css(3)
行内元素和块内元素可以通过定义display的属性值进行相互转换。
想要叫ul中的li实现横向显示可以在li中加入布局"float:left";
如:
/*这个用于控制单个图片区域的大小*/
.faceul li{
width:50px;
height:66px;
border:1px solid blue;
float:left;/*这里就可以使li横向显示*//*左浮动*/
margin-left:15px;
margin-top:15px;
}
可以通过设置li中的属性list-style-type使li中的点不显示出来。
如:
.faceul li{
float:left;
width:107px;
height:78px;
list-style-type:none;
}
或者
.span1 a{
float:right;
margin-left:180px;
list-style-type:none;
}
左右居中:
text-align:center;/*text-align 表示放在该元素的其他元素会左右居中放置*/
youku.css:
body{
margin: 0 auto;
width:1000px;
height:1000px;
/* border: 1px solid blue; */
}
.div1{
width:330px;
height:370px;
border:1px solid gray;
}
.div1 img{
width:30px;
}
/*定义几个常用的字体样式*/
.font1{
font-weight:bold;
font-size:20px;
margin:2px 0px 2px;
}
.span1{
/*background-color:pink;*/
display:block;
}
.span1 a{
/* margin-left:180px;*/
margin-top:3px;
float:right;
font-size:20px;
}
.faceul{
width:350px;
height:75px;
/*background-color:green;*/
list-style-type:none;
padding:0;
}
.faceul li{
float:left;
width:100px;
height:78px;
/*background-color:pink;*/
margin-left:6px;
text-align:center;/*text-align 表示放在该元素的其他元素会左右居中放置*/
}
.faceul img{
margin-top:2px;
width:30px;
height:30px;
padding-bottom:2px;
}
/*定义几个超链接样式*/
a:link{
text-decoration:none;
}
浮动是css中很重要的概念,必须掌握。
如果我们的div框很多,外面的框无法容纳水平排列的浮动div元素,那么其他浮动块向下移动,直到有足够的空间。

浮动是一个重要的概念:分为左浮动,右浮动,清除浮动。
浮动必要性,因为默认情况下,div纵向排列。如:
div1
div2
div3
如果希望div1向右移动,在div1的css中设置:float:right;
如果我们希望,所有的元素,偏向右,则使用左浮动。
div1 div2 div3
这是,对div的css添加
float:left;
特别注意:如果一行宽度,不够排下所有的div,则自动换行。在换行时,如果上一行的某个div高度过大,则会卡住别的div,则该div会向右移动。
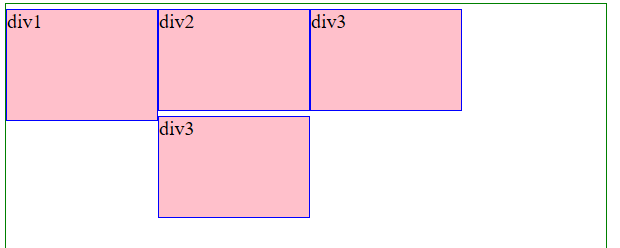
奇怪的浮动:
css文件:
.div1{
width:150px;
height:100px;
background-color:pink;
border: 1px solid blue;
margin-top:5px;
float:left;/*左浮动,让该元素尽量向左边移动,让出自己右边的空间,给下一个元素显示*/
}
.div3{
width:600px;
height:600px;
border:1px solid green;
}
.div1_spe{
height:110px;
}
html:
<!DOCTYPE html>
<html>
<head>
<title>float2.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="float2.css" type="text/css"></link></head> <body>
<div class="div3">
<div class="div1">div1</div>
<div class="div1 div1_spe">div2</div>
<div class="div1">div3</div>
<div class="div1">div3</div>
</div>
</body>
</html>
显示为:

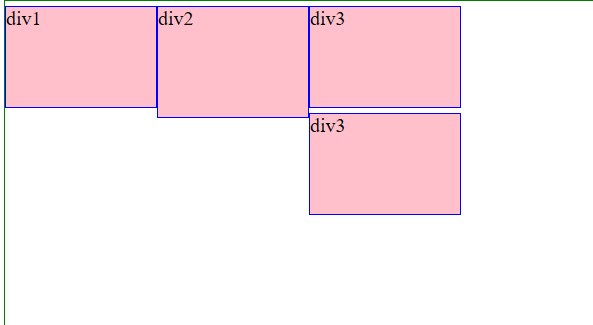
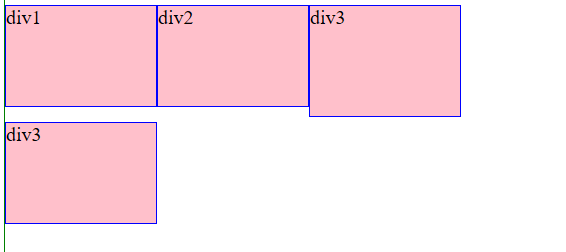
当html代码改变时:
<!DOCTYPE html>
<html>
<head>
<title>float2.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="float2.css" type="text/css"></link></head> <body>
<div class="div3">
<div class="div1">div1</div>
<div class="div1">div2</div>
<div class="div1 div1_spe">div3</div>
<div class="div1">div3</div>
</div>
</body>
</html>
显示结果为:

