利用ThinkPHP搭建网站后台架构
记录一下ThinkPHP搭建网站后台、调整好样式等操作步骤
下载好ThinkPHP(3.2.3),解压后将核心文件夹ThinkPHP以及index.php等文件复制到网站根目录如下图

对index.php文件进行操作,修改参数使生成的网站目录是自己想要的目录
<?php
// 应用入口文件 // 检测PHP环境
if(version_compare(PHP_VERSION,'5.3.0','<')) die('require PHP > 5.3.0 !');
//设置响应头
header("content_type:text/html;charset=utf-8"); // 开启调试模式 建议开发阶段开启 部署阶段注释或者设为false
define('APP_DEBUG',True); // 定义应用目录
define('APP_PATH','./cqsp/'); // 引入ThinkPHP入口文件
require './ThinkPHP/ThinkPHP.php'; // 亲^_^ 后面不需要任何代码了 就是如此简单
在网站目录的Common下的config里面的config.php文件(网站配置文件)进行相应的配置
<?php
return array(
//'配置项'=>'配置值'
//划分项目前后台模块
'MODULE_ALLOW_LIST' => array('Home','Admin'),
//设置系统默认访问路径
'DEFAULT_MODULE' => 'Home', // 默认模块
'DEFAULT_CONTROLLER' => 'Index', // 默认控制器名称
'DEFAULT_ACTION' => 'index', // 默认操作名称
//设置URL调度模式(默认)
//设置URL不区分链接大小写
'URL_CASE_INSENSITIVE' => true, // 默认false 表示URL区分大小写 true则表示不区分大小写
//设置模板替换标记
'TMPL_PARSE_STRING' => array(
'__ADMIN__'=>'/cqsp/Public/Admin'
),
);
完成后输入url就会自动生成网站目录,然后在后头新建Admin文件夹并在Admin文件夹下分别新建Controller、Model、View文件夹。在Controller文件夹新建控制器PublicController.class.php如图
<?php
//定义命名空间
namespace Admin\Controller;
use Think\Controller;
class PublicController extends Controller {
public function login() {
$this->display();
} public function checkLogin() {
if(IS_POST){
$username = $_POST['UserName'];
$password = $_POST['PassWord'];
if($username == 'admin' && $password == '123456'){
$this->redirect('Index/index');
}else{
//登录失败
$this->error('登录失败');
}
}
}
}
在根目录创建Public文件夹用户保存前后台的公共文件,然后在Public下创建Admin文件夹用于存放后台的相关东西(css、js、image)将后台模板的所有css、js、image放在Admin下

完成后用替换的方式将login.html里面的需要替换的路径不对的部分都替换成正确
然后输入url地址就可以访问到后台的登录界面了

对登录在PublicController.class.php的checklogin方法进行简单的判断后登录到后台的首页。这个时候报错!处理方法是将后台的相应文件复制到Admin文件夹下View下面的Index文件夹中
然后对路径进行修改,在Admin文件夹下的Controller文件夹新建一个IndexController.class.php
<?php
//定义命名空间
namespace Admin\Controller;
use Think\Controller;
class IndexController extends Controller {
public function index() {
$this->display();
}
public function top() {
$this->display();
}
public function left() {
$this->display();
}
public function right() {
$this->display();
}
}
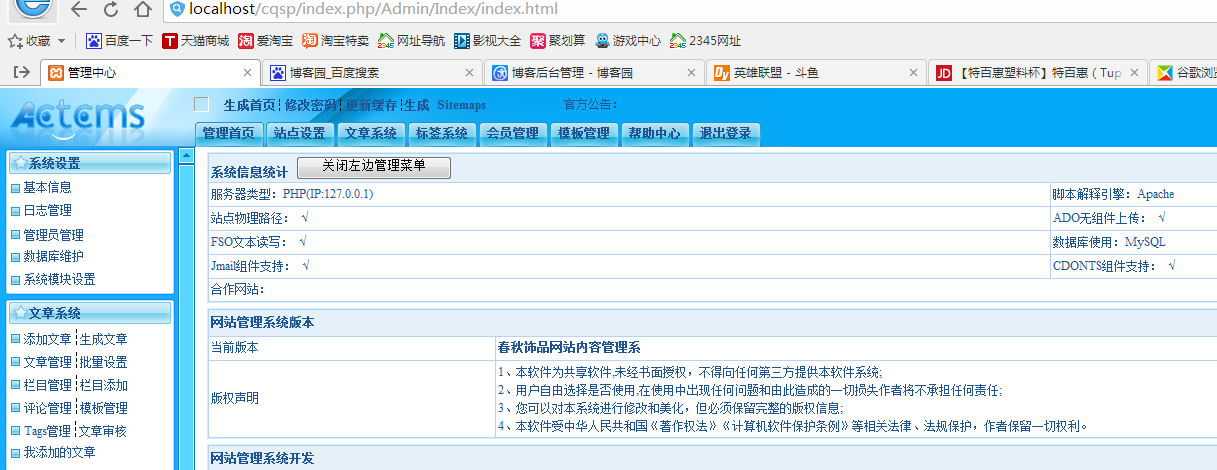
修改view下的Index文件夹下的所有html文件中需要修改的路径。完成后再登录界面输入用户名密码就可以登录到首页去了如图:

