MVC4 路由参数带点 文件名后缀导致错误
错误描述
最近在研究office在线预览,用到mvc4 apicontroller 需要传参是文件名,如test.docx导致错误“指定的目录或文件在 Web 服务器上不存在”,
请求的路径如:api/wopi/files/test.docx?access_token=access_token。如下截图:

项目中路由配置:
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
//office web apps
config.Routes.MapHttpRoute(
name: "Contents",
routeTemplate: "wopi/files/{name}/contents",
defaults: new { controller = "files", action = "GetFile" }
);
config.Routes.MapHttpRoute(
name: "FileInfo",
routeTemplate: "api/wopi/files/{name}",
defaults: new { controller = "files", action = "GetFileInfo", name = RouteParameter.Optional }
);
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
); // 取消注释下面的代码行可对具有 IQueryable 或 IQueryable<T> 返回类型的操作启用查询支持。
// 若要避免处理意外查询或恶意查询,请使用 QueryableAttribute 上的验证设置来验证传入查询。
// 有关详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=279712。
//config.EnableQuerySupport();
}
}
控制器方法,注意这里是apicontroller
public class filesController : ApiController
{
public CheckFileInfo GetFileInfo(string name, string access_token)
{ string _access_token = access_token; var file = HostingEnvironment.MapPath("~/App_Data/" + name);//从硬盘中获取name文件 FileInfo info = new FileInfo(file);
if (!info.Exists) return null;//不存在返回
var hasher = SHA256.Create();
byte[] hashValue;
using (Stream s = File.OpenRead(file))
{
hashValue = hasher.ComputeHash(s);
}
string sha256 = Convert.ToBase64String(hashValue);
var json = new CheckFileInfo { BaseFileName = info.Name,//"test.docx", OwnerId = "admin", Size = info.Length, SHA256 = "+17lwXXN0TMwtVJVs4Ll+gDHEIO06l+hXK6zWTUiYms=", Version = "GIYDCMRNGEYC2MJREAZDCORQGA5DKNZOGIZTQMBQGAVTAMB2GAYA====" }; return json; }
public HttpResponseMessage GetFile(string name, string access_token)
{ try
{ string _access_token = access_token; var file = HostingEnvironment.MapPath("~/App_Data/" + name);//name是文件名 var rv = new HttpResponseMessage(HttpStatusCode.OK); var stream = new FileStream(file, FileMode.Open, FileAccess.Read); rv.Content = new StreamContent(stream); rv.Content.Headers.ContentType = new MediaTypeHeaderValue("application/octet-stream"); return rv; } catch (Exception ex)
{ var rv = new HttpResponseMessage(HttpStatusCode.InternalServerError); var stream = new MemoryStream(UTF8Encoding.Default.GetBytes(ex.Message ?? "")); rv.Content = new StreamContent(stream); return rv; } }
}
解决办法
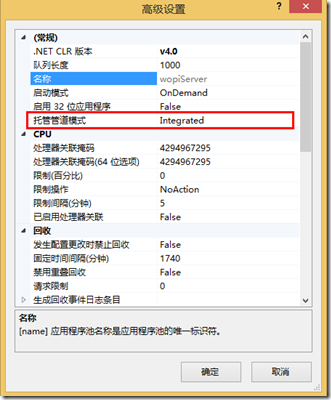
在webconfig中节点system.webserver节点下添加节点<modules runAllManagedModulesForAllRequests="true" />,并将iis模式设置成集成模式(iis->应用程序池->找到你的网站右键“高级设置”,设置成集成模式)。
因为只有iis在集成模式下,system.webserver的设置才会生效。
<system.webServer>
<handlers>
<remove name="ExtensionlessUrlHandler-Integrated-4.0" />
<remove name="OPTIONSVerbHandler" />
<remove name="TRACEVerbHandler" />
<add name="ExtensionlessUrlHandler-Integrated-4.0"
path="*."
verb="*"
type="System.Web.Handlers.TransferRequestHandler"
preCondition="integratedMode,runtimeVersionv4.0" />
</handlers>
<modules runAllManagedModulesForAllRequests="true" />
</system.webServer>

参考资源:
博问:http://q.cnblogs.com/q/54613/
如何:为 IIS 7.0 配置 <system.webServer> 节:http://msdn.microsoft.com/zh-cn/library/bb763179.aspx
IIS配置.html的映射问题:http://blog.csdn.net/songz210/article/details/3216101
MVC4 路由参数带点 文件名后缀导致错误的更多相关文章
- ASP.NET Core MVC的路由参数中:exists后缀有什么作用,顺便谈谈路由匹配机制
我们在ASP.NET Core MVC中如果要启用Area功能,那么会看到在Startup类的Configure方法中是这么定义Area的路由的: app.UseMvc(routes => { ...
