15个提高编程技巧的JavaScript工具
原文地址:http://www.imooc.com/wenda/detail/243523
JavaScript脚本库是一个预先用JavaScript语言写好的库,它方便了我们开发基于JavaScript的应用程序,特别适合AJAX和其他一些以Web为中心的技术。JavaScript主要用于编写嵌入或者包含在HTML页面的函数,从而实现DOM之间的交互。
这篇文章收集了15个可用于提高编程技巧的JavaScript工具,助你轻松快速完成工作。下面的这些JavaScript工具能让你管理Javascript状态、压缩JavaScript代码、重构脚本代码结构等等。真诚地希望以下这些工具能对你有用。并且如果你还知道其他的JavaScript工具,欢迎不吝赐教。
1. JavaScript State Manager
JavaScript State Manager是一种轻量级的、易于使用的状态管理器,主要用于响应式网站。它不需要任何的JavaScript框架。你可以定义断点将运行在当前断点的JavaScript代码打包在一起。

官方网站:http://www.simplestatemanager.com/
2. jsMini
如果你想快速、轻松地压缩JavaScript或jQuery文件,那么可以使用jsMini。只需复制粘贴源代码,选择是否要基本或完全压缩,然后就ok了。

3. CountUp.js
CountUp.js是一个独立的、轻量级的JavaScript类库,可用于快速创建一个有意思的显示数值数据的动画。从字面上看,CountUp还能根据你传递的startVal和dendVal参数计数两者中的任意方向。Bower和.json文件的组件都包含在内,以及CoffeeScript版本。

官方网站:http://inorganik.github.io/countUp.js/
4.Grasp
Grasp能让你搜索、替换和重构基于代码结构的JavaScript,而不是纯文本。它比标准搜索和替换的功能更强大,能让你更加轻松地重构你的代码。

官方网站:http://graspjs.com/
5. Gulp.js
Gulp.js是一个流构建系统。它利用流和代码配置的方法使得出来一个更为简单直观的构建。通过优先代码过度配置,Gulp使得简单的事情继续简单,而复杂的任务则可管理化。

官方网站:http://gulpjs.com/
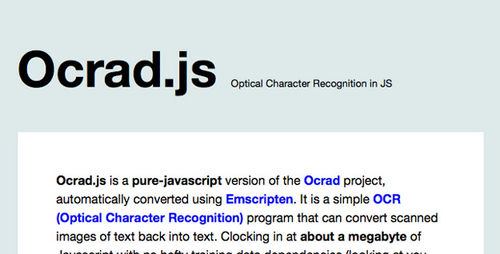
6.Orcrad.js
Ocrad.js是一个简单的OCR程序,可以将图像转化成文字。这是一个Ocrad项目的纯JavaScript版本,大概1M左右,并不需要太多的培训过程。

官方网站:http://antimatter15.github.io/ocrad.js/demo.html
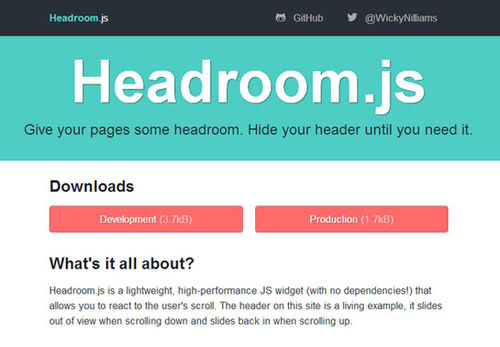
7. Headroom.js
Headroom.js是一个轻量级的,高性能的JS部件(无依赖性!),可以允许你应对用户的滚动要求。向下滚动的时候上面的头部渐渐滑出我们的视线,而向上滚动的时候又会回来。 Headroom.js允许你设置元素出现的适当时间,其他时候则将焦点放在内容上。使用headroom.js也非常简单。它有一个纯JS的API,以及可选的兼容性的jQuery/Zepto和AngularJS插件。

