HTML之网页的基本介绍
一.web的基本介绍
web就是world wide web的缩写,称之为全球广域网,俗称WWW
可以将web理解成一种当前的互联网,对于我们来说更多的就是网站服务
网站我们可以理解成是由很多网页组合在一起而形成的一种服务
web前段就是一个网站当中前台网页的内容
网页就是前段工程师用HTML语言编写成的一种文件,它里面包含文字、图片、声音、视频、超链接.........(网页本质就是一个HTML文件)
二、HTML的基本介绍
1.定义
Htper Text markup language超文本标记语言,其中的超指的就是它其中的内容不仅仅是文字
2.HTML的发展历史
在互联网最初的时候没有HTML,我们只能通过网络传输最简单的文字内容
随着用户的要求越来越多,同时也是我们的技术的不断的发展,就出了一种可以表达文字内容之外的语言HTML1.0
在最初时是HTML1.0----XHTML1.0(过度)------XHTML2.0(放弃)------HTML5(目前正在使用)
三、HTML网页骨架
网页通过HTML语言来书写
使用HTML语言来书写网页,我们需要相应的书写网页的工具(Hbuider)
在我们使用HTML语言去编写网页时,有一些结构是默认必须使用的格式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
<!DOCTYPE html> : document type(文档类型),向浏览器声明,当前文档是HTML文件类型
html: 它是网页中最大的一个标签,称之为根标签
head: 网页的头部,它里面的内容是写给浏览器看的
meta: 如果有charset就是向浏览器声明当前的编码格式
title: 网页的标题,它里面的内容显示在网页的标签页上
body: 网页的主体,它里面的内容显示在浏览器的空白区域
四、Hbuider的下载安装过程
1.到官网去下载Hbuider的最新版本
2.将压缩包进行解压(免安装)
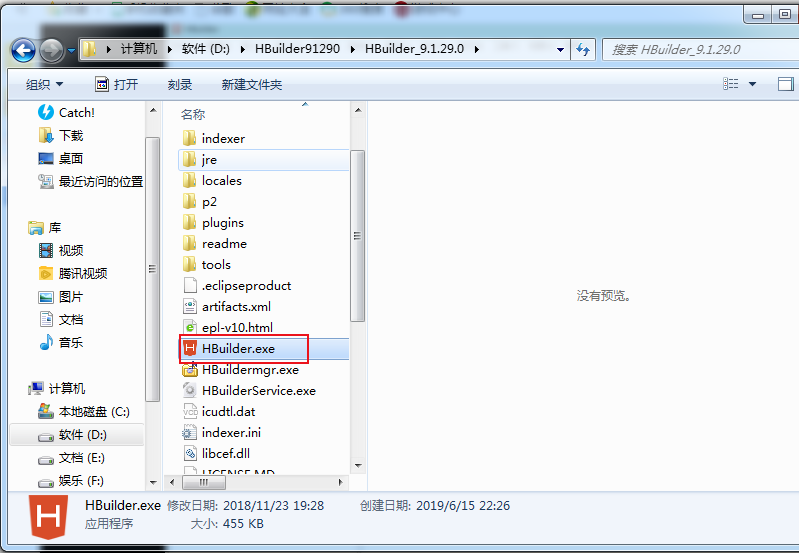
3.解压完成后进入Hbuider的根目录,双击Hbuider.exe文件

4.第一次打开会提示需要进行注册,当然也可以不注册,直接进入使用。注册根据提示输入邮箱账号和设置密码即可
5.初次进入HBuilder,会进行一些初始化设置。
第一步:护眼主题设置,根据自己的喜好进行设置。
第二步:设置显示标准,根据个人喜好进行配置一下,点击确认并关闭,设置完成。这样就可以开始写第一个WEB项目了。
6.如编程时想使用电脑中没有的字体,应将自己下载的字体文件复制到电脑的C:\Windows\Fonts位置
HTML之网页的基本介绍的更多相关文章
- soso官方:网页分类技术介绍
http://www.wocaoseo.com/thread-190-1-1.html 1. 技术背景 分类问题是人类所面临的一个非常重要且具有普遍意义的问题.将事物正确的分类,有助于人 ...
- HTML中网页超链接设计
一.超链接的概念: 1>用<a>标签实现.href属性设置了要链接的网址. 链接路径URL:Uniform Resource Locator的缩写.统一资源定位符. 4部分组成:协议 ...
