Silhouette-Outlined Diffuse
http://wiki.unity3d.com/index.php/Silhouette-Outlined_Diffuse
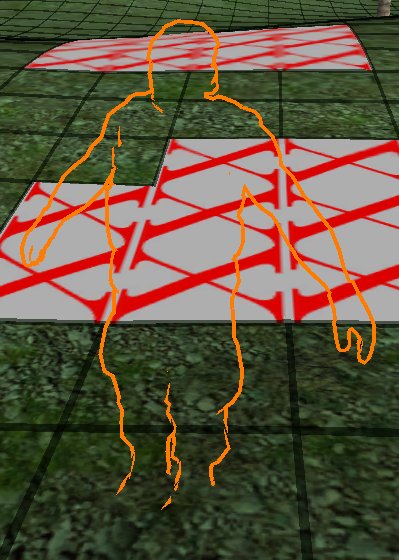
A variant of Outlined Diffuse 3 showing outlines only at the exteriors of the object. Useful for showing
which character is selected in a strategy game, for example.


Notice the left foot is far too down the ground.


The outline is merely the object in question but scaled upwards, rendered in a single color, and it always shows on top of everything (like the tree here), except the object it is outlining. You can remove the "showing on top" effect by removing all occurrences
of "ZTest Always"
Shader "Outlined/Silhouetted Diffuse" {
Properties {
_Color ("Main Color", Color) = (.5,.5,.5,1)
_OutlineColor ("Outline Color", Color) = (0,0,0,1)
_Outline ("Outline width", Range (0.0, 0.03)) = .005
_MainTex ("Base (RGB)", 2D) = "white" { }
}
CGINCLUDE
#include "UnityCG.cginc"
struct appdata {
float4 vertex : POSITION;
float3 normal : NORMAL;
};
struct v2f {
float4 pos : POSITION;
float4 color : COLOR;
};
uniform float _Outline;
uniform float4 _OutlineColor;
v2f vert(appdata v) {
// just make a copy of incoming vertex data but scaled according to normal direction
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
float3 norm = mul ((float3x3)UNITY_MATRIX_IT_MV, v.normal);
float2 offset = TransformViewToProjection(norm.xy);
o.pos.xy += offset * o.pos.z * _Outline;
o.color = _OutlineColor;
return o;
}
ENDCG
SubShader {
Tags { "Queue" = "Transparent" }
// note that a vertex shader is specified here but its using the one above
Pass {
Name "OUTLINE"
Tags { "LightMode" = "Always" }
Cull Off
ZWrite Off
ZTest Always
ColorMask RGB // alpha not used
// you can choose what kind of blending mode you want for the outline
Blend SrcAlpha OneMinusSrcAlpha // Normal
//Blend One One // Additive
//Blend One OneMinusDstColor // Soft Additive
//Blend DstColor Zero // Multiplicative
//Blend DstColor SrcColor // 2x Multiplicative
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
half4 frag(v2f i) :COLOR {
return i.color;
}
ENDCG
}
Pass {
Name "BASE"
ZWrite On
ZTest LEqual
Blend SrcAlpha OneMinusSrcAlpha
Material {
Diffuse [_Color]
Ambient [_Color]
}
Lighting On
SetTexture [_MainTex] {
ConstantColor [_Color]
Combine texture * constant
}
SetTexture [_MainTex] {
Combine previous * primary DOUBLE
}
}
}
SubShader {
Tags { "Queue" = "Transparent" }
Pass {
Name "OUTLINE"
Tags { "LightMode" = "Always" }
Cull Front
ZWrite Off
ZTest Always
ColorMask RGB
// you can choose what kind of blending mode you want for the outline
Blend SrcAlpha OneMinusSrcAlpha // Normal
//Blend One One // Additive
//Blend One OneMinusDstColor // Soft Additive
//Blend DstColor Zero // Multiplicative
//Blend DstColor SrcColor // 2x Multiplicative
CGPROGRAM
#pragma vertex vert
#pragma exclude_renderers gles xbox360 ps3
ENDCG
SetTexture [_MainTex] { combine primary }
}
Pass {
Name "BASE"
ZWrite On
ZTest LEqual
Blend SrcAlpha OneMinusSrcAlpha
Material {
Diffuse [_Color]
Ambient [_Color]
}
Lighting On
SetTexture [_MainTex] {
ConstantColor [_Color]
Combine texture * constant
}
SetTexture [_MainTex] {
Combine previous * primary DOUBLE
}
}
}
Fallback "Diffuse"
}
Bumped version:
Shader "Outlined/Silhouetted Bumped Diffuse" {
Properties {
_Color ("Main Color", Color) = (.5,.5,.5,1)
_OutlineColor ("Outline Color", Color) = (0,0,0,1)
_Outline ("Outline width", Range (0.0, 0.03)) = .005
_MainTex ("Base (RGB)", 2D) = "white" { }
_BumpMap ("Bumpmap", 2D) = "bump" {}
}
CGINCLUDE
#include "UnityCG.cginc"
struct appdata {
float4 vertex : POSITION;
float3 normal : NORMAL;
};
struct v2f {
float4 pos : POSITION;
float4 color : COLOR;
};
uniform float _Outline;
uniform float4 _OutlineColor;
v2f vert(appdata v) {
// just make a copy of incoming vertex data but scaled according to normal direction
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
float3 norm = mul ((float3x3)UNITY_MATRIX_IT_MV, v.normal);
float2 offset = TransformViewToProjection(norm.xy);
