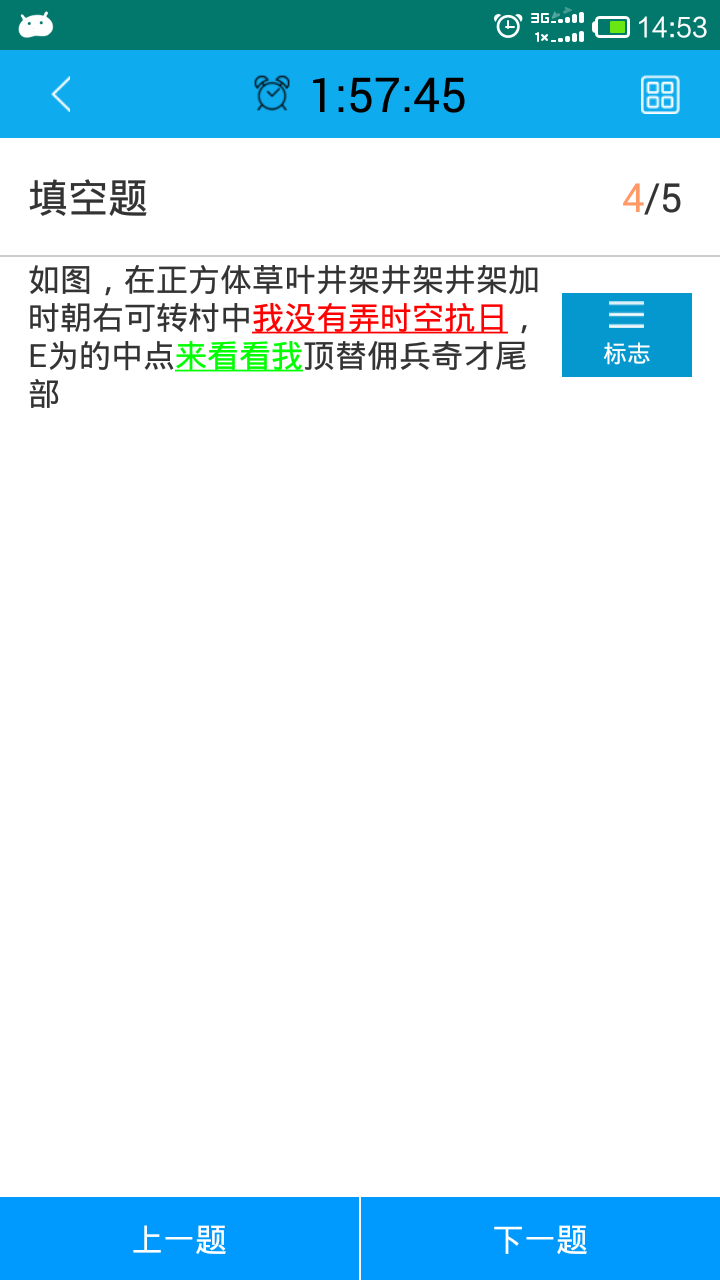
TextView 为部分文字添加下划线,并实现单击事件
在开发应用的过程中经常会遇到显示一些不同的字体风格的信息,如关键词高亮显示的等。对于类似的情况,一般我们会想着使用多个TextView去实现,对于每个TextView设置不同的字体风格来满足需求。



int[] indexs = StringUtil.getRepeatIndexs(content, PARAM_FLAG);
int start = 0;
int end = 0;
for (int i = 0; i < indexs.length; i++) {
String text = mTarget.getUserPassage().split(PARAM_SPLIT)[i];
if (null == text || text.equals(" ")) {
text = PARAM_FLAG;
}
end = indexs[i];
mTvQuestion.append(content.substring(start, end));
mTvQuestion.append(Html.fromHtml("<a href=" + end + " >" + text + "</a>"));
start = end + PARAM_FLAG.length();
}
mTvQuestion.append(content.substring(start));
if (mIsExam) {
// 通过setMovementMethod设置LinkMovementMethod类型来使LinkText有效
mTvQuestion.setMovementMethod(LinkMovementMethod.getInstance());
final CharSequence text = mTvQuestion.getText();
if (text instanceof Spannable) {
int length = text.length();
Spannable sp = (Spannable) text;
//获取文本中原有的URLSpan类型的文本,保存起来
URLSpan[] urls = sp.getSpans(0, length, URLSpan.class);
//使用text创建一个SpannableStringBuilder,通过clearSpans()方法清除原有的Span