官方网站:http://wicky.nillia.ms/headroom.js/
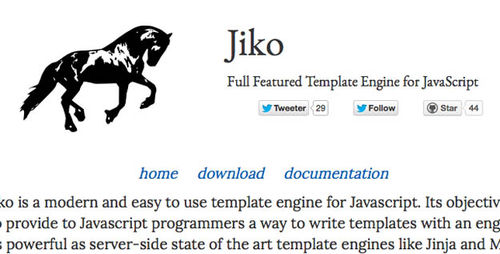
8. JIKO
JIKO是一个现代化的,易于使用的面向Javascript的模板引擎。其目标是提供JavaScript程序员一种如Jinja和Mako一样强大的服务器端状态的美术模板引擎。

9. FileAPI
FileAPI是一组庞大的JavaScript工具,几乎任何相关文件都可以处理。它提供了文件上传(单一/多个)的功能并支持拖放操作、图像裁剪、调整大小、套用筛选、获取文件信息等等。该工具是独立的,并配有PHP类可处理服务器端的操作。此外,如果浏览器不支持JavaScript文件上传和摄像头,它将自动退回到Flash模式,并且详细地记录下来。

官方网站:http://mailru.github.io/FileAPI/
10.Object Playground
Object Playground是一个面向JavaScript对象的可视化和实验性的工具。在浏览器中使用,并且非常简单。

官方网站:http://www.objectplayground.com/
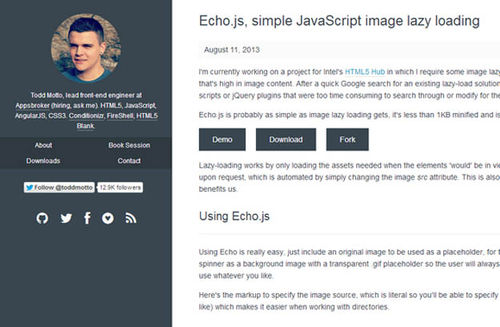
11. Echo.js
Echo是一个独立的JavaScript延迟加载的图像工具。Echo的速度很快,使用的是HTML5数据——*属性。IE8+上面皆可使用。Echo.js可以非常简单地实现图片延迟加载功能,同时它非常小巧,压缩后才1KB(没有使用jQuery/Zepto等脚本库)。
延迟加载指的是只有当真正需要数据的时候,才执行数据加载操作,才需要从服务器动态请求数据,并且自动改变图片的src属性。这也是一种异步方法。

官方网站:http://toddmotto.com/echo-js-simple-javascript-image-lazy-loading/
12. jsComplexity
想知道你的JavaScript代码真的有那么复杂吗?通过Analysisand运行你就可以亲眼目睹。代码越复杂,错误的概率就越大。所以你要做的就是简化你的代码,以便尽可能地提高其性能和可靠性。

13. Chance.js
Chance是一种最简单的随机字符串、数字等的生成程序,特别有助于减少编写自动化测试或者其他任何需要随机数据时千篇一律的单调性。Chance是一款开源软件,基于MIT开源协议。并且Chance是装载在网站上的,这样你只需要打开浏览器上面的控制台就可以了!

官方网站:http://chancejs.com/
14. Bookmarkfiy
使用Bookmarkify创建自己的书签工具超级简单。只需要命名书签,进入JavaScript,选择它,就可以开始你的互联网之旅了。