o.pos.xy += offset * o.pos.z * _Outline;
o.color = _OutlineColor;
return o;
}
ENDCG
SubShader {
Tags { "Queue" = "Transparent" }
// note that a vertex shader is specified here but its using the one above
Pass {
Name "OUTLINE"
Tags { "LightMode" = "Always" }
Cull Off
ZWrite Off
ZTest Always
// you can choose what kind of blending mode you want for the outline
Blend SrcAlpha OneMinusSrcAlpha // Normal
//Blend One One // Additive
//Blend One OneMinusDstColor // Soft Additive
//Blend DstColor Zero // Multiplicative
//Blend DstColor SrcColor // 2x Multiplicative
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
half4 frag(v2f i) : COLOR {
return i.color;
}
ENDCG
}
CGPROGRAM
#pragma surface surf Lambert
struct Input {
float2 uv_MainTex;
float2 uv_BumpMap;
};
sampler2D _MainTex;
sampler2D _BumpMap;
uniform float3 _Color;
void surf(Input IN, inout SurfaceOutput o) {
o.Albedo = tex2D(_MainTex, IN.uv_MainTex).rgb * _Color;
o.Normal = UnpackNormal(tex2D(_BumpMap, IN.uv_BumpMap));
}
ENDCG
}
SubShader {
Tags { "Queue" = "Transparent" }
Pass {
Name "OUTLINE"
Tags { "LightMode" = "Always" }
Cull Front
ZWrite Off
ZTest Always
Offset 15,15
// you can choose what kind of blending mode you want for the outline
Blend SrcAlpha OneMinusSrcAlpha // Normal
//Blend One One // Additive
//Blend One OneMinusDstColor // Soft Additive
//Blend DstColor Zero // Multiplicative
//Blend DstColor SrcColor // 2x Multiplicative
CGPROGRAM
#pragma vertex vert
#pragma exclude_renderers gles xbox360 ps3
ENDCG
SetTexture [_MainTex] { combine primary }
}
CGPROGRAM
#pragma surface surf Lambert
struct Input {
float2 uv_MainTex;
float2 uv_BumpMap;
};
sampler2D _MainTex;
sampler2D _BumpMap;
uniform float3 _Color;
void surf(Input IN, inout SurfaceOutput o) {
o.Albedo = tex2D(_MainTex, IN.uv_MainTex).rgb * _Color;
o.Normal = UnpackNormal(tex2D(_BumpMap, IN.uv_BumpMap));
}
ENDCG
}
Fallback "Outlined/Silhouetted Diffuse"
}
Outline Only Variant
The thing that does the trick here is "Blend Zero One" which is to completely forego rendering our object and use only the destination color (i.e. whatever is behind the object). In effect, the object itself is invisible, but we still let the outline render
itself. So that's what we're left with: only the outline.
Shader "Outlined/Silhouette Only" {
Properties {
_OutlineColor ("Outline Color", Color) = (0,0,0,1)
_Outline ("Outline width", Range (0.0, 0.03)) = .005
}
CGINCLUDE
#include "UnityCG.cginc"
struct appdata {
float4 vertex : POSITION;
float3 normal : NORMAL;
};
struct v2f {
float4 pos : POSITION;
float4 color : COLOR;
};
uniform float _Outline;
uniform float4 _OutlineColor;
v2f vert(appdata v) {
// just make a copy of incoming vertex data but scaled according to normal direction
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
float3 norm = mul ((float3x3)UNITY_MATRIX_IT_MV, v.normal);
float2 offset = TransformViewToProjection(norm.xy);
o.pos.xy += offset * o.pos.z * _Outline;
o.color = _OutlineColor;
return o;
}
ENDCG
SubShader {
Tags { "Queue" = "Transparent" }
Pass {
Name "BASE"
Cull Back
Blend Zero One
// uncomment this to hide inner details:
//Offset -8, -8
SetTexture [_OutlineColor] {
ConstantColor (0,0,0,0)
Combine constant
}
}
// note that a vertex shader is specified here but its using the one above
Pass {
Name "OUTLINE"
Tags { "LightMode" = "Always" }
Cull Front
// you can choose what kind of blending mode you want for the outline
//Blend SrcAlpha OneMinusSrcAlpha // Normal
//Blend One One // Additive
Blend One OneMinusDstColor // Soft Additive
//Blend DstColor Zero // Multiplicative
//Blend DstColor SrcColor // 2x Multiplicative
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
half4 frag(v2f i) :COLOR {
return i.color;
}
ENDCG
}
}
Fallback "Diffuse"
}
Silhouette-Outlined Diffuse的更多相关文章
- CSharpGL(13)用GLSL实现点光源(point light)和平行光源(directional light)的漫反射(diffuse reflection)
CSharpGL(13)用GLSL实现点光源(point light)和平行光源(directional light)的漫反射(diffuse reflection) 2016-08-13 由于CSh ...
