css案例学习之通过relative与absolute实现带说明信息的菜单
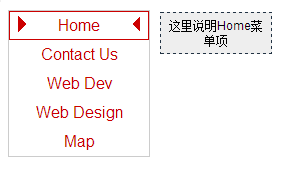
效果如下

代码
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <head>
- <style>
- #menu { /*对menu层设置*/
- font-family:Arial; /*字体*/
- font-size:16px; /*字号*/
- width:140px; /*宽度*/
- margin:; /*菜单项之间间隔0.5em,并水平居中*/
- border:solid 1px #ccc; /*灰色细边框*/
- }
- #menu a, #menu a:visited {
- text-decoration:none; /*文字无下划线*/
- text-align:center; /*文字水平居中对齐*/
- color:#c00; /*红色文字*/
- display:block; /*设置为块级元素*/
- padding:4px; /*内边距*/
- background-color:#fff; /*背景色*/
- border:solid 1px #fff; /*与背景色相同边框,防止跳动*/
- position:relative; /*使用相对定位,只有a使用了relative,子元素的absolute才会有效*/
- width:130px;
- }
- #menu a span { /*先把说明的span隐藏*/
- display:none;
- }
- #menu a:hover {
- border-color:#c00; /*边框颜色红色*/
- }
- #menu a:hover span {
- display:block; /*设置为块级元素*/
- position:absolute; /*使用绝对定位*/
- height:; /*高度为0*/
- width:; /*宽度为0*/
- overflow:hidden; /*防止溢出*/
- border:solid 8px #fff; /*设置默认的边框样式*/
- top:4px; /*竖直方向的定位*/
- }
- #menu a:hover span.left {
- border-left-color:#c00;
- left:8px;
- }
- #menu a:hover span.right {
- border-right-color:#c00;
- right:8px;
- }
- #menu a:hover span.intro {
- font-size:12px;
- display:block; /*span是inline元素,必须设置成block元素*/
- position:absolute; /*绝对定位*/
- left:150px;
- top:0px;
- padding:5px;
- width:100px;
- height:auto; /*高度设为auto很重要,保证内容能够完整的灵活的显示出来*/
- background-color:#eee;
- color:#;
- border:1px dashed #;
- }
- </style>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>带说明信息的菜单</title></head>
- <body>
- <div id="menu">
- <a href="#">
- <span class="left"></span>
- Home
- <span class="right"></span>
- <span class="intro">这里说明Home菜单项</span>
- </a>
- <a href="#">
- <span class="left"></span>
- Contact Us
- <span class="right"></span>
- <span class="intro">这里说明Contact Us菜单项</span>
- </a>
- <a href="#">
- <span class="left"></span>
- Web Dev
- <span class="right"></span>
- <span class="intro">这里说明Web Dev菜单项</span>
- </a>
- <a href="#">
- <span class="left"></span>
- Web Design
- <span class="right"></span>
- <span class="intro">这里说明Web Design菜单项</span>
- </a>
- <a href="#">
- <span class="left"></span>
- Map
- <span class="right"></span>
- <span class="intro">这里说明Map菜单项</span>
- </a>
- </div>
- </body>
- </html>
css案例学习之通过relative与absolute实现带说明信息的菜单的更多相关文章
- css案例学习之relative与absolute
代码 <!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.o ...
- css案例学习之table tr th td ul li实现日历
效果 代码 <html> <head> <title>Calendar</title> <style> <!-- .month { b ...
- css案例学习之span边框实现的特殊效果
bottom left bottom right top left top right 配合颜色来使用,实现一些神奇的效果 #menu a span{ height:; width:; /*borde ...
- css案例学习之盒子模型
定义:每个盒子都有:边界.边框.填充.内容四个属性: 每个属性都包括四个部分:上.右.下.左:这四部分可同时设置,也可分别设置:里的抗震辅料厚度,而边框有大小和颜色之分,我们又可以理解为生活中所见盒子 ...
- css案例学习之继承关系
代码 <html> <head> <title>继承关系</title> <style> body{ color:blue; /* 颜色 * ...
- 一张图看懂css的position里的relative和absolute的区别
position有以下属性:static.inherit.fixed.absolute.relative前三个好理解好区分:static:是默认状态,没有定位,元素出现在正常的流中(忽略 top, b ...
- CSS 案例学习
1.样式 display:inline-block;可改变a标签,合其可定义宽高 2.a:hover表示鼠标经过 3.background:url(110.png) bottom 表示:给链接一个图片 ...
- CSS的position属性:relative和absolute
relative:是相对于自己来定位的,例如:#demo{position:relative;top:-50px;},这时#demo会在相对于它原来的位置上移50px.如果它之前的元素也为relati ...
- css案例学习之用thead、tbody、tfoot实现漂亮的table布局
首先说说thead.tbody.tfoot <thead> <tbody> <tfoot> 无论前后顺序如何改变, <thead> 内的元素总是在表的最 ...
随机推荐
- Android 获取当前日期算前一年、前一月、前一天Calendar
使用Calendar的add(int field, int amount)方法 Calendar ca = Calendar.getInstance();//得到一个Calendar的实例 ca.se ...
- Check iO:初学Python
The end of other For language training our Robots want to learn about suffixes. In this task, you ar ...
- libeXosip2(1-2) -- How-To initiate, modify or terminate calls.
How-To initiate, modify or terminate calls. The eXtented eXosip stack eXosip2 offers a flexible API ...
- 【POJ1581】A Contesting Decision(简单模拟)
没有什么弯路,直接模拟即可.水题. #include <iostream> #include <cstring> #include <cstdlib> #inclu ...
- Ubuntu 配置Tomcat环境
1.下载Tomcat http://tomcat.apache.org/,下载Tomcat 8(由于目前最新eclipse不支持tomcat 9) 将下载的apache-tomcat-8.0.35.t ...
- mysql常用操作命令
本章内容:(引用原文:http://www.cnblogs.com/suoning/p/5769141.html) 查看\创建\使用\删除 数据库 用户管理及授权实战 局域网远程连接法 查看\创建\使 ...
- python 弄github代码库列表
1.底 项目要求,征求github的repo的api,为了能够提取repo对数据进行分析. 研究一天.最终克服该问题,較低下. 由于github的那个显示repo的api,列出了 ...
- jquery于form正在使用submit问题,未解决
$("#login_btn").click(function(){type为submit的button下 if($("#id_password").val(). ...
- NET中级课--文件,流,序列化1
1.对于机器的角度来看,任何文件都是二进制的0和1. 2. 位:bit,一个1或0就是1位. 字节:byte,每8位一个字节.一个字节的范围就是00000000到1111111,换成10进制就是0 ...
- Android中使用shape来定义控件
本文章转接于:http://kofi1122.blog.51cto.com/2815761/521605 Android中常常使用shape来定义控件的一些显示属性,今天看了一些shape的使用,对s ...