15.David
David是一款节点管理工具,可以将这款工具嵌入到你的网站中。

译文链接:http://www.codeceo.com/article/15-javascript-tools.html
英文原文:15 JavaScript Tools to Improve Your Coding Skills
翻译作者:码农网 – 小峰
550 浏览2 回答
译者的翻译水平实在是不敢恭维啊, 热情可佳,但需要再认真一些。以下我粗略纠正一下,不对的还请大家指出。
原文地址: http://codegeekz.com/javascript-tools/
1. Simple State Manager是一个针对响应式站点的轻量易用的JavaScript状态管理器。它不依赖于任何的JavaScript框架同时能够完美地以一种非常整洁的方式来处理针对不同布局的代码。你可以定义临界点,然后把所有在这个临界点上要执行的JavaScript打包到一起。
3. CountUp.js是一个无依赖、轻量级的JavaScript类库,可用于快速创建一个有趣的显示数值数据的动画。别看它名字叫CountUp,CountUp会根据你传递的startVal和endVal参数来计算该向上还是向下计数。其支持使用Bower和Component安装,同时还有一个CoffeeScript的版本。
4.Grasp让你可以基于代码结构,而不是精确的文本命中来搜索,替换,以及重构你的JavaScript代码。同标准的搜索和替换,它更加强有力,同时让你可以更轻松的重构你的代码,甚至允许你实现一个单行的基本的宏指令。
5. Gulp.js是一个流式构建系统。它使用流和编码替代配置的方式让构建变得更简单和直观。通过选择编码而不是配置,gulp保持了简单事情的简单性,同时让复杂的任务也变得可管理。
7. Headroom.js是一个允许你对用户的鼠标滚动作出响应的轻量,高性能且无依赖的JS小工具。当向下滚动的时候,header会滑出视图,而向上滚动的时候,header则滑回视图。Headroom.js允许你在恰当的时机将某些元素呈现在视图中,而其余时间则将焦点放在你的内容上。使用Headroom.js相当简单。它拥有一套原生的JS API,同时也有可选的兼容jQuery/Zepto或者AngularJS的插件。
8. 美术模板引擎。 ---> 如艺术品般的模板引擎
9. FileAPI是一个庞大的JavaScript工具合集,其基本涵盖了所有跟文件相关的操作。它提供了拖拽上传文件(单一/多个),图像裁剪,大小调整,过滤,获取文件信息等特性。工具本身是独立的,同时辅以一个PHP的类,用来在服务器端处理这些操作。对于那些不支持的浏览器(uploads和camera 特性)有Flash的降级处理。同时,它的文档很详细。
11.Echo是一个独立的JavaScript图片延迟加载工具。Echo运行速度快,使用HTML5的data-*属性,需运行在IE8以上版本。使用Echo.js就如同延迟加载一个图片那样简单,压缩完它的大小还不到1KB,同时不依赖于jQuery/Zepto等库。延迟加载的工作原理是只加载那些马上要进入视图的必须的资源,通过自动地简单修改一下image的src属性发起向服务器的请求。这同时也是一个对我们大有裨益的异步的过程。
12. 想知道你的JavaScript代码真的有那么复杂吗? 。。。 ---> 想知道你的JavaScript代码到底有多复杂吗?通过Analysis功能来亲自看一看运行统计结果吧。
13. Chance是一个极简单的随机字符串、数字等的生成器,尤其是在写自动化测试或者其他任何需要使用随机数的时候,其能够帮助减少这所带来的单调乏味。 Chance是一个基于对开发者和商业机构都非常友好的MIT协议的开源软件。Chance的官网已经加载了Chance,所以你可以直接打开你浏览器的控制台来试玩Chance(这里原文是:Chance is loaded on this site so you can just open the console on your browser and play! this site指的应该是Chance的官网)
14. Bookmarkify使得创建你自己的bookmarklets(这个词算是术语了,感觉不翻译更好)变得相当简单,只需要为它命名,输入JavaScript代码,指定你需要额外加载的库便万事俱备了。
15. David 是一款可以总览你的Node依赖的工具,它依据每一个依赖的当前状态来生成一个徽章标记,如果你愿意,你可以把这个徽章标记嵌入到你的网站。
不错!
15个提高编程技巧的JavaScript工具的更多相关文章
- 17款提高编程效率的css工具
参看下面链接:<17款提高编程效率的css工具>
- 15款提高工作效率的 Web 项目管理工具
在今天的快节奏的商业世界里,能够通过计划.组织.和管理资源池以及评估开发资源的模式来管理一个项目,是一个很艰巨的任务. 有很多现成的项目管理软件来帮助减轻项目管理的负担,并且他们几乎覆盖了所有类型的业 ...
