vue.js+koa2项目实战(五)axios 及 vue2.0 子组件和父组件之间的传值
axios 用法:
1.安装
- npm install axios --save-dev
2.导入
- import axios from 'axios';
3.使用
- axios.post(url,params)
- .then(function(res){
- console.log(res);
- alert(res.data);
- })
- .catch(function(err){
- console.log(err);
- })
4. vue2.0 子组件和父组件之间的传值
Vue是一个轻量级的渐进式框架,对于它的一些特性和优点在此就不做赘述,本篇文章主要来探讨一下Vue子父组件通信的问题
首先我们先搭好开发环境,我们首先得装好git和npm这两个工具(如果有不清楚的同学请自行百度哦)
环境搭建步骤:
- 打开git ,运行 npm install --global vue-cli 这是安装vue的命令行
- vue init webpack vue-demo 这是vue基于webpack的模板项目
- cd vue-demo 进入vue-demo文件夹
- npm install 安装package.json中依赖的node_modules
- npm run dev 运行该项目
刚刚我们创建的是vue基于webpack工具的一个模板项目,对于webpack和热加载这些不熟悉的同学不必在意,我们现在不会过多关注webpack的,不过建议对vue有兴趣的同学还是去了解一下webpack,它也算是vue开发中的一个必备工具
接着我们进入Demo,首先我们可以删除掉模板项目中src/components/Hello.vue,然后在App.vue中删除对于Hello子组件的注册和使用还有一些其他无关紧要的东西,此时的App.vue应为这样

一.父组件向子组件传值
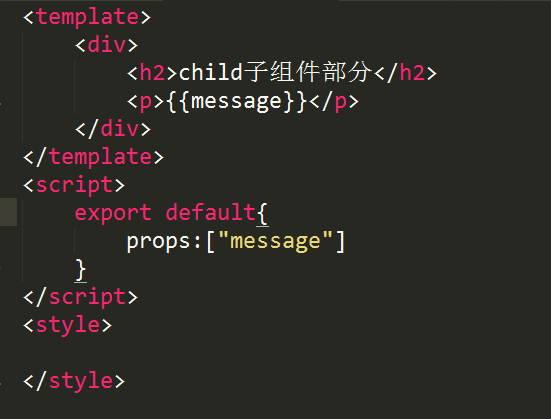
1.创建子组件,在src/components/文件夹下新建一个Child.vue
2.Child.vue的中创建props,然后创建一个名为message的属性

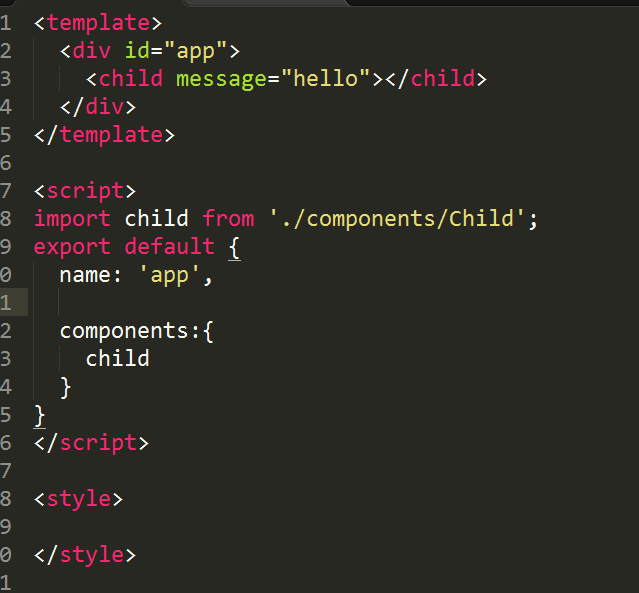
3.在App.vue中注册Child组件,并在template中加入child标签,标签中添加message属性并赋值