- 【译】Unity3D Shader 新手教程(5/6) —— Bumped Diffuse Shader
本文为翻译,附上原文链接. 转载请注明出处--polobymulberry-博客园. 动机 如果你满足以下条件,我建议你阅读这篇教程: 你想学习片段着色器(Fragment Shader). 你想实现 ...
- [Unity3D] Normal map、Diffuse map 和 Speculer map
Normal map : Normal map (法线贴图) 它的作用是模拟出高模上的一些细节纹理,特别是将高模上的圆滑和粗糙度投射到低模上,让低模也有高模的效果. 因为高模的面数非常多,导入引擎后电 ...
- Unity3D 开发之shader教程(浅谈光照之漫反射diffuse)
在游戏开发过程中,光照应该是必不可少部分,当然,这是指大多数的稍微大型一些的3D游戏会需要,给模型或者山山水水加上光照,会看上去更加的真实,获得更好的体验.一个本身不发光物体显示什么颜色,在于本身反射 ...
- u3d_Shader_effects笔记3 half diffuse 和 ramp texture
1.前面的心情 每次写博客,先写心情也好,就当是小日记了吧.现在已经懒到不想动笔和纸来写日记了.近两天公司的活较少,晚上直接回来了,没有留公司.在公司看代码,不做工,就困... 哎,小辉哥家的老房子后 ...
- Tranparent/cutout/diffuse
Shader "Tranparent/cutout/diffuse" { Properties { // _Color ("Main Color", Co ...
- 开源文件比较工具:WinMerge、KDiff3、diffuse
为了寻找免费的BeyondCompare的替代品,最后经过实用,找到如下一些: 1.diffuse 感受:如果仅仅是比较两个文本类的文件,这个软件也就够用了. 安装好后,对着文件点击右键,会出现“Op ...
- <Learning How to Learn>Week One: Focused versus Diffuse Thinking
1-1 Introduction to the focused and diffuse modes (4:40) 两种思考的模式:focused mode以及diffuse mode focused ...
- 开源的文件比较工具:WinMerge,KDiff3,diffuse
为了寻找免费的BeyondCompare的替代品,最后经过实用,找到如下一些: 1.diffuse 感受:如果仅仅是比较两个文本类的文件,这个软件也就够用了. 安装好后,对着文件点击右键,会出现&qu ...
随机推荐
- SAP-财务知识点
[转自 http://blog.itpub.net/195776/viewspace-1023912/] SAP FI/CO Reading RepositorySAP财务成本知识库 目 录前言.一. ...
- vs2012环境配置
快捷键 css格式设置 字体设置 新建项目 项目创建失败? 更改默认开发语言环境 1.快捷键 代码格式化:Ctrl+K+D 2.css格式设置: 工具→选项→文本编辑器→CSS→格式设置→选择“紧凑模 ...
- 多线程与Java的JMM内存模型
共享内存模型指的就是Java内存模型(简称JMM),JMM决定一个线程对共享变量的写入时,能对另一个线程可见.从抽象的角度来看,JMM定义了线程和主内存之间的抽象关系:线程之间的共享变量存储在主内存( ...
- jumpserver v3.0
文档地址 www.php230.com/weixin1451347094.html
- kvm初体验之二:安装
Host: CentOS release 6.4 (Final) 1. 开启处理器的虚拟化功能 进入BIOS,使能虚拟化功能: 进入linux, grep -E "vmx|svm" ...
- db2move 数据导出整理
db2move <database-name> <action> [<option> <value>] 命令解释:1).database-name, ...
- selenium总结
个人对selenium的理解: 1.使用selenium操作浏览器,实际上是使用selenium框架下的webdriver启动各浏览器的驱动实现对浏览器的操作的.以下两句代码即可启动firefox浏览 ...
- PHP 流程控制
流程控制 if, else, elseif $a = 5; $b = 9; if ($a > $b): echo "a is bigger than b"; elseif ( ...
- hdu3518 Boring Counting[后缀排序]
裸的统计不同的重复出现子串(不重叠)种数的题.多次使用后缀排序要注意小细节.y数组在重复使用时一定要清空,看那个line25 +k就明白了 ,cnt也要清空,为什么就不说了 #include<b ...
- uC/OS-II源码分析(二)
在真正开始分析源代码前,先来看使用uC/OS-II的三个例子 1)使用信号量 #define TASK_STK_SIZE 512 /* 每个任务堆栈的大小 ...