- 提高编程能力的7条建议 分类: T_TALENT 2014-04-12 10:41 294人阅读 评论(0) 收藏
编程是非常酷的一件事情,但是在酷炫的背后它对很多人来说还是挺难的.很多人在学习编程之初就被困难击败了. 当你不熟悉编程的时候,你可能会觉得无从下手,并且不知道如何运用学到的知识.只要你通过了这一困难的 ...
- [libgdx游戏开发教程]使用Libgdx进行游戏开发(11)-高级编程技巧 Box2d和Shader
高级编程技巧只是相对的,其实主要是讲物理模拟和着色器程序的使用. 本章主要讲解利用Box2D并用它来实现萝卜雨,然后是使用单色着色器shader让画面呈现单色状态:http://files.cnblo ...
- BASH的保护性编程技巧
BASH的保护性编程技巧 shell常用逻辑判断 -b file 若文件存在且是一个块特殊文件,则为真 -c file 若文件存在且是一个字符特殊文件,则为真 -d file 若文件存在且是一个目 ...
- javascript实用技巧、javascript高级技巧
字号+作者:H5之家 来源:H5之家 2016-10-31 11:00 我要评论( ) 三零网提供网络编程. JavaScript 的技术文章javascript实用技巧.javascript高级技巧 ...
- 推荐15款最好的 Twitter Bootstrap 开发工具
Twitter Bootstrap 自从2011年最初发布到网上后,迅速成为 Web 领域最流行的响应式前端开发框架之一,是网页设计的优秀实践.Twitter Bootstrap 框架包含了众多的预定 ...
- 帮助你提高排版技巧的18个 PS 文字特效教程
Photoshop 文字特效教程对于学习基础的和高级的排版思维有很大的帮助.在这篇文章中,你会发现一组最新发布的文字效果教程.这些高品质的 Photoshop 教程可以帮助你设计出惊人的2D,3D,木 ...
- 18个Python高效编程技巧,Mark!
初识Python语言,觉得python满足了我上学时候对编程语言的所有要求.python语言的高效编程技巧让我们这些大学曾经苦逼学了四年c或者c++的人,兴奋的不行不行的,终于解脱了.高级语言,如果做 ...
随机推荐
- Engineering Economics
相关简介 工程经济学 –-研究各种技术在使用过程中如何以最小的投入获得预期产出或者说如何以等量的投入获得最大的产出: –-如何用最低的寿命周期成本实现产品.作业以及服务的必要功能. 软件工程经济学 工 ...
- 对C++默认构造函数的理解
在文章开始之前,首先指出对于c++新手的两个常见的误解: 一.任何class如果没有定义default constructor,就会被合成出一个来. 二.编译器合成出来的default constru ...
- nexus4/5/6/7/9/10设备谷歌安卓5.1.1系统底包下载
https://developers.google.com/android/nexus/images http://www.inexus.co/thread-18488-1-1.html
- Windows移动开发(二)——闭关修炼
一些武侠小说里的大人物,为了争夺武林盟主,号召天下,常常闭关修炼一段时间,闭关期间仅仅能接触送饭的人,而且关外还有非常多守卫的人员.还有,不管是篮球还是足球运动员,他们在真正接触球之前,都必须做非常长 ...
- ArrayList 学习笔记
接口 ArrayList实现了List接口,因此可以当作一个List来使用. 此外,ArrayList还实现RandomAccess接口和Serializable,说明ArrayList支 ...
- HTML1.0 - html 环境搭建 开发工具
1. mac 电脑 2. Hbuilder 开发软件 3. 学习基础 HTML 语法 网站 http://www.w3school.com.cn
- T-SQL 一次插入多行数据
使用 INSERT SELECT 向表中插入数据 --将t1中查询到的数据插入添加到t2中(t2表必须存在,且顺序.数据类型必须与t1一致) INSERT INTO t2(USERNAME,PASSW ...
- Geodatabase - 修改字段别名(Field Alias)
以下代码演示的是通过个人数据库打开要素类,并对指定的字段别名进行修改,其中,需要注意的是,不能通过Engine中的AxMapControl直接获得,如 //直接获得IFeatureClass. //E ...
- DOM 添加 / 更新 / 删除 XML (CURD)
获得Document /** * 获取文档 * 1.获得实例工厂 * 2.获得解析器 * 3.获得document */ 添加结点 /** * 1.获得 ...
- Struts2:ValueStack
一.ValueStack 1 .ValueStack是一个接口,在struts2中使用OGNL(Object-Graph Navigation Language)表达式实际上是使用 ...

 Materliu
Materliu shark
shark