4.保存修改的文件,查看浏览器

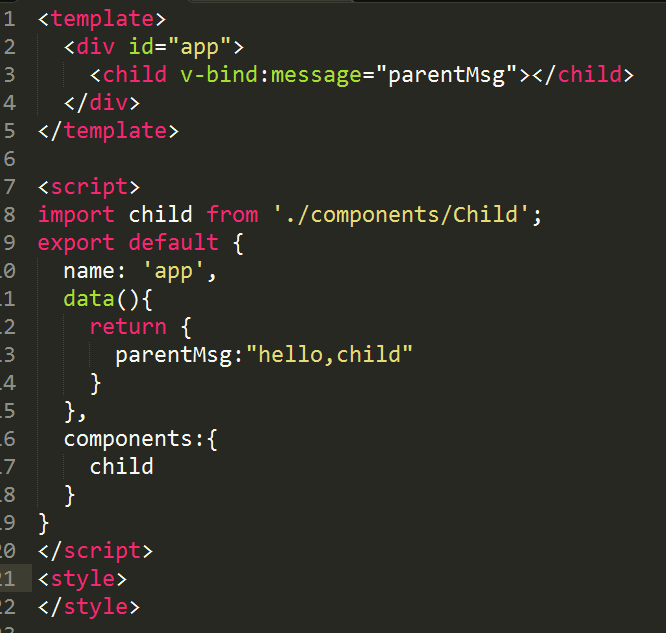
5.我们依然可以对message的值进行v-bind动态绑定

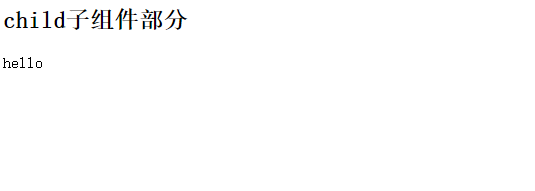
此时浏览器中

父组件向子组件传值成功
总结一下:
- 子组件在props中创建一个属性,用以接收父组件传过来的值
- 父组件中注册子组件
- 在子组件标签中添加子组件props中创建的属性
- 把需要传给子组件的值赋给该属性
二.子组件向父组件传值
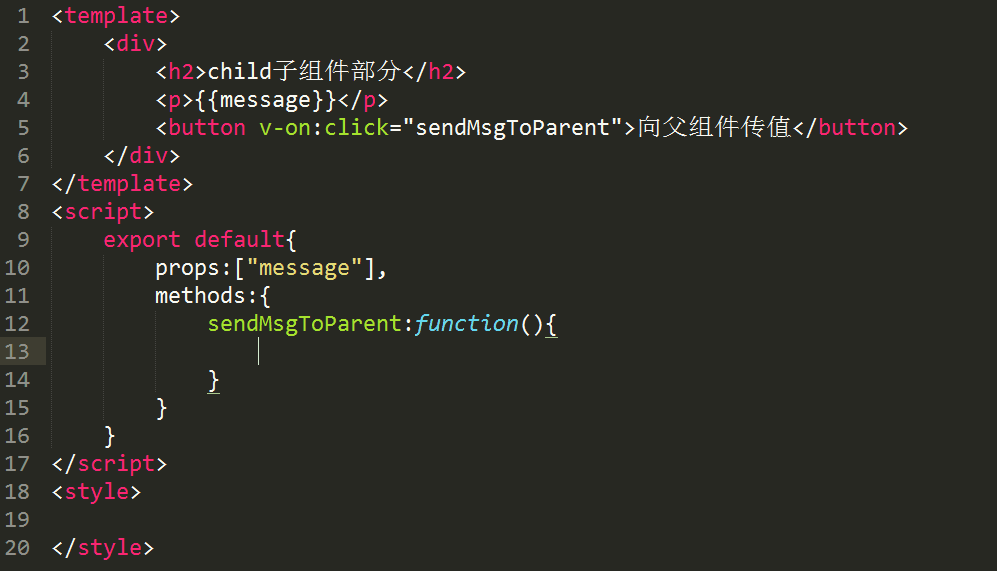
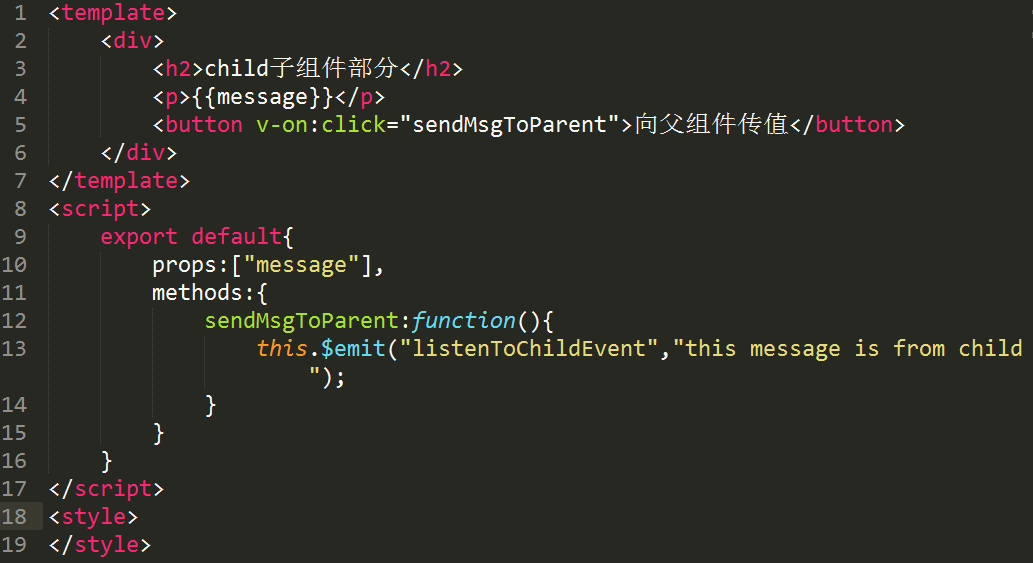
1.在子组件中创建一个按钮,给按钮绑定一个点击事件