- Google网页搜索
本博文的主要内容有 .Google网页搜索的介绍 .Google网页搜索的使用偏好设置 .Google网页搜索的普通搜索 .Google网页搜索的高级搜索 .Google高级搜索之一:布尔逻辑搜索 ...
- 智齿客服网页端接入文档V2.3
产品介绍 智齿客服网页端接入提供以下两种部署方式. 一.网页组件(推荐) 通过智齿客服网站咨询组件,企业的用户可快捷联系到企业客服获取帮助.智齿客服网页组件提供强大的用户行为采集能力和系统对接能力,支 ...
- python 爬虫(一) requests+BeautifulSoup 爬取简单网页代码示例
以前搞偷偷摸摸的事,不对,是搞爬虫都是用urllib,不过真的是很麻烦,下面就使用requests + BeautifulSoup 爬爬简单的网页. 详细介绍都在代码中注释了,大家可以参阅. # -* ...
- 一个基于特征向量的近似网页去重算法——term用SVM人工提取训练,基于term的特征向量,倒排索引查询相似文档,同时利用cos计算相似度
摘 要 在搜索引擎的检索结果页面中,用户经常会得到内容相似的重复页面,它们中大多是由于网站之间转载造成的.为提高检索效率和用户满意度,提出一种基于特征向量的大规模中文近似网页检测算法DDW(Det ...
- 解读Loadrunner网页细分图(Web Page Diagnostics)
[转载的地址]https://www.cnblogs.com/littlecat15/p/9456376.html 一.启用网页细分图 首先在Controller场景设计运行之前,需要在菜单栏中设置D ...
- selenium抓取动态网页数据
1.selenium抓取动态网页数据基础介绍 1.1 什么是AJAX AJAX(Asynchronouse JavaScript And XML:异步JavaScript和XML)通过在后台与服务器进 ...
- Jmeter(四十五) - 从入门到精通高级篇 - Jmeter之网页爬虫-上篇(详解教程)
1.简介 上大学的时候,第一次听同学说网页爬虫,当时比较幼稚和懵懂,觉得就是几只电子虫子爬在网页上在抓取东西.后来又听说写代码可以实现网页爬虫,宏哥感觉高大上,后来工作又听说,有的公司做爬虫被抓的新闻 ...
随机推荐
- css 属性相关
css属性相关 宽和高 width属性可以为元素设置宽度, height属性可以为元素设置好高度 块级标签才能设置宽度,内联标签的宽度由内容来决定. 字体属性 文字字体 font-family 可以把 ...
- 为何在有 DOCTYPE 的 HTML 文档之上仍然还会出现混杂模式?
不使用 DOCTYPE 一定会使 HTML 文档处于混杂模式,然而使用了 DOCTYPE,也不一定就能够使文档在所有浏览器中均处于标准模式. DOCTYPE 本身不就是一个“开关”吗?为何在有 DOC ...
- 《C#入门经典》学习笔记(集合、比较和转换)
http://xiang-ai-2002.blog.163.com/blog/static/8477933201041824429161/ 集合 C#中的数组是作为System.Array类的实例来执 ...
- 51nod1639(组合数学)
题目链接:http://www.51nod.com/onlineJudge/questionCode.html#!problemId=1639 题意:中文题诶- 思路:组合数学 n根鞋带要组成一个环, ...
- MySQL · 性能优化 · MySQL常见SQL错误用法
1. LIMIT 语句 分页查询是最常用的场景之一,但也通常也是最容易出问题的地方.比如对于下面简单的语句,一般DBA想到的办法是在type, name, create_time字段上加组合索引.这样 ...
- C 语言实例 - 删除字符串中的特殊字符
C 语言实例 - 删除字符串中的特殊字符 C 语言实例 C 语言实例 删除字符串中的除字母外的字符. 实例 #include<stdio.h> int main() { ]; int i, ...
- 字典转json
1.字典转json -(NSString*)dictionaryToJson:(NSDictionary *)dic { NSError *parseError = nil; NSData *json ...
- Technocup 2017 - Elimination Round 1 (Unofficially Open for Everyone, Rated for Div. 2) B
Vasily exited from a store and now he wants to recheck the total price of all purchases in his bill. ...
- python入门之正则表达式
正则 通过re模块实现 eg:>>>import re >>>re.findall('abc',str_name) 在strname里面完全匹配字符串 ...
- how browser handler file:/// link
1. why browser can only open .txt file directly, pop up open or save dialog for others? 2. html cann ...