SpannableStringBuilder style = new SpannableStringBuilder(text);
style.clearSpans();
// 重新设置text中的URLSpan
for (int i = 0; i < urls.length; i++) {
URLSpan url = urls[i];
final int position = i;
final String value = mTarget.getUserPassage().split(PARAM_SPLIT)[i];
style.setSpan(
new ClickableSpan() {
private boolean isClick = false;
private TextPaint ds;
@Override
public void updateDrawState(TextPaint ds) {
if (isClick) {
ds.setColor(Color.GREEN);
} else {
this.ds = ds;
ds.setColor(Color.RED);
}
ds.setUnderlineText(true);
}
@Override
public void onClick(View keyView) {
isClick = true;
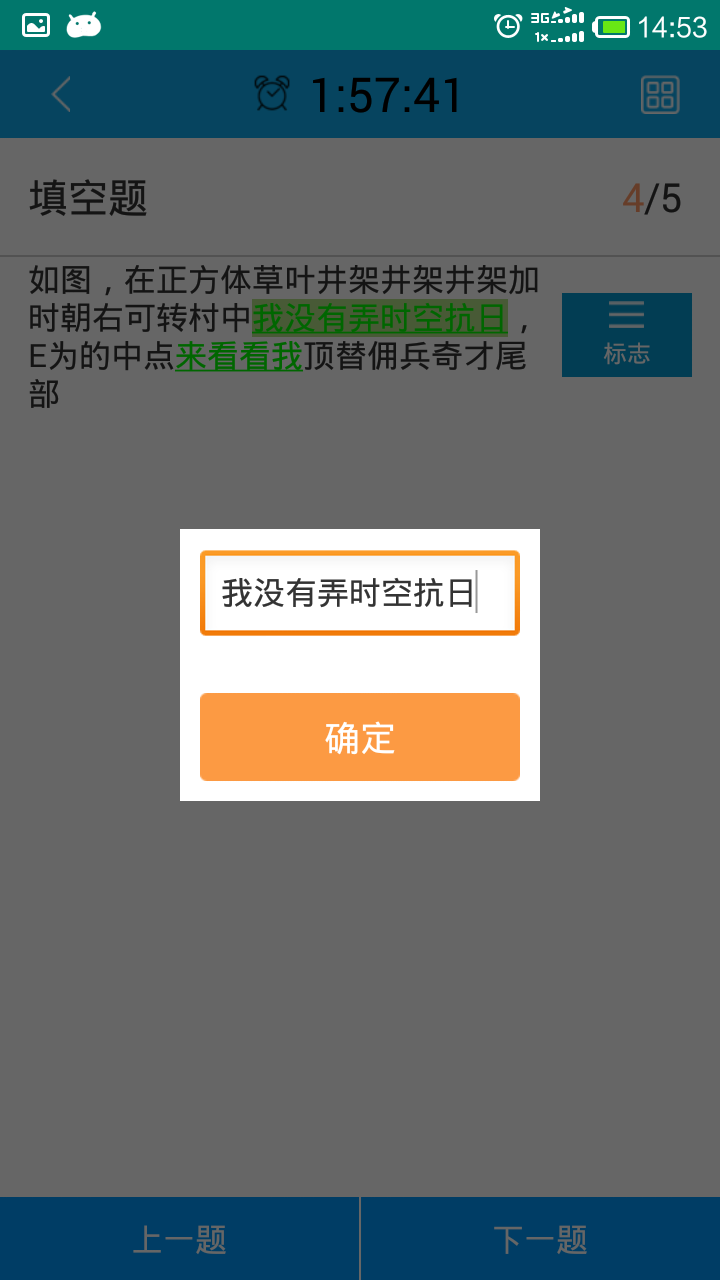
//弹出输入对话框
showDialog(content, position, value);
updateDrawState(ds);
}
}, sp.getSpanStart(url), sp.getSpanEnd(url),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
}
mTvQuestion.setText(style);
}
}
该段代码使用ClickableSpan实现点击事件,并且实现超链接单击后变色的功能。注释写的很清楚,相信大家都看的懂,我就不再说明了。

TextView 为部分文字添加下划线,并实现单击事件的更多相关文章
- UILabel,文字添加下划线,中划线
//显示下划线 //中划线 // NSDictionary *attribtDic = @{NSStrikethroughStyleAttributeName: [NSNumber nu ...
