《JavaScript+DOM编程艺术》的摘要(四)appendChild与insertBefore的区别
基本知识点:
// 1、js里面为什么要添加window.onload=function (){}
// 保证html文档都加载完了,才开始运行js代码,以防html文档没有加载完,找不到相应的元素
// 2、判断一个js的方法能否在浏览器里面执行:
// if(!document.getElementById) return false; 这样就能达到判断的标准,这样的执行语句,方便判断多个条件
// 3、window.onload还有其他更通用的解决方法:
function addloadEvent(func){
var addload = window.onload;
if(typeof window.onload != 'function'){
window.onload = addload;
}else{
window.onload=function (){
addload();
func()
}
}
}
appendChild 插入节点,父元素.appendChild(子元素) 这是个插在父元素已有的子元素节点的后面
var para = document.createElement('span');
var txt = document.createTextNode('测试测试');
para.appendChild(txt);
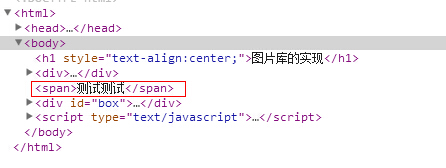
document.getElementById('box').appendChild(para);
下图为appendChild插入html的结构所示:

insertBefore的用法:
var para = document.createElement('span');
var txt = document.createTextNode('测试测试');
para.appendChild(txt);
document.getElementById('box').parentNode.insertBefore(para,document.getElementById('box'));
其中插入到html的结构为:

着重理解这两个方法的区别
《JavaScript+DOM编程艺术》的摘要(四)appendChild与insertBefore的区别的更多相关文章
- JavaScript DOM编程艺术读书笔记(四)
第十章 实现动画效果 var repeat = "moveElement('"+elementID+"',"+final_x+","+fin ...
- JavaScript DOM编程艺术 笔记(四)
DOM document object model(map) 家谱树---节点树 父 子 兄弟 元素节点 <div> 文本节点 内容 属性节点 value src getE ...
- javascript dom 编程艺术笔记 第四章:图片库
首先先建立一个html文件,建立一个图片库 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &q ...
- 读书笔记:JavaScript DOM 编程艺术(第二版)
读完还是能学到很多的基础知识,这里记录下,方便回顾与及时查阅. 内容也有自己的一些补充. JavaScript DOM 编程艺术(第二版) 1.JavaScript简史 JavaScript由Nets ...
- 《JavaScript DOM 编程艺术》 学习笔记
目录 <JavaScript DOM 编程艺术> 学习笔记 第一章 js简史 第二章 js语法 准备工作 语法 第三章 DOM DOM中的D DOM中的O DOM中的M 第四章 js图片库 ...
- JavaScript DOM 编程艺术
最近把JavaScript DOM 编程艺术这本书看完了,觉得这本书很好 深入浅出地展示了渐进增强.平稳退化.结构和样式分离等编程思想,我对书中重要的知识进行了梳理总结. 一.网页 二.JavaScr ...
- JavaScript DOM编程艺术学习笔记(一)
嗯,经过了一周的时间,今天终于将<JavaScript DOM编程艺术(第2版)>这本书看完了,感觉受益匪浅,我和作者及出版社等等都不认识,无意为他们做广告,不过本书确实值得一看,也值得推 ...
- JavaScript DOM编程艺术第一章:JavaScript简史
本系列的博客是由本人在阅读<JavaScript DOM编程艺术>一书过程中做的总结.前面的偏理论部分都是书中原话,觉得有必要记录下来,方便自己翻阅,也希望能为读到本博客的人提供一些帮助, ...
- JavaScript DOM编程艺术读后感(1)—— 平稳退化
最近,在读<JavaScript DOM编程艺术(第二版)>这本书,想着将自己的读后感记录下来,作为记忆吧. 其实我并不是最近才刚开始读这本书的,我读了有一段时间了.我是一名web前端开发 ...
- 《JavaScript Dom 编程艺术》读书笔记-第4章
我的前端入门第一本书是<JavaScript Dom 编程艺术>,网上查找资料发现前端的入门推荐书籍最受好评的就是这本和<JavaScript 高级程序设计>了.之所以先选这本 ...
随机推荐
- BFS+状态压缩 HDU1429
胜利大逃亡(续) Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total S ...
- IIS的安装
xp上好像只能装IIS5,IIS6根本就装不了
- DIV以及图片水平垂直居中兼容多种浏览器
纯css完美地解决图片以及div垂直水平居中,兼容IE7.0.IE6.0.IE5.5.IE5.0.FF.Opera.Safari具体实现css 如下,感兴趣的朋友可以参考下哈 第一种:全CSS控制 ...
- html系列教程--DOCTYPE a area
<!DOCTYPE>标签:<!DOCTYPE> 声明不是 HTML 标签:它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令.在 HTML 4.01 中,& ...
- MSDN地址,记录下来,以防以后使用
MSDN在线官网:https://msdn.microsoft.com/zh-cn/default.aspx 以备学习时候使用.
- poj2891--扩展欧几里德算法
/* 该题使用的是扩展欧几里德算法,求模线性同余方程: 分析题目:以题目输出结果为例 ,要求得到一个整数X可以满足 X % a = r,a,r,为数组名: 设数组元素为两个时, 列出方程:X % a1 ...
- Linux学习之常用技巧
▌基础 学习 Bash .你可以man bash来看看bash的东西,并不复杂也并不长.你用别的shell也行,但是bash是很强大的并且也是系统默认的.(学习zsh或tsch只会让你在很多情况下受到 ...
- 在eclipse上安装 Marketplace Client
Eclipse Marketplace是个插件应用商店,很实用的一个功能. 打开 eclipse,help--Eclipse Marketplace Client就能找到 有的eclipse中没有这个 ...
- Docker容器的网络连接
Docker容器的网络连接 Docker容器的网络连接 我们用ifconfig命令来查看网络设备 我们可以看到上面有个叫docker0的网络设备,docker守护进程就是通过docker0为docke ...
- avalon.js 多级下拉框实现
学习avalon.js的时候,有一个多级下拉框的例子,地址 戳这里 代码实现了联动, 但是逻辑上面理解有点难度,获取选择的值 和 页面初始化 功能存在问题. 在写地图编辑的时候,也用到了多级下拉框,特 ...
