AJAX实现简单的注册页面异步请求
AJAX简介
(1)AJAX = 异步 JavaScript 和 XML。
(2)AJAX 是一种用于创建快速动态网页的技术。
(3)通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
(4)传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
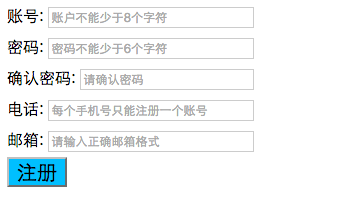
简单布局

JS先判断,把前端可以的判断做,减少服务器的交互
$('button').on('click',function(){;
var booluser = $('#data input')[0].value.length >= 8;
var boolpwd = $('#data input')[1].value.length >= 6 ;
var boolpwd1 = $('#data input')[1].value == $('#data input')[2].value ;
var retel =/^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$/g;
var booltel = retel.test($('#data input')[3].value);
var reemail = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/g ;
var boolemail = reemail.test($('#data input')[4].value);
//这里应该嵌套使if的,但是不是实际开发,这么写便于代码观看
if(!booluser){
console.log('user:不能少于8位');
}
if(!boolpwd){
console.log('pwd:不能少于6位');
}
if(!boolpwd1){
console.log('pwd1:两次输入密码不一致');
}
if(!booltel){
console.log('tel:请输入正确的电话号');
}
if(!boolemail){
console.log('email:请输入正确的邮箱格式');
}
利用ajax做异步请求
if(booluser && boolpwd && boolpwd1 && booltel && boolemail){
$.ajax({
type:"get",
url:"reg.php",
async:true,
data:{
user:$('#data input')[0].value,
pwd:$('#data input')[1].value,
tel:$('#data input')[3].value,
email:$('#data input')[4].value
},
success : function(data){
console.log(data);
}
});
}
})
在php中接受网络请求传过来的数据,查看数据库做出判断,把结果反馈给前段
<?php
var_dump($_GET);
$user = $_GET['user'];
$pwd = $_GET['pwd'];
$tel = $_GET['tel'];
$email = $_GET['email'];
$msg = '';
header('Content-type:text/html;charset=utf8');
$adders = "mysql:host=localhost;dbname=Users;";
$db = new PDO($adders,"root");
$db->exec('set names utf8');
//链接数据库,创建表
$result = $db->exec('create table if not exists ajaxreg(user varchar(100)
primary key,pwd varchar(100),tel varchar(30),email varchar(30))
default charset=utf8');
$resulttel = $db->query("select tel from ajaxreg ");
$resulttel->setFetchMode(PDO::FETCH_ASSOC);
$arr = $resulttel->fetchAll(); foreach($arr as $ar){
if( $ar['tel'] == $tel){
$msg = "您输入的手机号已经存在";
echo $msg;
//如果手机号已存在,终止整个程序
die();
}
}
//如果手机号不存在执行下面代码
$result = $db->exec("insert into ajaxreg values(
'$user','$pwd','$tel','$email')");
if($result){
$msg = "注册成功";
}else{
$msg = "用户名已存在";
}
echo $msg;
$db->close();
?>
这样一个简单的注册界面就用AJAX实现了
AJAX实现简单的注册页面异步请求的更多相关文章
- Android笔记-4-实现登陆页面并跳转和简单的注册页面
实现登陆页面并跳转和简单的注册页面 首先我们来看看布局的xml代码 login.xml <span style="font-family:Arial;font-size:18px; ...
- PushState+Ajax实现简单的单页面应用SPA
http://www.helloweba.com/view-blog-386.html 单页面应用(Single Page Application)简称SPA,使用SPA构建的应用优点有用户体验好.速 ...
- 使用Html和ashx文件实现其简单的注册页面
记得上一次博客中实现的是其登录页面,其实学会了登录页面,注册页面自然就知道怎么写啦,都是一个意思的,但是今天不知道怎么个情况,写一个注册页面程序 中 一直在出错,大的问题小的问题一直出错,似乎是不在状 ...