css(3)的更多相关文章
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- CSS的未来
仅供参考 前言 完成<CSS核心技术与实战>这本书,已有一个多月了,而这篇文章原本是打算写在那本书里面的,但本章讲解的内容,毕竟属于CSS未来的范畴,而这一切都还不能够确定下来,所以这一章 ...
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- 前端css兼容性与易混淆的点
一.常用的骨灰级清除浮动 .clearfix:after { content: "."; display: block; height:; clear: both; visibil ...
- 理解CSS外边距margin
前面的话 margin是盒模型几个属性中一个非常特殊的属性.简单举几个例子:只有margin不显示当前元素背景,只有margin可以设置为负值,margin和宽高支持auto,以及margin具有 ...
- 理解CSS视觉格式化
前面的话 CSS视觉格式化这个词可能比较陌生,但说起盒模型可能就恍然大悟了.实际上,盒模型只是CSS视觉格式化的一部分.视觉格式化分为块级和行内两种处理方式.理解视觉格式化,可以确定得到的效果是应 ...
- 谈谈一些有趣的CSS题目(十二)-- 你该知道的字体 font-family
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第二章:利用模型类创建视图、控制器和数据库
在这一章中,我们将直接进入项目,并且为产品和分类添加一些基本的模型类.我们将在Entity Framework的代码优先模式下,利用这些模型类创建一个数据库.我们还将学习如何在代码中创建数据库上下文类 ...
- 谈谈一些有趣的CSS题目(十一)-- reset.css 知多少?
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 梅须逊雪三分白,雪却输梅一段香——CSS动画与JavaScript动画
CSS动画并不是绝对比JavaScript动画性能更优越,开源动画库Velocity.js等就展现了强劲的性能. 一.两者的主要区别 先开门见山的说说两者之间的区别. 1)CSS动画: 基于CSS的动 ...
随机推荐
- linux 系统时间硬件时间同步
1.设置系统时间:date-s 21/05/2016 date -s 08:21:21 2.系统时间同步到硬件时间: clock --systohc
- JQuery中$.get(),$.post(),$.ajax(),$.getJSON()的区别
详细解读Jquery各Ajax函数:$.get(),$.post(),$.ajax(),$.getJSON() 一.$.get(url,[data],[callback]) 说明:url为请求地址,d ...
- java导出excel不须要额外jar包
眼下我知道的在java中导出Excel能够用poi或在jsp的文件头改变输出流. 以下再介绍一种就用java基础包导出的Excel.导出的格式形如: 源代码例如以下: package csvExcel ...
- PHP RSA加解密示例(转)
1.生成密钥和公钥 开始前需要准备openssl环境 linux 需要安装openssl工具包,传送门http://www.openssl.org/source/ window 下需要安装openss ...
- Source-php-request-2
php比較坑的地方就是实现相同的目的,能够使用超级多种手段.比方(file_get_contents和fopen以及如今提到的curl以及fsockopen当然还有socket)这对于一个经验少的程序 ...
- 解决phpmyadmin导入大数据库出现一系列问题
在用phpmyadmin导入mysql数据库文件时,往往超过2M就会提示文件大,导入不成功.这时我们打开phpmyadmin-->libraries-->config.default.ph ...
- js 第二篇 (DOM 操作)
DOM 节点含有:元素节点,属性节点,文本节点. document.getElementById("id") //通过页面元素ID 值 捕获元素对象,得到的值为一个object 1 ...
- POJ2407_Relatives【欧拉phi函数】【基本】
Relatives Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 11422 Accepted: 5571 Descriptio ...
- ndk javah配置
Location: C:\Program Files\Java\jdk1.6.0_25\bin\javah.exe Working Directory: ${project_loc} Argument ...
- C - The C Answer (2nd Edition) - Exercise 1-1
/* Run the "hello, world" program on your system. Experiment with leaving out parts of the ...
