用 <span> 画出粒子:
.container {
display: flex;
align-items: center;
justify-content: center;
}
.container div {
position: absolute;
width: 10vmin;
height: 10vmin;
}
.container div span {
position: absolute;
width: inherit;
height: inherit;
border-radius: 50%;
background-color: limegreen;
transform: translateX(300%);
}
用变量定义粒子的旋转角度,其中 --particles-per-circle 每圈的粒子数,因为每圈有 3 个粒子,所以圈中有 3 个位置,每个位置有 2 个粒子重叠在一起,此时看起来是只有 3 个粒子的样子:
.container {
--particles-per-circle: 3;
}
.container div {
transform: rotate(calc(var(--n) / var(--particles-per-circle) * -360deg));
}
.container div:nth-child(1) {
--n: 1;
}
.container div:nth-child(2) {
--n: 2;
}
.container div:nth-child(3) {
--n: 3;
}
.container div:nth-child(4) {
--n: 4;
}
.container div:nth-child(5) {
--n: 5;
}
.container div:nth-child(6) {
--n: 6;
}
定义粒子从中心向外侧的运动效果:
.container div span {
animation: move 2s linear infinite;
}
@keyframes move {
from {
transform: translateX(0) scale(0);
}
70% {
transform: translateX(210%) scale(0.55);
}
to {
transform: translateX(300%) scale(0);
}
}
再增加运动时让粒子变色的效果,沿色相环取了 10 个颜色:
.container div span {
animation:
move 2s linear infinite,
change-color 2s linear infinite;
}
@keyframes change-color {
0%, 100% {
background-color: hsl(calc(0 / 100 * 360deg), 80%, 55%);
}
10% {
background-color: hsl(calc(10 / 100 * 360deg), 80%, 55%);
}
20% {
background-color: hsl(calc(20 / 100 * 360deg), 80%, 55%);
}
30% {
background-color: hsl(calc(30 / 100 * 360deg), 80%, 55%);
}
40% {
background-color: hsl(calc(40 / 100 * 360deg), 80%, 55%);
}
50% {
background-color: hsl(calc(50 / 100 * 360deg), 80%, 55%);
}
60% {
background-color: hsl(calc(60 / 100 * 360deg), 80%, 55%);
}
70% {
background-color: hsl(calc(70 / 100 * 360deg), 80%, 55%);
}
80% {
background-color: hsl(calc(80 / 100 * 360deg), 80%, 55%);
}
90% {
background-color: hsl(calc(90 / 100 * 360deg), 80%, 55%);
}
}
用变量设置动画延时,这时可以看到 6 个粒子陆续出现了。其中 --circles 表示圈数;--particles 表示粒子数,它等于每圈的粒子数与圈数的积:
.container {
--circles: 2;
--particles: calc(var(--particles-per-circle) * var(--circles));
}
.container div span {
animation-delay: calc(var(--n) / var(--particles) * -2s);
}
接下来用 d3 来批量创建粒子。
引入 d3 库:
<script src="https://d3js.org/d3.v5.min.js"></script>
用 d3 为 css 的 --particles-per-circle 和 --circles 变量赋值:
const PARTICLES_PER_CIRCLE = 3;
const CIRCLES = 2;
d3.select('.container')
.style('--particles-per-circle', PARTICLES_PER_CIRCLE)
.style('--circles', CIRCLES);
用 d3 创建粒子 dom 元素:
const COUNT_OF_PARTICLES = PARTICLES_PER_CIRCLE * CIRCLES;
d3.select('.container')
.style('--particles-per-circle', PARTICLES_PER_CIRCLE)
.style('--circles', CIRCLES)
.selectAll('div')
.data(d3.range(COUNT_OF_PARTICLES))
.enter()
.append('div')
.append('span');
用 d3 为粒子元素的 --n 变量赋值:
d3.select('.container')
.style('--particles-per-circle', PARTICLES_PER_CIRCLE)
.style('--circles', CIRCLES)
.selectAll('div')
.data(d3.range(COUNT_OF_PARTICLES))
.enter()
.append('div')
.style('--n', (d) => d + 1)
.append('span');
删除掉 dom 中的粒子元素,以及用 css 声明的变量。
最后,调整每圈的粒子数和圈数,形成旋臂效果:
const PARTICLES_PER_CIRCLE = 14;
const CIRCLES = 4;
大功告成!
