UIButton上图片和文字的位置调整
UIButton 上默认是图片在左文字在右,而大多数情况这样默认的的显示形式都不能满足我们的需求,接下来我就这个问题分享一下我的心得。
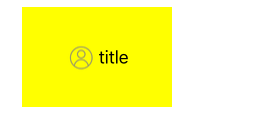
默认情况下,不设置的效果,都是居中实现
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake(50, 50, 150, 100);
button.backgroundColor = [UIColor yellowColor];
[button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[button setTitle:@"title" forState:UIControlStateNormal];
[button setImage:[UIImage imageNamed:@"tab5"] forState:UIControlStateNormal];
[self.view addSubview:button];

*********************************************************
UIEdgeInsetsMake(CGFloat top, CGFloat left, CGFloat bottom, CGFloat right);
上面的四个数值是基于原位置而改变的例如:
[button setTitleEdgeInsets:UIEdgeInsetsMake(0, 0, 0, 60)];
[button setImageEdgeInsets:UIEdgeInsetsMake(0, 60, 0, 0)];

title 的CGFloat right改变的60 是基于原位置的titleLabel的右边框向左平移60也就是到右边框的距离。
image也是一样,距离原来imageView的左边框向右平移了60。
*********************************************************
[button setTitleEdgeInsets:UIEdgeInsetsMake(30, 0, 0, 30)];
[button setImageEdgeInsets:UIEdgeInsetsMake(0, 30, 30, 0)];

上下移动的原理同左右;
***********************************************
* 注意:这4个数值的位移都是基于原来的位置进行移动的例如第 *
* 一个数就是基于原来上边框的位置向下移动,正数向下移动负数 *
* 向上移动;左右同理; *
***********************************************
UIButton上图片和文字的位置调整的更多相关文章
- UIButton的图片和文字相对位置调整
通常.假设直接设置UIButton的图片和文字,默认的两者相对位置可能不是我们想要的,那么须要进行调整. 须要用到的函数例如以下: UIEdgeInsetsMake(CGFloat top, CGFl ...
- 一种基于重载的高效c#上图片添加文字图形图片的方法
在做图片监控显示的时候,需要在图片上添加文字,如果用graphics类绘制图片上的字体,实现图像上添加自定义标记,这种方法经验证是可行的,并且在visual c#2005 编程技巧大全上有提到,但是, ...
- duilib进阶教程 -- 图片和文字的位置调整 (5)
已经有8个晚上没写教程啦,因为之后遇到了一些问题,主要是TreeView控件的问题,这个问题搞了几个晚上,然后还需要调试代码才能知道它的用法,虽然能够调试出来,但毕竟没什么含金量,只是重复劳动而已,相 ...
- 自定义UIButton 实现图片和文字 之间距离和不同样式
喜欢交朋友的加:微信号 dwjluck2013 1.UIButton+ImageTitleSpace.h #import <UIKit/UIKit.h> // 定义一个枚举(包含了四种类型 ...
- UIButton左边图片右边文字的做法
UIImage *yuyinImage = [UIImage imageNamed:@"yuyin.png"]; [soundButton setImage:yuyinImage ...
- UIButton上同时显示图片和文字的方法
copy from CPLASF_lixj http://blog.csdn.net/qijianli/article/details/8152726 项目中经常会遇到Button上同时显示图片和文 ...
- iOS - UIButton设置图片文字上图下文排列
经查阅资料及尝试,最终解决了在图片和文字垂直排列的情况下,如果文字长度变化会导致图片位置变动的问题,最开始采用了网上比较多的做法,做法如下: @interface UIButton (UIButton ...
- Qt中在图片上叠加显示文字
Qt中在图片上叠加显示文字 QCustLabel::QCustLabel(QWidget *parent):QLabel(parent){ setPixmap(QPixmap(QString::f ...
- UIButton上使用UIEdgeInsetsMake让title跟图片对齐
UIButton上使用UIEdgeInsetsMake让title跟图片对齐 默认情况下,不设置的效果,都使居中现实,button为150*150 使用以下设置后: [self setTitleE ...
随机推荐
- jQuery版本引发的血案 iframe error 和 checkbox 无法勾选
问题介绍: 1.由于我们的项目里面用了很多Iframe,在初始话加载的时候页面就会报错.一开始调试很久没找到什么原因,看打印结果页面会被两次load,只能一步步找, 最后发现在document rea ...
- phpstudy虚拟主机配置
<新手篇,开发者直接配置服务器配置文件即可> 很多时候我们从网下或通过其他途径下载源代码到本地Web目录下出现无法访问的案例: 具体的问题是程序路由路径方面做了手脚,把localhost当 ...
- getAttribute:取得属性; setAttribute:设置属性。
input.setAttribute("title"); 当它是一个值,就是取值. input.setAttribute("title", "hell ...
- python之scrapy入门教程
看这篇文章的人,我假设你们都已经学会了python(派森),然后下面的知识都是python的扩展(框架). 在这篇入门教程中,我们假定你已经安装了Scrapy.如果你还没有安装,那么请参考安装指南. ...
- Java基础学习第二天
================每日必读==================== 写代码: 1.明确需求.我需要实现什么需求? 2.分析思路.我需要怎么实现需求? 3.确定步骤.我的每一部分思路需要使 ...
- 获取MP3和M4A音乐文件的歌曲信息以及专辑图片--备用
NSBundle* bundle = [NSBundle mainBundle]; NSString* path = [bundle bundlePath]; NSURL * file ...
- Android onActivityResult 设置requestCode 返回的code不对
今天在项目里用到 Intent intent=new Intent(getActivity(), Test.class);startActivityForResult(intent, 1); onAc ...
- Android 每隔3s更新一次title
MainActivity.java public class MainActivity extends Activity { private static int i=0; @Override pro ...
- Python socket 客户端和服务器端
connection, address = socket.accept() 调 用accept方法时,socket会时入“waiting”状态.客户请求连接时,方法建立连接并返回服务器.accept方 ...
- 客户端把rsyslog重启,就会发送全部日志 --待研究
客户端: uat-web02:/var/log/nginx# echo "scan-cccc21231">>scan.log uat-web02:/var/log/ng ...
