web基础-web工作原理,http协议,浏览器缓存
1,web工作原理
2,http协议
3,浏览器缓存
4,cookie和session
--------------------------------------------------------------------------------------------------------------------------------
1,web工作原理
平时用浏览器,输入网址后回车,页面响应我们想要浏览的内容,简单操作的背后蕴涵了什么原理?
当输入url回车后,客户端(浏览器)会去请求DNS服务器,通过DNS获取域名对应的IP地址,然后通过这个地址找到对应的服务器,要求建立TCP连接,建立连接,客户端发送httpRequest(请求包)后,服务器接收并开始处理请求,调用自身服务,返回httpResponse(响应包),客户端收到响应包后开始渲染body主体,等到全部接收,断开与该服务器端的TCP连接。
- 客户端通过TCP/IP协议与服务器端建立TCP连接;
- 客户端发送httpRequest请求服务器端的资源;
- 服务器接收并开始处理请求,将处理得到的数据返回给客户端;
- 客户端与服务器端断开TCP连接,等待下一次请求。
URL:是统一资源定位符的英文缩写。包含协议,http服务器IP或者域名,端口号等。
DNS:域名系统的缩写。它是用于TCP/IP网络,从事将主机名或者域名翻译成IP地址的工作。
DNS的工作模式
- 当输入网址后,操作系统先检查本地hosts文件,看看是否有这个网址的映射关系。
- 第一步没有映射关系,查找本地DNS缓存,有则返回,完成域名解析。
- 第一二步没有映射关系,则查找TCP/IP协议首选的DNS服务器(本地DNS服务器),有则返回给客户端,完成域名解析。
- 上面几步都失效的情况下,则根据本地DNS服务器的设置查询,一级一级的查询上层DNS服务器,最后将结果返回给本地服务器,本地服务器再返回给客户端。
总的来说,浏览器最后发起请求时基于IP来和服务器交互的。
-----------------------------------------------------------------------------------------------------------------------------------
HTTP协议详解
HTTP超文本传输协议是一种通过Internet发送与接收数据的协议,客户端发出一个请求,服务器响应这个请求。,它建立在TCP协议之上,一般采用TCP的80端口。
HTTP协议是无状态的,同一个客户端的这次请求和上次请求是没有对应关系,对HTTP服务器来说,它并不知道这两个请求是否来自同一个客户端。
url
http url的格式如右: http://host[":"port][abs_path]
- http表示要通过HTTP协议来定位网络资源;
- host表示合法的Internet主机域名或者IP地址;
- port指定一个端口号,为空则使用缺省端口80;
- abs_path指定请求资源的URI;
- 如果URL中没有给出abs_path,那么当它作为请求URI时,必须以“/”的形式给出,通常这个工作浏览器自动帮我们完成。
example:
1、输入:www.guet.edu.cn
浏览器自动转换成: http://www.guet.edu.cn/
2、http:192.168.0.116:8080/index.jsp
HTTP协议详解之请求篇
http请求由三部分组成,分别是:请求行、消息报头、请求正文
GET /domains/example/ HTTP/1.1 //请求行: 请求方法 请求URI HTTP协议/协议版本
Host:www.iana.org //服务端的主机名
User-Agent:Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.4 (KHTML, like Gecko) Chrome/22.0.1229.94 Safari/537.4 //告诉HTTP服务器, 客户端使用的操作系统和浏览器的名称和版本
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 //客户端能接收的mine
Accept-Encoding:gzip,deflate,sdch //是否支持流压缩
Accept-Charset:UTF-8,*;q=0.5 //客户端字符编码集
//空行,用于分割请求头和消息体
//消息体,请求资源参数,例如POST传递的参数
请求行的请求方法
请求方法有多种,最基本的有4种,分别是GET,POST,PUT,DELETE,对应资源的查,改,增,删4个操作。
主要看看GET和POST的区别:
- GET请求消息体为空,POST请求带有消息体。
- GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如:EditPosts.aspx?name=test1&id=123456。POST方法是把提交的数据放在HTTP包的body中。
- GET提交的数据大小有限制(数据大小长度并没有限制,HTTP协议规范没有对URL长度进行限制。这个限制是特定的浏览器及服务器对它的限制),而POST方法提交的数据没有限制。
- GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码。
HTTP协议详解之响应篇
HTTP响应也是由三个部分组成,分别是:状态行、消息报头、响应正文
HTTP/1.1 200 OK //状态行:HTTP协议版本号 状态码 状态消息
Server: nginx/1.0.8 //服务器使用的WEB软件名及版本
Date:Date: Tue, 30 Oct 2012 04:14:25 GMT //发送时间
Content-Type: text/html //服务器发送信息的类型
Transfer-Encoding: chunked //表示发送HTTP包是分段发的
Connection: keep-alive //保持连接状态
Content-Length: 90 //主体内容长度
//空行 用来分割消息头和主体
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"... //消息体
状态码
状态码用来告诉客户端,服务器是否产生了预期的Response。状态代码由三位数字组成,第一个数字是响应类别,有五种可能值:
1XX 提示信息 - 表示请求已被成功接收,继续处理
2XX 成功 - 表示请求已被成功接收,理解,接受
3XX 重定向 - 要完成请求必须进行更进一步的处理
4XX 客户端错误 - 请求有语法错误或请求无法实现
5XX 服务器端错误 - 服务器未能实现合法的请求
常见状态代码:
200 OK //客户端请求成功
400 Bad Request //客户端请求有语法错误,不能被服务器所理解
401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
403 Forbidden //服务器收到请求,但是拒绝提供服务
404 Not Found //请求资源不存在,eg:输入了错误的URL
500 Internal Server Error //服务器发生不可预期的错误
503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后,可能恢复正常
Connection:keep-alive
从HTTP/1.1起,默认都开启了Keep-Alive,保持连接特性,简单地说,当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接
Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同服务器软件(如Apache)中设置这个时间。
-------------------------------------------------------------------------------------------------------------------------------------
浏览器缓存
是把页面信息保存到用户本地磁盘里,包括html缓存和图片js,css等资源的缓存。
缓存的优点:
- 服务器响应更快:请求缓存服务器而不是源服务器,这个过程耗时更少,让服务器看上去响应更快。
- 减少网络带宽消耗:当副本被重用时会减低客户端的带宽消耗。
缓存工作原理:
页面缓存状态是由http header决定的,一个浏览器请求信息,一个是服务器响应信息。主要包括Pragma: no-cache、Cache-Control、 Expires、 Last-Modified、If-Modified-Since。
原理主要分三步:
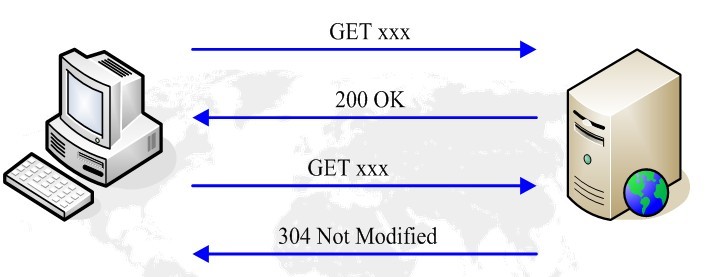
- 第一次请求:浏览器通过http的header报头,附带Expires,Cache-Control,Last-Modified/Etag向服务器请求,此时服务器记录第一次请求的Last-Modified/Etag
- 再次请求:当浏览器再次请求的时候,请求头附带Expires,Cache-Control,If-Modified-Since/Etag向服务器请求
- 服务器根据第一次记录的Last-Modified/Etag和再次请求的If-Modified-Since/Etag做对比,判断是否需要更新,服务器通过这两个头判断本地资源未发生变化,客户端不需要重新下载,返回304响应。
原理图:

流程图:

与缓存相关的HTTP扩展消息头
Expires:设置页面过期时间,格林威治时间GMT
Cache-Control:更细致的控制缓存的内容