2.在响应该点击事件的函数中使用$emit来触发一个自定义事件,并传递一个参数

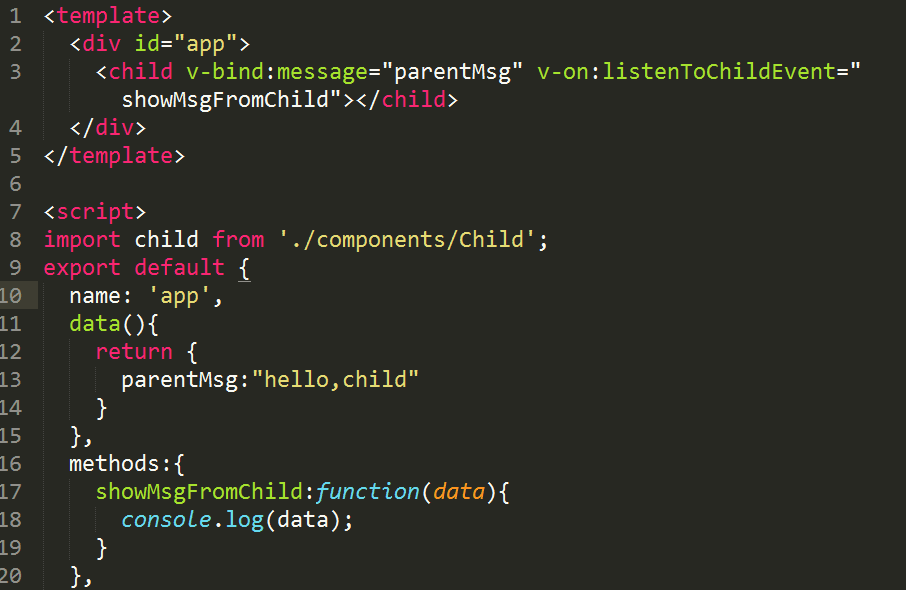
3.在父组件中的子标签中监听该自定义事件并添加一个响应该事件的处理方法

4.保存修改的文件,在浏览器中点击按钮

子组件向父组件传值成功
总结一下:
- 子组件中需要以某种方式例如点击事件的方法来触发一个自定义事件
- 将需要传的值作为$emit的第二个参数,该值将作为实参传给响应自定义事件的方法
- 在父组件中注册子组件并在子组件标签上绑定对自定义事件的监听
在通信中,无论是子组件向父组件传值还是父组件向子组件传值,他们都有一个共同点就是有中间介质,子向父的介质是自定义事件,父向子的介质是props中的属性。抓准这两点对于父子通信就好理解了
.
vue.js+koa2项目实战(五)axios 及 vue2.0 子组件和父组件之间的传值的更多相关文章
- vue.js+koa2项目实战(三)登录注册模态框
登录注册模态框 注: [Vue warn]: Do not use built-in or reserved HTML elements as component id: diaLog 原因:diaL ...
- vue.js+koa2项目实战(四)搭建koa2服务端
搭建koa2服务端 安装两个版本的koa 一.版本安装 1.安装 koa1 npm install koa -g 注:必须安装到全局 2.安装 koa2 npm install koa@2 -g 二. ...
- vue.js+koa2项目实战(一)创建项目和elementUI配置
前端采用vuex+element-ui: 后端采用koa2+restfulAPI+sequlize: (一)项目介绍 宠物社区 1.社区 2.好友 3.说说 4.宠粮 5.健康 (二)项目框架 1.V ...
- vue.js+koa2项目实战(二)创建 HeadBar 组件
elementUI界面布局 1.创建 HeadBar 组件 HeadBar.vue <template> <el-row> <el-col :span="2&q ...
- vue.js+koa2项目实战(六)数据库建表
数据库建表 1.打开 MySQL 终端 2.查看所有数据库 show databases 3.创建数据库 create database pet 4.进入数据库 use pet 5.创建数据表 cre ...
- vue.js的项目实战
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由蔡述雄发表于云+社区专栏 需求背景 组件库是做UI和前端日常需求中经常用到的,把一个按钮,导航,列表之类的元素封装起来,方便日常使用, ...
- vue.js及项目实战[笔记]— 03 vue.js插件
一. vue补充 1. 获取DOM元素 救命稻草,document.querySelector 在template中标示元素`ref = "xxx" 在要获取的时候,this.$r ...
- vue.js及项目实战[笔记]— 01 vue.js
一. vue基础 1. 历史介绍 angular 09年,年份较早,一开始大家是拒绝的 react 2013年,用户体验较好,直接拉到一堆粉丝 vue 2014年,用户体验较好 前端框架与库的区别 j ...
