HTML5的新语义化的标签
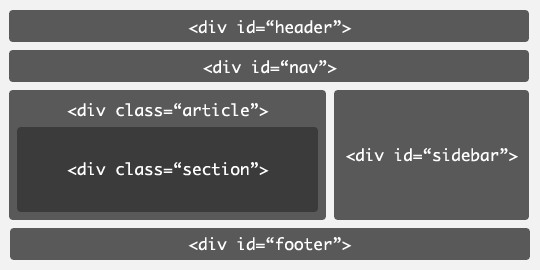
在HTML5之前采用HTML+CSS文档结构写法
【ID选择器说明 id选择器——用于标识页面上特定元素(比如站点导航、页眉、页脚)而且必须唯一; 也可以用来标识持久结构性元素(如主导航、内容区域)】
【class选择器说明 class类选择器——可以应用于页面任意多个元素,非常适合标识内容类型或其他相似的条目】

Diagram illustrates a typical two-column layout marked up using divs with id and class attributes.It contains a header, footer, and horizontal navigation bar below the header.
The main content contains an article and sidebar on the right.
(翻译:上图展示典型的两列布局标记使用div的id和class类属型.它包含一个页眉,页脚,横向的导航栏.主要内容包含一篇文章和右边的侧边栏 )
缺点 1.不利于SEO搜索引擎对页面内容的抓取
2.文档结构定义不明确
于是HTML5出现,解决上述问题,专门添加页眉、页脚、导航、文章内容等跟结构相关的结构元素标签

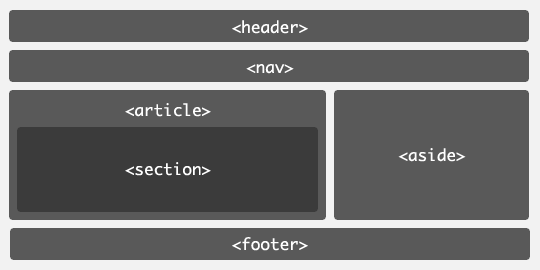
The div elements can be replaced with the new elements: header, nav, section, article, aside, and footer.
(翻译:div元素被替换成新的元素:header 页眉, nav 导航, section 区块, article 文章, aside 侧边栏 , and footer 页脚.)
HTML5结构代码
<body>
<header>...</header>
<nav>...</nav>
<article>
<section>
...
</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>
对HTML5语义化标签解释
<main> 定义主要内容
<header> 页眉,可能包含标题元素,也可以包含其他元素,像logo、分节头部、搜索表单等
<header>
<hgroup>
<h1>页眉主标题</h1>
<h1>页眉副标题</h1>
</hgroup>
</header>
<nav> 定义主体模块或者导航链接的集合
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<article>是一个特殊的section标签,它比section具有更明确的语义,它代表一个独立的、完整的相关内容块,可独立于页面其它内容使用。例如一篇完整的论坛帖子,一篇博客文章,一个用户评论等等。一般来说,article会有标题部分(通常包含在header内),有时也会包含footer。article可以嵌套,内层的article对外层的article标签有隶属关系。例如,一篇博客的文章,可以用article显示,然后一些评论可以以article的形式嵌入其中。
<article>
<header>
<hgroup>
<h1>这是一篇介绍HTML 5结构标签的文章</h1>
<h2>HTML 5的革新</h2>
</hgroup>
<time datetime="2011-03-20">2011.03.20</time>
</header>
<p>文章内容详情</p>
</article>
<aside>与一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分并且可以被单独的拆分出来而不会使整体受影响。其通常表现为侧边栏或者嵌入内容。
<aside id="sidebar">
<section class="widget">
<h4 class="widgettitle">Sidebar</h4>
<ul>
<li><a href="#">WordPress</a> (3)</li>
<li><a href="#">Design</a> (23)</li>
<li><a href="#">Design </a>(18)</li>
</ul>
</section>
</aside>
<section>表示文档中的一个区域(或节),比如,内容中的一个专题组,一般来说会有包含一个标题(heading)。
一般通过是否包含一个标题 (<h1>-<h6> element) 作为子节点 来 辨识每一个<section>
<section>
<h1>这里是section标题...</h1>
<p>这里是section标题对于内内容...</p>
</section>
<figure> 元素代表一段独立的内容.用于对元素进行组合。多用于图片与图片描述组合。
<!-- Just a figure -->
<figure>
<img src="figure.png" alt="figure.png图片按" title="figure图片">
</figure>
<p>段落</p> <!-- Figure with figcaption -->
<figure>
<img src="figure.png" alt="figure.png图片按" title="figure图片">picture">
<figcaption>figure图片描述</figcaption>
</figure>
<p>段落.....</p>
<footer> 定义了整个页面或其中一部分的页脚(并且通常包含原创作者,版权信息,联系方式和站点地图,文档相关的链接等信息)
<footer>
原创作者;版权信息;联系方式;文档相关链接等...