Last-Modified:请求对象最后一次的修改时间 用来判断缓存是否过期 通常由文件的时间信息产生
ETag:响应中资源的校验值,在服务器上某个时段是唯一标识的。ETag是一个可以 与Web资源关联的记号(token),和Last-Modified功能差不多,也是一个标识符,一般和Last-Modified一起使用,加强服务器判断的准确度。
Date:服务器的时间
If-Modified-Since:客户端存取的该资源最后一次修改的时间,用来和服务器端的Last-Modified做比较
If-None-Match:客户端存取的该资源的检验值,同ETag。
Cache-Control的主要参数
Cache-Control: private/public Public 响应会被缓存,并且在多用户间共享。 Private 响应只能够作为私有的缓存,不能再用户间共享。
Cache-Control: no-cache:不进行缓存
Cache-Control: max-age=x:缓存时间 以秒为单位
Cache-Control: must-revalidate:如果页面是过期的 则去服务器进行获取。
关于图片,css,js,flash的缓存
主要通过修改服务器的配置来实现缓存。
------------------------------------------------------------------------------------------------------------------------------------
cookie和session
因为HTTP协议是无状态的,所以用户的每一次请求都是无状态的,我们不知道在整个Web操作过程中哪些连接与该用户有关,如何解决这个问题?Web经典的解决方案是cookie和session,cookie是一种客户端机制,把用户数据保存在客户端,而session是一种服务器端的机制。
cookie
Cookie是由浏览器维持的,在本地计算机保存一些用户操作的历史信息(当然包括登录信息),并在用户再次访问该站点时浏览器通过HTTP协议将本地cookie内容发送给服务器,从而完成验证,或继续上一步操作。
cookie是有时间限制的,根据生命期不同分成两种:会话cookie和持久cookie;
会话cookie:
如果不设置过期时间,只要关闭浏览器窗口,cookie就消失了。这种生命期为浏览会话期的cookie被称为会话cookie。会话cookie一般保存在内存里。
持久cookie:
浏览器就会把cookie保存到硬盘上,关闭后再次打开浏览器,这些cookie依然有效直到超过设定的过期时间。存储在硬盘上的cookie可以在不同的浏览器进程间共享,比如两个IE窗口。而对于保存在内存的cookie,不同的浏览器有不同的处理方式。
Session
ession机制是一种服务器端的机制,服务器使用一种类似于散列表的结构(也可能就是使用散列表)来保存信息,每一个网站访客都会被分配给一个唯一的标志符,即sessionID。
程序需要为某个客户端的请求创建一个session的时候,服务器首先检查这个客户端的请求里是否包含了一个sessionID,如果有则说明以前已经为此客户创建过session,服务器就按照sessionID把这个session检索出来使用。如果没有,则为此客户创建一个session并且同时生成一个与此session相关联的sessionID,将这个sessionID放在本次响应中返回给客户端保存在cookie里。

总的来说,session通过cookie,在客户端保存sessionID,而将用户的其他会话消息保存在服务端的session对象中。而cookie需要将所有信息都保存在客户端。
web基础-web工作原理,http协议,浏览器缓存的更多相关文章
- Web服务器的工作原理
Web服务器的工作原理 Web服务器工作原理概述 很多时候我们都想知道,web容器或web服务器(比如Tomcat或者jboss)是怎样工作的?它们是怎样处理来自全世界的http请求的?它们在幕后做了 ...
- Web基础_0x00_Web工作方式
web工作方式 对于普通的上网过程,系统其实是这样做的:浏览器本身是一个客户端,当输入URL的时候,首先浏览器会去请求DNS服务器,通过NDS获取相应的域名对应的IP,然后通过IP地址找到IP对应的服 ...
- 实验八 Web基础 SQL注入原理
实验八 Web基础 实验要求 (1)Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. (2)Web前端javascipt ...
- Web的基本工作原理、HTTP协议和URL说明
Web工作原理 客户端和Web服务器通过HTTP协议进行通信.Web服务器有是也叫HTTP服务器或Web容器.HTTP协议采用的是请求/响应模式.即客户端发起HTTP请求,web服务器接收并解析处理H ...