到这一步利用ThinkPHP搭建网站后台架构就结束了
利用ThinkPHP搭建网站后台架构的更多相关文章
- 利用Bootstrap搭建网站页面
先来看下页面效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- Angular JS + Express JS入门搭建网站
3月份开始,接到了新的任务,跟UI开发有关,用的是Angular JS,Express JS等技术.于是周末顺便学习下新技术. 组里产品UI架构如下: 其中前端,主要使用Angular JS框架,另外 ...
- 利用Columnal网格系统快速搭建网站的基本布局结构
1.下面是一些对响应式设计提供了不同程度支持的CSS框架: (1)Semantic(http://semantic.gs); (2)Skeleton(http://getskeleton.com); ...
- 从零开始利用vue-cli搭建简单音乐网站(七)
这几天完成了歌曲收藏功能,先看最后效果: 新注册用户:“newuser”,进入“我的音乐界面如下所示” 点击新建歌单,输入:“新歌单”,确认,如下: 目前还没有歌曲,打开音乐界面,点击收藏功能,如下, ...
- .NET Core API后台架构搭建
ASP.NET Core API后台架构搭建 项目文件:https://files.cnblogs.com/files/ZM191018/WebAPI.zip 本篇可以了解到: 依赖注入 Dapper ...
- 浅谈Web网站的架构演变过程
前言 我们以javaweb为例,来搭建一个简单的电商系统,看看这个系统可以如何一步步演变. 该系统具备的功能: 用户模块:用户注册和管理 商品模块:商品展示和管理 交易模块:创建交易和管理 阶 ...
- 大型网站系统架构演化之路【mark】
前言 一 个成熟的大型网站(如淘宝.天猫.腾讯等)的系统架构并不是一开始设计时就具备完整的高性能.高可用.高伸缩等特性的,它是随着用户量的增加,业务功能的 扩展逐渐演变完善的,在这个过程中,开发模式. ...
- 利用 ELK 搭建 Docker 容器化应用日志中心
利用 ELK 搭建 Docker 容器化应用日志中心 概述 应用一旦容器化以后,需要考虑的就是如何采集位于 Docker 容器中的应用程序的打印日志供运维分析.典型的比如SpringBoot应用的日志 ...
- P9架构师讲解从单机至亿级流量大型网站系统架构的演进过程
阶段一.单机构建网站 网站的初期,我们经常会在单机上跑我们所有的程序和软件.此时我们使用一个容器,如tomcat.jetty.jboos,然后直接使用JSP/servlet技术,或者使用一些开源的框架 ...
随机推荐
- 我的eclipse插件推荐
1. ER图工具 ERMaster - http://ermaster.sourceforge.net/update-site/ 优点:可根据数据库生成ER图.支持生成转换成PNG,JavaDOC ...
- mybatis + log4j 打印mybatis的sql
项目中使用log4j管理日志,同时使用了mybatis 在log4j中rootLogger级别是info的情况下正常是不会打印sql出来的,这个时候设置如下: log4j.rootLogger=inf ...
- Nginx各个配置块功能详解
Nginx学习笔记-入门篇 nginx初探 ginx服务器是轻量级web服务器中广受好评的一款产品,常用功能有HTTP代理与反向代理(目前已支持七层与四层代理),负载均衡,web缓存. nginx配置 ...
- android .9.png ”点九” 图片制作方法
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png 智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向, ...
- [Falcor] Building Paths Programmatically
model.setValue('genreList[0].titles[0].rating', 5) .then(function (value) { model.get('genreList[0.. ...
- Android 使用新浪微博SSO授权
新浪微博SSO授权,很早就做好了,只是一直没有时间整理博客,今天加班,晚上闲暇之时便想到整理一下.由于整个七月份很忙,加班很多.前段时间把腾讯微博的SSO认证整理好了.想在七月份翻篇之前再写点东西.好 ...
- [A Top-Down Approach][第一章 计算机网络和因特网]
[A Top-Down Approach][第一章 计算机网络和因特网] 标签(空格分隔): 计算机网络 介绍基本术语和概念 查看构成网络的基本硬件和软件组件. 从网络的边缘开始,考察在网络中运行的端 ...
- Linux如何创建一个新进程
2016-03-31 张超<Linux内核分析>MOOC课程http://mooc.study.163.com/course/USTC-1000029000 Linux如何创建一个新进程 ...
- VMware Virtual Machine安装报错解决1
安装完VMware virtual machine 后,再进行 "create a new virtual machine"最后点击"Finish"时,报如下错 ...
- C# XML流操作简单实例
这里我们先介绍操作XML文件的两个对象:XmlTextReader和XmlTextWriter打开和读取Xml文件使用到的对象就是XmlTextReader对象.下面的例子打开了与程序在同一路径下的一 ...