- vue.js路由参数简单实例讲解------简单易懂
vue中,我们构建单页面应用时候,一定必不可少用到vue-router vue-router 就是我们的路由,这个由vue官方提供的插件 首先在我们项目中安装vue-router路由依赖 第一种,我们 ...
- 原来 laravel 路由 参数可以为可选。。。 很灵活
基本路由 您的应用程序的绝大多数路由将在 app/routes.php 文件中定义.Laravel 中最简单的路由由一个 URI 和一个闭包调用组成. 基本 GET 路由 复制代码代码如下: Rout ...
- AngularJS路由系列(4)-- UI-Router的$state服务、路由事件、获取路由参数
本系列探寻AngularJS的路由机制,在WebStorm下开发.主要包括: ● UI-Router的$state服务● UI-Router的路由事件● UI-Router获取路由参数 Angular ...
- AngularJS路由系列(2)--刷新、查看路由,路由事件和URL格式,获取路由参数,路由的Resolve
本系列探寻AngularJS的路由机制,在WebStorm下开发.主要包括: ● 刷新路由● 查看当前路由以及所有路由● 路由触发事件● 获取路由参数 ● 路由的resolve属性● 路由URL格式 ...
- Angular2入门系列(五)———— 路由参数设置
Angular2入门系列(五)---- 路由参数设置路由配置: { path: '', component: CarProFile, children: [ { path: 'add', compon ...
- vue-router4 |name的作用|query传参|parmas传参|动态路由参数|命名视图|别名alias|前置路由守卫|路由过渡效果|滚动行为
vue-router4 出现 No match found for location with path "/" #### router/index.ts文件 import { c ...
- Angular2学习笔记——在子组件中拿到路由参数
工作中碰到的问题,特此记录一下. Angular2中允许我们以`path\:id\childPath`的形式来定义路由,比如: export const appRoutes: RouterConfig ...
- discuz首页设置默认地址不带forum.php后缀的方法
最近在研究discuz,上传安装几部搞定,打开首页跳到含有"/forum.php"的网址,到管理中心改了好一会儿也没好.那么如何实现discuz首页设置不带forum.php后缀呢 ...
随机推荐
- nmap svn
http://stackoverflow.com/questions/13296361/nmap-and-svnlib-client-not-working-together http://nmap. ...
- Windows 中默认安装的.Net 版本
Windows contains a version of .NET by default. Here's a listing of them. XP .NET v1.0 -- Service pac ...
- zabbix 插件使用问题
[elk@dr-mysql01 frontend]$ ../../bin/logstash -f std02.conf Settings: Default pipeline workers: 8 Pi ...
- 【HDOJ】1057 A New Growth Industry
纯粹的模拟题目. #include <cstdio> #include <cstring> #include <cstdlib> #define MAXN 20 # ...
- HDOJ 1323 Perfection(简单题)
Problem Description From the article Number Theory in the 1994 Microsoft Encarta: "If a, b, c a ...
- samba服务器的搭建及使用
一.Samba服务器的安装及配置 1.samba服务器的安装 rpm –ivh /mnt/Packages/samba-3. 5. 10-125. el6.i686.rpm 需要挂载红帽6的光盘 2. ...
- win10 pro eclipse maven: Cannot read lifecycle mapping metadata for artifact org.apache.maven.plugins:mav invalid END header (bad central directory offset)
Error:Cannot read lifecycle mapping metadata for artifact org.apache.maven.plugins:mav ... invalid E ...
- Java finally语句到底是在return之前还是之后执行(JVM字节码分析及内部体系结构)?
之前看了一篇关于"Java finally语句到底是在return之前还是之后执行?"这样的博客,看到兴致处,突然博客里的一个测试用例让我产生了疑惑. 测试用例如下: public ...
- Linux下基于源代码方式安装MySQL 5.6
MySQL为开源数据库,因此能够基于源代码实现安装.基于源代码安装有很多其它的灵活性. 也就是说我们能够针对自己的硬件平台选用合适的编译器来优化编译后的二进制代码.依据不同的软件平台环境调整相关的编译 ...
- C++经典题目:有n个人围成一圈,顺序排号,然后数数进行淘汰的解法和一些思考
问题描述: 有n个人围成一圈,顺序排号.从第一个人开始报数(1~3报数),凡报到3的人退出圈子,问最后留下的人原来排在第几号. 分析: 首先由用户输入人数n,然后对这n个人进行编号[因为如果不编号的话 ...