- [基础架构]PeopleSoft工作原理(从浏览器发送请求开始)
PeopleSoft体系结构是由几大组成部分构成,之前文章已经详细讲过,了解这几大组成部分是怎么协同工作的更为重要.在本文中将帮助您了解PeopleSoft的工作原理以及用户发送的请求是如何被解析以及 ...
- 简介web服务器的工作原理
一 什么是web服务器,应用服务器和web容器? 对于web服务器与应用服务器:“在过去它们是有区别的,但是这两个不同的分类慢慢地合并了,而如今在大多在情况下和使用中可以把它们看成一个整体.” 但是当 ...
- 简述ASP.NET Web网页的工作原理。
ASP.NET的工作原理是:首先,有一个HTTP请求发送到Web服务器要求访问一个Web网页. Web服务器通过分析客户的HTTP请求来定位所请求网页的位置.如果所请求的网页的文件名的后缀是 aspx ...
- WEB前端-搜索引擎工作原理与SEO优化
一.搜索引擎工作原理 搜索引擎的工作分为三个阶段,即爬行,索引和检索 1.爬行 搜索引擎具有网络爬虫或蜘蛛来执行爬网,每次抓取工具访问网页时,它都会复制该网页并将其网址添加到索引中. 在“蜘蛛”抓取 ...
- PhoneGap架构基础及工作原理介绍
转自:http://mobile.51cto.com/others-308545.htm 本篇文章从PhoneGap由来.功能以及工作原理,力争由浅入深介绍PhoneGap框架. 为什么需要Pho ...
随机推荐
- hdu 4497 GCD and LCM 质因素分解+排列组合or容斥原理
//昨天把一个i写成1了 然后挂了一下午 首先进行质因数分解g=a1^b1+a2^b2...... l=a1^b1'+a2^b2'.......,然后判断两种不可行情况:1,g的分解式中有l的分解式中 ...
- asp.net调用非托管dll,无法加载 DLL,找不到指定模块解决方法。
最近开发一个项目,里面用到了非.net开发的一个dll文件接口,发现发布到window2003服务器上后,运行网站总是提示 "无法加载 DLL"D:\11\1.dll": ...
- Asp.net异步IHttpAsyncHandler示例
/// <summary> /// 异步IHttpHandler,实现了一个简单的统计流量的功能, /// 由于是示例代码,所以没有判断IP或者MAC /// </summary&g ...
- 提示框插件SweetAlert
SweetAlert可以替代Javascript原生的alert和confirm等函数呈现的弹出提示框, 它将提示框进行了美化,并且允许自定义, 支持设置提示框标题.提示类型.内容展示图片.确认取消按 ...
- mesos博客集
http://dongxicheng.org/category/apache-mesos/
- T-SQL索引
索引 使用索引可以提高查询速度,不是越多越好,会损耗存储空间.应用于出现在where子句中的列建立索引.可以使用sql server 内置工具Profiler捕捉在SQL Server实例上执行的活动 ...
- myeclipse中自己手动配置maven
第一步,配置myeclipse的jdk,因为myeclipse默认的是运行在jre之上,而maven是在jdk之上 第二步,配置maven:
- QT-Creator C/C++ 打地鼠小游戏
废话少说先上图: 这个游戏纯属土鳖思路,没有用到什么游戏引擎. 1.使用按钮或QLabel铺满窗口. 2.通过简单算法随机动态的设置按钮矩阵中某个按钮的背景图像. 3.同步2过程反复设置多个按钮背景实 ...
- BFC块级排版上下文
1.BFC 全称是块级排版上下文,用于对块级元素排版,默认情况下只有根元素(body)一个块级上下文,但是如果一个块级元素 设置了float:left,overflow:hidden或position ...
- JQuery Ajax Options
参数名 类型 描述 url String (默认: 当前页地址) 发送请求的地址. type String (默认: "GET") 请求方式 ("POST" 或 ...