原文地址:https://segmentfault.com/a/1190000015755660
如何用 CSS 和 D3 创作旋臂粒子动画的更多相关文章
- 前端每日实战:89# 视频演示如何用 CSS 和 D3 创作旋臂粒子动画
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/xJrOqd 可交互视频 此视频是可 ...
- 如何用 CSS 和 D3 创作一个无尽的六边形空间
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/NBvrWL 可交互视频 此视频是可 ...
- 如何用 CSS 和 D3 创作火焰动画
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/xJdVxx 可交互视频 ...
- 如何用纯 CSS 和 D3 创作一艘遨游太空的宇宙飞船
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/oMqNmv 可交互视频 ...
- 如何用纯 CSS 和 D3 创作一只扭动的蠕虫
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/QBQJMg 可交互视频 ...
- 前端每日实战:96# 视频演示如何用纯 CSS 和 D3 创作一艘遨游太空的宇宙飞船
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/oMqNmv 可交互视频 此视频是可 ...
- 前端每日实战:133# 视频演示如何用 CSS 和 GSAP 创作有多个关键帧的连续动画
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/eLMKJG 可交互视频 此视频是可 ...
- 前端每日实战:134# 视频演示如何用 CSS 和 GSAP 创作一个树枝发芽的 loader
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/LJmpXZ 可交互视频 此视频是可 ...
- 使用 CSS 构建强大且酷炫的粒子动画
粒子动画,顾名思义,就是页面上存在大量的粒子构建而成的动画.传统的粒子动画主要由 Canvas.WebGL 实现. 当然,不使用 HTML + CSS 的主要原因在于,粒子动画通常需要较多的粒子,而如 ...
随机推荐
- css 文本溢出时显示省略号
.text-ellipsis { width:100px; height:60px; overflow: hidden;//隐藏滚动条 text-overflow:ellipsis; white-sp ...
- 11.联结表---SQL
说明:使用交互式DBMS工具重要的是,要理解联结不是物理实体.换句话说,它在实际的数据库表中并不存在.DBMS会根据需要建立联结,它在查询执行期间一直存在. 一.等值语法:SELECT 字段 FROM ...
- CodeForces - 894A-QAQ(思维)
"QAQ" is a word to denote an expression of crying. Imagine "Q" as eyes with tear ...
- 一篇关于完全动态凸包的paper(侵删)
先放原文,挖个坑,到时候再来说人话ε=(´ο`*))) 作者:Franco P. Preparata 出处:Computational geometry An introduction The tec ...
- 随机算法瞎练BZOJ3237&3563&3569三倍经验题
随机方法真的好骚啊O(∩_∩)O~ 最早的时候miaom提出一个奇怪的东西: 判断一个数列中是否有0/1/2个数出现奇数次 对每个数赋一个随机权值,异或乱搞,对于判2的情况用一个(可能类似线性基的)方 ...
- python之字典的相关操作
一.什么是字典 dict 用{}表示,用来存放键值对数据 {key:value} 键:具有唯一性,不能重复,不可变 必须是可哈希的(不可变的数据类型) 字典是无序的,没有索引 值: 没有任何限制 已知 ...
- NPOI读写Excel【转载】
参考示例:https://www.cnblogs.com/luxiaoxun/p/3374992.html 感谢! 1.整个Excel表格叫做工作表:WorkBook(工作薄),包含的叫页(工作表): ...
- tomcat服务器,从前端到后台到跳转
前端页面: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <tit ...
- 初识EditText - 自定义EditText形状
EditText继承自TextView,是程序用于和用户进行交互的另一个重要控件,它允许用户在控件里输入和编辑内容,并可以在程序中对这些内容进行处理. 使用 android:hint属性来指定了一段提 ...
- bug {was not declared in this scope}
使用自己定义的结构体作为返回值的时候,出现了 ...was not declared in this scope 检查了各种头文件,把缓存也都删掉了还是不行. 结果,发现,应该这样用vector< ...