</footer>
<hgroup> 标签用于对网页或区段(section)的标题进行组合。使用新的HTML5元素hgroup,可以为header元素添加更多的信息。(头部主标题/副标题)
<hgroup>
<h1>Main title</h1>
<h2>Secondary title</h2>
</hgroup>
【参考资料】
http://developer.telerik.com/featured/w3c-vs-whatwg-html5-specs-differences-documented/
https://samdutton.wordpress.com/2015/04/02/high-performance-html/
https://developer.mozilla.org/CN/docs/Web/HTML/Element
http://www.cnblogs.com/houodeit/archive/2012/05/27/2519798.html
http://alistapart.com/article/previewofhtml5
https://dev.w3.org/html5/html-author/#syntactic-overview HTML5 API
HTML5的新语义化的标签的更多相关文章
- HTML5学习之语义化标签(一)
一.为什么HTML5要引入新语义标签 在HTML5出现之前,我们一般采用DIV+CSS布局我们的页面.但是这样的布局方式不仅使我们的文档结构不够清晰,而且不利于搜索引擎爬虫对我们页面的爬取.为了解决上 ...
- HTML5学习之语义化标签
一.为什么HTML5要引入新语义标签 在HTML5出现之前,我们一般采用DIV+CSS布局我们的页面.但是这样的布局方式不仅使我们的文档结构不够清晰,而且不利于搜索引擎爬虫对我们页面的爬取.为了解决上 ...
- Html块标签、含样式的标签、语义化的标签:
Html块标签: (1)<div>标签 块元素,表示一块内容,没有具体的语义 (2)<span>标签 行内元素,表示一行中的一小段内容,没有具体的语义 <p>标签 ...
- 从零开始学 Web 之 HTML5(一)HTML5概述,语义化标签
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- Html5新增的语义化标签(部分)
2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,html5的标准规范终于制定完成.这是互联网的一次重大变革,这也许是一个时代的来临! 总结一些h5新增的语义化标签,记录下来方便自己学习 ...
- 让低版本IE支持Html5的新语义标签
HTML5能为我们做的事儿很多,最为可口的就是语义化标签的应用,如果你已经在Chrome或者其他支持HTML5的浏览器上用过它的牛x,那这篇文章对你一定有用,因为现在你也可以在IE上用到HTML5. ...
- html5中新增的语义化的标签
html5是html最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定.目标是取代1999年所制定的HTML 4.01和XHTML 1.0标准,以期能在互联网应用迅速发展的时候,使网络 ...
- html5新增的语义化标签极其作用
在html5中,新增了几个语义化标签:<article>.<section>.<aside>.<hgroup>. <header>,< ...
- HTML5-新增语义化结构标签
总结目录结构: 1.简洁的DOCTYPE声明 2.新的布局结构标签 header,article,section,aside,footer 3.新的其它常用标签: nav,hgroup,figure, ...
随机推荐
- MySQL 数据库双向同步复制
MySQL 复制问题的最后一篇,关于双向同步复制架构设计的一些设计要点与制约. 问题和制约 数据库的双主双写并双向同步场景,主要考虑数据完整性.一致性和避免冲突.对于同一个库,同一张表,同一个记录中的 ...
- eclipse,myeclipse 误删文件,回滚历史文件操作
昨天因为误操作把一个写了一上午的代码给删了,找到的这个,以前竟然还没发现有这个功能- -! 具体操作: 1.建立同路径同名的文件 2.文件上右键 --> Compare With --> ...
- 深入理解IIS的多线程工作机制
首先让我们来看看IIS里面的这2个数字:最大并发连接数,队列长度.先说这2个数字在哪里看. 最大并发连接数:在IIS中选中一个网站,右键网站名称,在右键菜单中找到并点击[管理网站]->[高级设置 ...
- 玩转 Linux 系统的方法论
Linus 说“Just for fun”,而我要说“Just for 折腾”.想知道我是怎样折腾 Linux 的,请看下面这个截图: 从这个截图可以看出,我为了“折腾” Linux 系统,在我的电脑 ...
- Entity Framework 6 Recipes 2nd Edition(10-10)译 - > 为TPH继承的插入、更新、删除操作映射到存储过程
10-10. 为TPH继承的插入.更新.删除操作映射到存储过程 问题 TPH继承模型,想把它的插入.修改.删除操作映射到存储过程 Solution 假设数据库有一个描述不同种类的产品表(Product ...
- [转] STM32各种时钟的区别
[原创]:http://m.oschina.net/blog/129357 我在原创的基础又从另一位博主处引用了一些内容. 时钟系统是处理器的核心,所以在学习STM32所有外设之前,认真学习时钟系统是 ...
- 解析大型.NET ERP系统 十三种界面设计模式
成熟的ERP系统的界面应该都是从模板中拷贝出来的,各类功能的界面有规律可遵循.软件界面设计模式化或是艺术性的创作,我认可前者,模式化的界面客户容易举一反三,降低学习门槛.除了一些小部分的功能界面设计特 ...
- PHP 高级编程(1/5) - 编码规范及文档编写
PHP 高级程序设计学习笔记20140612 软件开发中的一个重要环节就是文档编写.他可以帮助未来的程序维护人员和使用者理解你在开发时的思路.也便于日后重新查看代码时不至于无从下手.文档还有一个重要的 ...
- 【原】SDWebImage源码阅读(一)
[原]SDWebImage源码阅读(一) 本文转载请注明出处 —— polobymulberry-博客园 1. 前言 一直没有系统地读过整套源码,就感觉像一直看零碎的知识点,没有系统读过一本专业经典书 ...
- Mina、Netty、Twisted一起学(八):HTTP服务器
HTTP协议应该是目前使用最多的应用层协议了,用浏览器打开一个网站就是使用HTTP协议进行数据传输. HTTP协议也是基于TCP协议,所以也有服务器和客户端.HTTP客户端一般是浏览器,当然还有可能是 ...