- 实现在Android简单封装类似JQuery异步请求
在android开发中经常会使用异步请求数据,通常会使用handler或者AsyncTask去做,handler 配合message 使用起来比较麻烦,AsyncTask 线程池只允许128个线程工作 ...
- Android简单封装类似JQuery异步请求
在android开发中经常会使用异步请求数据,通常会使用handler或者AsyncTask去做,handler 配合message 使用起来比较麻烦,AsyncTask 线程池只允许128个线程工作 ...
- js简单的注册页面
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Servlet(4):一个简单的注册页面
一. 注册要求 1. 一个注册页面 username (文本框) password:密码 (密码框) passwordYes :再次输入密码(密码框) hobby (多选框) sex (单选框) in ...
- 页面异步请求会保留原有的js内容
最近在开发前端的时候发现一个问题,这个问题应该是很多前端开发人员都容易忽视的一个问题,但却是一个很重要的问题. 就是在开发一个页面的时候,在使用某个函数时,这个函数可以正常使用,便会认为这个页面中定义 ...
- 小KING教你做android项目(二)---实现登陆页面并跳转和简单的注册页面
原文:http://blog.csdn.net/jkingcl/article/details/10989773 今天我们主要来介绍登陆页面的实现,主要讲解的就是涉及到的布局,以及简单的跳 ...
随机推荐
- 项目管理_FindBugs的使用
本章将讲述如何在Myeclipse下,使用FindBugs,静态分析工具,无需开发人员费劲就能找出代码中已有的缺陷. 一:Myeclipse下如何安装FindBugs插件 1:FindBugs插件下载 ...
- Mysql 忘记root密码处理办法
一.更改my.cnf配置文件 1.用命令编辑/etc/my.cnf配置文件,即:vim /etc/my.cnf 或者 vi /etc/my.cnf 2.在[mysqld]下添加skip-grant-t ...
- nginx安装
nginx工作模式-->1个master+n个worker进程 安装nginx的所需pcre库[用于支持rewrite模块] 下载软件方法: 搜索 pcre download 网址:http: ...
- hasOwnProperty()、propertyIsEnumerable()和isPrototypeOf()的用法
javascript中有原型这么一个概念,任何一个构造函数都有它对应的原型(prototype),我们可以给这个原型赋予一些我们想要的属性,像下面这样: function Gadget(name, c ...
- .NET面试题系列[4] - C# 基础知识(2)
2 类型转换 面试出现频率:主要考察装箱和拆箱.对于有笔试题的场合也可能会考一些基本的类型转换是否合法. 重要程度:10/10 CLR最重要的特性之一就是类型安全性.在运行时,CLR总是知道一个对象是 ...
- 客服小妹是如何泡到手的——C#定时提醒·语音录制·语音播放·文件转录Demo源码——倾情奉献!
一.需求提出 客服小妹跟我说,每天要统计新加好友数,得先记下昨天的数目,然后查看今天的数目,还要相减,打字,记录——好麻烦! 又说,客户多的时候,忙起这头忘了那头,文字记录备忘又太费劲! 我说,赐你一 ...
- ASP.NET MVC 视图(二)
ASP.NET MVC 视图(二) 前言 上篇中对于视图引擎只是做了简单的演示,对于真正的理解视图引擎的工作过程可能还有点模糊,本篇将会对由MVC框架提供给我们的Razor视图引擎的整个执行过程做一个 ...
- ABP源码分析三十七:ABP.Web.Api Script Proxy API
ABP提供Script Proxy WebApi为所有的Dynamic WebApi生成访问这些WebApi的JQuery代理,AngularJs代理以及TypeScriptor代理.这些个代理就是j ...
- substring的用法
public String substring(int beginIndex, int endIndex) 返回一个新字符串,它是此字符串的一个子字符串.该子字符串从指定的 beginIndex 处开 ...
- 如何下载Github单个文件(Windows平台)
如何下载Github单个文件(Windows平台) 前提 安装Chrome 浏览器 Chrome浏览器 安装迅雷软件 安装Chrome 迅雷插件 可能商店里迅雷插件有好几种,这里使用这一种 一般使用者 ...
