ajax对象。同步与异步及ajax发送请求
ajax对象的属性、方法
属性
readyState: Ajax状态码 * 0:表示对象已建立,但未初始化,只是 new 成功获取了对象,但是未调用open方法 1:表示对象已初始化,但未发送,调用了open方法,但是未调用send方法 2:已调用send方法进行请求 3:正在接收数据(接收到一部分),客户端已经接收到了一部分返回的数据 4:接收完成,客户端已经接收到了所有数据 *
status :http响应状态码 200代表成功获取服务器端数据 404未找到页面等等……
statusText :http响应状态文本
responseText:如果服务器端返回字符串,使用responseText进行接收
responseXML :如果服务器端返回XML数据,使用responseXML进行接收
onreadystatechange:当 readyState 状态码发生改变时所触发的回调函数
方法
open(method,url,[aycs]):初始化Ajax对象 (打开) method:http请求方式,get/post url:请求的服务器地址 aycs:同步与异步
setRequestHeader(header,value):设置请求头信息 header :请求头名称 value :请求头的值
xhr.getAllResponseHeaders() 获取全部响应头信息
xhr.getResponseHeader('key') 获取指定头信息
send([content]) :发送Ajax请求 content : 如果是get请求时,此参数为null;
如果是post请求时,此参数就是要传递的数据
同步与异步
举个例子:
小明去餐馆排队点餐,前台服务员将小明的菜单告诉厨师进行制作,此时小明后面排队的人就一直等着, 直到厨师制作完成,把饭菜送到小明手里后离开,后面的人才能继续点餐;这就是同步处理;
但是,如果前台服务员将小明的菜单告诉厨师后,服务员发给小明一个号牌去旁边等待,后面的人继续点餐, 厨师将小明的饭菜做好后,随时呼唤小明就餐;这就是异步处理。
ajax发送请求默认情况下就是异步处理过程,每执行一步的时候不会考虑上一步是否执行完,上一步只要开始执行了,即服务器接收到了信息,name下一步就是开始执行,不过可以通过设置open()方法的第三个参数来设置是同步还是异步;
ajax发送请求
根据输入框中输入的内容,判断输入的内容是否可用(admin不可用,其他可用)
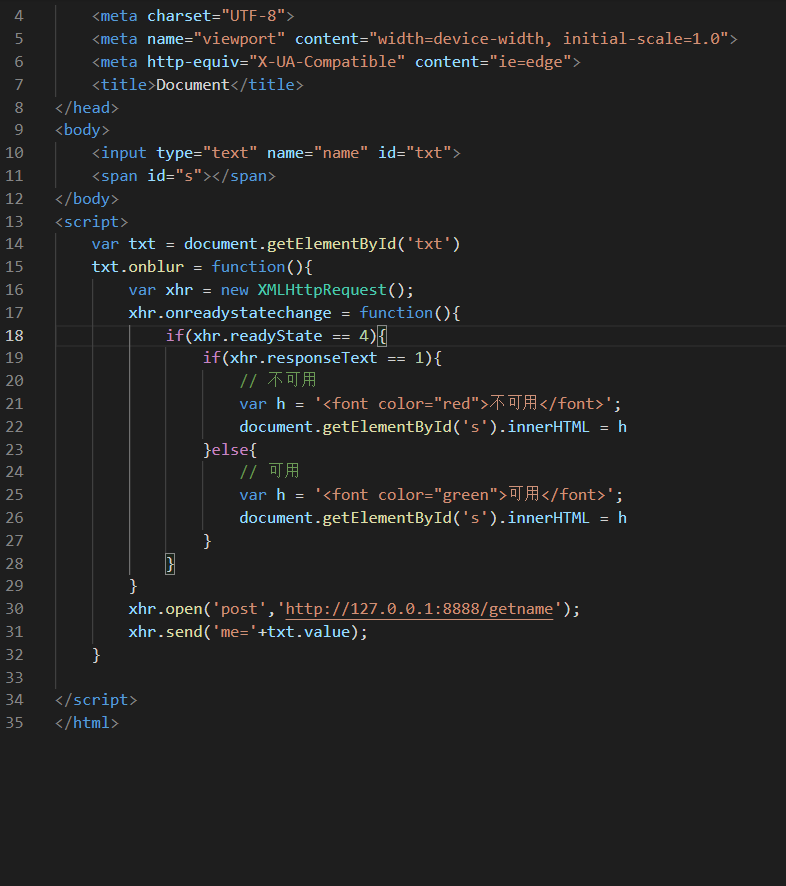
html文件:

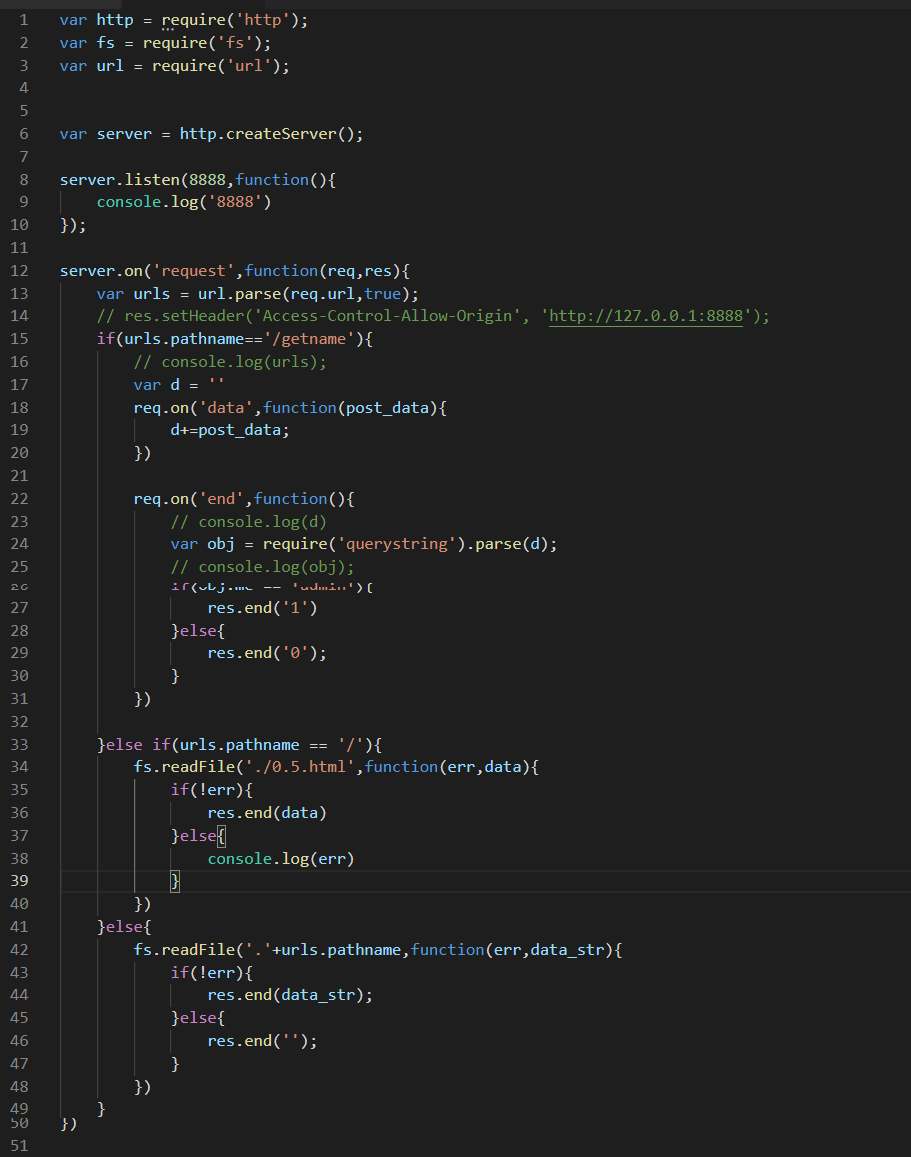
服务器js文件:

通过http://127.0.0.1:8888/访问html 页面,当输入框失去焦点时,触发事件,向服务器发送请求,判断内容是否可用。
ajax对象。同步与异步及ajax发送请求的更多相关文章
- ajax的同步和异步问题 (转)
async默认的设置值为true,这种情况为异步方式,当ajax发送请求后,在等待server端返回的数据的过程中,程序会继续执行ajax块后面的代码,直到服务器返回正确的结果才会去执行success ...
- 如何理解ajax的同步和异步?