- vue.js及项目实战[笔记]— 04 axios
一. axios 1. 基本使用 axios.method('url',[,...data],options) .then(function(res){ }) .catch(function(err) ...
随机推荐
- FreeBSD 用kgdb调试kernel dump文件
FreeBSD 用kgdb调试kernel dump文件 来自: http://blog.csdn.net/ztz0223/article/details/8600052 kgdb貌似和ddb一样属于 ...
- linux系统——机制与策略(三)
机制与策略 学习系统调用时,书上提到机制与策略,这也是陈老师与武特学长经常给我们强调的,这是一种设计模式,帮助我们理解操作系统的设计.下面的内容是从陈莉君老师的博客上copy下来的,写的很好,很通俗. ...
- 小w的喜糖(candy)
小w的喜糖(candy) 题目描述 废话不多说,反正小w要发喜糖啦!! 小w一共买了n块喜糖,发给了n个人,每个喜糖有一个种类.这时,小w突发奇想,如果这n个人相互交换手中的糖,那会有多少种方案使得每 ...
- MSP430之自动增益程控放大main备份
占位符 #include <msp430.h> #include "sys.h" #include "ps2.h" #include "1 ...
- g2o安装
1.安装依赖项 sudo apt-get install libeigen3-dev libsuitesparse-dev libqt4-dev qt4-qmake 2.安装依赖项 libqglvi ...
- 【Codeforces Round #519】
A:https://www.cnblogs.com/myx12345/p/9872082.html B:https://www.cnblogs.com/myx12345/p/9872124.html ...
- angular 右击事件的写法
.directive('ngRightClick', function ($parse){ return function (scope, element, attrs){ var fn = $par ...
- linux根文件系统制作之busybox编译和系统构建【转】
转自:http://blog.chinaunix.net/uid-29401328-id-5019660.html 介绍完相关文件后我们开始构建文件系统,涉及到的文件等到具体用到的时候再讲. 一.编译 ...
- ubuntu 15.10 64bit 下 steam无法启动
首先查看steam日志,在/tmp/dumps/下,以“用户名_output.txt”命名. $ cat /tmp/dumps/liuxu_output.txt Running Steam on ub ...
- Scrapy笔记:使用代理ip
scrapy框架使用代理ip的基本思路是修改请求对象中的meta['proxy']的值,将代理ip赋值给这个属性.遵循这个思路,只要是生成Request对象的地方都可以设置Request的值. dow ...