- iOS 给UILabel文字加下划线
摘自:http://blog.sina.com.cn/s/blog_6cd380c10101b6hn.html //带下划线的“注” NSMutableAttributedString可变的属性字符串 ...
- iOS开发-UILabel和UIButton添加下划线
关于UILabel和UIButton有的时候需要添加下划线,一般有两种方式通过默认的NSMutableAttributedString设置,第二种就是在drawRect中画一条下划线,本文就简单的选择 ...
- vim显示行号、语法高亮、自动缩进、添加下划线的设置
ubuntu默认是没有安装vim的,所以设置以前请先安装vim:sudo apt-get install vim. 然后 打开vim的配置文件:sudo vim /etc/vim/vimrc 或者 s ...
- Android 给EditText添加下划线
在安卓高版本,默认是有下划线的,其默认下划线的颜色是由其主题颜色来控制的! 控制如下: <style name="AppTheme" parent="Theme.A ...
- IOS UIlabel 、UIButton添加下划线
1.给UILabel 添加下划线 UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(, , , )]; label.backgrou ...
- UILabel和UIButton添加下划线
关于UILabel和UIButton有的时候需要添加下划线,一般有两种方式通过默认的 NSMutableAttributedString设置,第二种就是在drawRect中画一条下划线,本文就简单的选 ...
- "为文本添加下划线"组件:<u> —— 快应用组件库H-UI
 <import name="u" src="../Common/ui/h-ui/text/c_tag_underline"></impor ...
- Android TextView 添加下划线的几种方式
总结起来大概有5种做法: 1. 将要处理的文字写到一个资源文件,如string.xml(使用html用法格式化) 2. 当文字中出现URL.E-mail.电话号码等的时候,可以将TextView ...
随机推荐
- Oracle数据 行转列
记录一段行转列SQL代码: select cs.standard_id,cs.area_code,cs.exu_dept, regexp_substr(exu_dept, , level) as de ...
- c++冒泡排序的模板函数设计
说明 由于课程设计需要,特编写本程序.本程序首先定义了一个冒泡程序的模板函数,然后在main()函数中定义了两个不同类型的数组,调用模板函数对其进行排序.(注意,本程序是在linux下编写,但是直接拷 ...
- (转)flash的Socket通讯沙箱和安全策略问题
一.沙箱和安全策略问题 1.此问题发生在连接时,准确地说是连接前,分别两种情况: 1.本地播放 本地播放时,默认情况下Flash Player将不允许swf访问任何网络. 访问http://www.m ...
- 依赖注入及AOP简述(一)——“依赖”的概念 .
一.入门:依赖注入 作为一种全新的设计模式理念,“依赖注入”这个词汇在软件设计开发中已经是越来越耳熟能详了,而各种流行于开源社区的“依赖注入框架”,也越来越多的被当作软件工程开发过程中使用的基础框架. ...
- ASP.NET MVC 学习之路-5
本文在于巩固基础 数据库开发模式: 1.数据库优先开发模式 2.模型优先开发模式 EntityFramework学习之一 最简单的一个案例 第一步创建模型 public class Student { ...
- NPOI导出为Excel文件
1.添加引用 2.将ExcelRender.cs和SqlHelper.cs两个类拷贝到App_Code文件夹下 3.写后台代码 eg:根据部门和日期导出成绩表 /// <summary> ...
- Qt5 文本编辑
[应用场景]:在编辑框中输入一段文字,用鼠标选取文字,修改工具栏上的字体.字号大小.加粗.斜体等属性,选取的文字即发生相应的变化. 一. 任何一个文本编辑器的程序都要用到QTextEdit ...
- 关于ASP.Net的一些概念 转载
①理解 .NET Platform Standard 作者:田园里的蟋蟀 http://www.cnblogs.com/xishuai/archive/2016/05/24/understand-do ...
- Android EditText屏蔽默认长按粘贴复制事件
et.setCustomSelectionActionModeCallback(new ActionMode.Callback()); 添加全部的方法即可,不需要任何改动.
- 解决chrome下上传文件 返回值带 <pre style="word-wrap:break-word;white-space:prewrap;"></pre>
解决办法:后台 response.setContentType("text/html");