对于如下一段代码: var dataJson = {"ABC":'testABC'}; $.ajax({ url: "/MonkeyServ ...
- JS中Ajax的同步和异步
ajax同步 : 意味着此时请求Server后,JS代码不再继续执行,等待Server返回后才继续往下执行. ajax异步 : 意味着此时请求Server后,JS代码继续执行,不管Server什么时候 ...
- 关于js中Ajax的同步、异步使用
下面一个简单的例子,说明前后端交互中,Ajax同步和异步的使用 1.设置简单的一个div,包含触发事件 CompanyType() <div> <input type="h ...
- Ajax中与服务器的通信【发送请求与处理响应】
一.发送请求 Ajax中通过XMLHttpRequest对象发送异步方式的后台请求时.通常有两种方式的请求,一种是GET请求,另一种是POST请求.发送请求一般要经过4个步骤分别是: (1)初始化XM ...
- 通过FormData对象可以组装一组用 [XMLHttpRequest]发送请求的键/值对,它可以更灵活方便的发送表单数据。
工作记录用 1 大概页面,点击选择按钮,选择文件,填写备注并可以上传前预览,然后点击上传按钮开始上传 2 html+js代码 <h2>Test</h2> <div id= ...
- Ajax 的同步与异步
1.Ajax的工作原理如图: 2.同步 XMLHttpRequest 对象用于和服务器交换数据. XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参 ...
- Ajax的同步与异步
原文地址:http://www.cnblogs.com/Joetao/articles/3525007.html <%@ Page Language="C#" AutoEve ...
- 关于ajax的同步和异步
今天在开发中遇到个ajax访问Action 返回json 拼接Html,有时候能显示,有时候显示不出来. 考虑后一定是页面元素加载的问题. 所以把jq ajax设置为同步. 同步意为当访问后台代码时, ...
随机推荐
- HTML5颜色渐变3D文字特效
在线演示 本地下载
- debian7 amd64版本添加对x86包的支持
dpkg --add-architecture i386apt-get updateapt-get install ia32-libs ia32-libs-gtk
- Centos虚拟机克隆后的ip配置
1. rm -rf /etc/udev/rules.d/-persistent-net.rules 2. 重启,然后: vi /etc/udev/rules.d/70-persistent-net.r ...
- R语言快捷键
一.控制台 功能 Windows & Linux Mac 移动鼠标到控制台 Ctrl+2 Ctrl+2 移动到鼠标命令编辑 Ctrl+1 Ctrl+1 控制台清屏 Ctrl+L Comm ...
- 关于for 循环里 线程执行顺序问题
最近在做项目时遇到了 这样的需求 要在一个for循环里执行下载的操作, 而且要等 下载完每个 再去接着走循环.上网查了一些 觉得说的不是很明确.现在把我用到的代码 贴上 希望可以帮到有此需求的开发者 ...
- 分享知识-快乐自己:IDEA下maven编译打包Java项目成jar包但是resource下配置文件无法编译
今天在写分布式项目的时候,一直无法编译 resource 下的配置文件:(在target文件夹下的 classes文件查看是否编译) 最后只能通过在POM文件中配置resources配置 得以解决: ...
- <opengl>使用glu绘制二次曲面
绘制二次曲面通常要以下四步: 1.首先我们创建一个二次方程状态对象 GLUquadricObj *m_pObj; //保存绘图模式.法线模式.法线朝向.纹理等信息 //创建二次方程状态对象 ...
- ACM学习历程—HDU 2112 HDU Today(map && spfa && 优先队列)
Description 经过锦囊相助,海东集团终于度过了危机,从此,HDU的发展就一直顺风顺水,到了2050年,集团已经相当规模了,据说进入了钱江肉丝经济开发区500强.这时候,XHD夫妇也退居了二线 ...
- 解析Monte-Carlo算法(基本原理,理论基础,应用实践)
引言 最近在和同学讨论研究Six Sigma(六西格玛)软件开发方法及CMMI相关问题时,遇到了需要使用Monte-Carlo算法模拟分布未知的多元一次概率密度分布问题.于是花了几天时间,通过查询相关 ...
- bzoj 4671 异或图 —— 容斥+斯特林反演+线性基
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=4671 首先,考虑容斥,就是设 \( t[i] \) 表示至少有 \( i \) 个连通块的方 ...
