PC远程调试移动设备(转载)
我们在移动端进行前端开发时,会遇到一个让人头痛但不得不面对的问题——调试。
在 PC 机器上,我们有功能强大的 Chrome DevTools、Firebug,即便是老版本的 IE ,我们也可以安装微软提供的插件,对网页样式和请求信息轻松进行调试。但在手机、平板上,很多人就无招可施了,一个劲的 alert 查看调试信息。如果你已经厌倦了可爱又可恨的 alert 弹窗,请继续往下阅读。
一、先说说调试的原理
设备浏览器中输入一个 URL,它会向 URL 所在的 server 请求资源:
+-------------+ +---------------+ |
此时,数据是从 client 和 目标 server 之间的隐秘交互,除非 server 端的代码是由我们自己控制,否则很难了解他们之间都做了什么信息传递。如果 server 传过来的代码存在 bug,此时我们就相当纠结了。比较常见的情景是,该 server 就是我们的测试机器,我们在测试机器上开发,通过一个移动设备 client 来实施调试代码,常用的调试方式就是修改 server 代码,再实时查看 client 的响应。
但是,问题来了。某天,Barret 发现 client 端页面显示有 bug,由于 client 请求的目标 server 是线上,不像平时的测试机器,我们可以随意修改代码然后查看效果,并且线上的代码都是经过压缩和打包了的,很难阅读,怎么办?
于是,我想到了使用代理:
+-------------+ \ / +---------------+ |
我们在 client 端做相应配置,让他的请求强制指向 proxy,然后 proxy 转发请求到目标 server,proxy 上的请求和响应都是透明的,通过篡改 client 到 proxy 的请求,或者篡改 server 到 proxy 的响应,就可以实时查看这些人为修改在 client 端的效果了。本文目的就是说明 proxy 是如何操作的。
二、通过 Fiddler 代理
windows 下著名的 http(s) 代理软件 fiddler 使用比较广泛,mac 下可以使用 charles 代理,由于使用人群相对偏少,本文就不细说,感兴趣的可以 PM 我。charles 是一个跨平台的软件,windows 下也可以使用,不过个人偏好 fiddler。OK,我们来看看 fiddler 是如何一步一步完成网络代理的。
1. 配置客户端
这里说的客户端包括手机、平板甚至电脑。一般的 android / IOS 设备都可以设置代理:
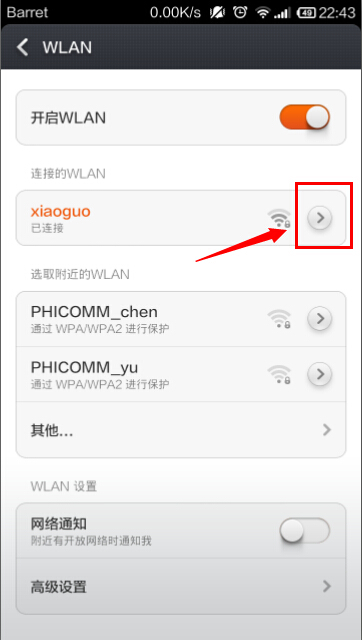
step 1. 当连接好网络之后(相信你在一个 wifi 环境下进行开发),点击右侧的箭头按钮,我使用的是 android 手机,IOS 也比较好找,在 设置>Wi-Fi 中找到对应的网络,右侧有个圆圈包着的 i 图标,点击进入:

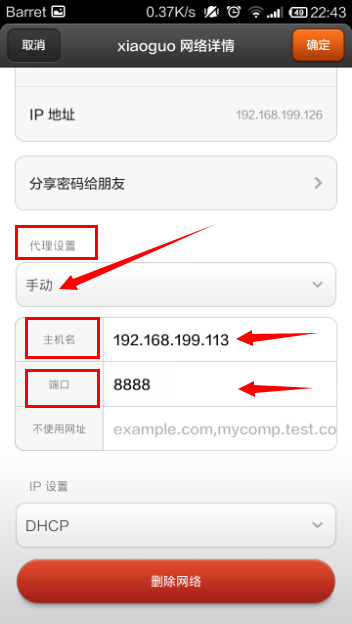
step 2. 一般代理方式有两种,手动和自动,将其设置为手动,然后填写,你电脑的 IP(为啥呢?因为 proxy 是你的电脑,client 的请求要全部转发到你的电脑上,然后使用 fiddler 软件去分析/替换请求),windows 下使用 ipconfig 可以看到本机 IP,linux/unix 下使用 ifconfig 查看:


step 3. 设置端口,端口可以随意设置,但最好大于 3000,数值比较小的端口可能被系统占用了。

这里需要注意一点,由于 client 相对我们电脑的 fiddler 来说是一个远程设备,所以要在 Allow Remote Computers to Connert 选项上打上勾勾。

step 4. 进入手机浏览器,输入网址:

step 5. 然后把你的眼睛挪到电脑屏幕上看看 fiddler:

到这里,我相信你已经看明白了整个 proxy 的原理。至于 fiddler 如何替换包,如何修改包,如果调试,不是本文叙述的重点,下面演示一个简单的替换。
2. 调试
请求百度的页面,我们把百度的 logo 换成博客园的:
step 1. 在 AutoResponder 中添加一项:

step 2. 进入你的浏览器(UC下清空缓存,如果缓存中有百度图片,他会使用缓存,并不发出这个请求),打开百度页面:

然后你就发现,貌似哪里有点不对~ 除此之外,你还可以将线上文件替换到本地,比如线上的 xyz-min.js 替换成本地的 xyz.js 然后修改 xyz.js 的内容,直接调试线上 bug,异常方便!
三、其他工具
有人会说,我没有实体机,那我建议你在电脑上安装虚拟机,android 和 IOS 的虚拟机都比较好安装。
有人会说,我电脑太卡,跑不动虚拟机,那我建议你就是用上述方式。
有人会说,…..,(如果没实体机也没虚拟机,那你开发个毛线呀)。
Fiddler 和 Charles 都是 HTTP(s) 层的抓包软件,如果你是 websocket 开发调试,建议使用 wireshark,网络七层协议,这个软件能抓除数据链路层之外的所有层信息,出于安全考虑,它抓到的包是不能篡改的。
还有一些比较好用的工具,如利用 pac 文件配置系统代理,weinre 调试等,这里简单介绍下 weinre:
1. 安装
npm install –g weinre |
2. 打开
weinre -httpPort 7999 -boundHost -all- |
- httpPort 监听端口
- boundHost –all- 绑定主机
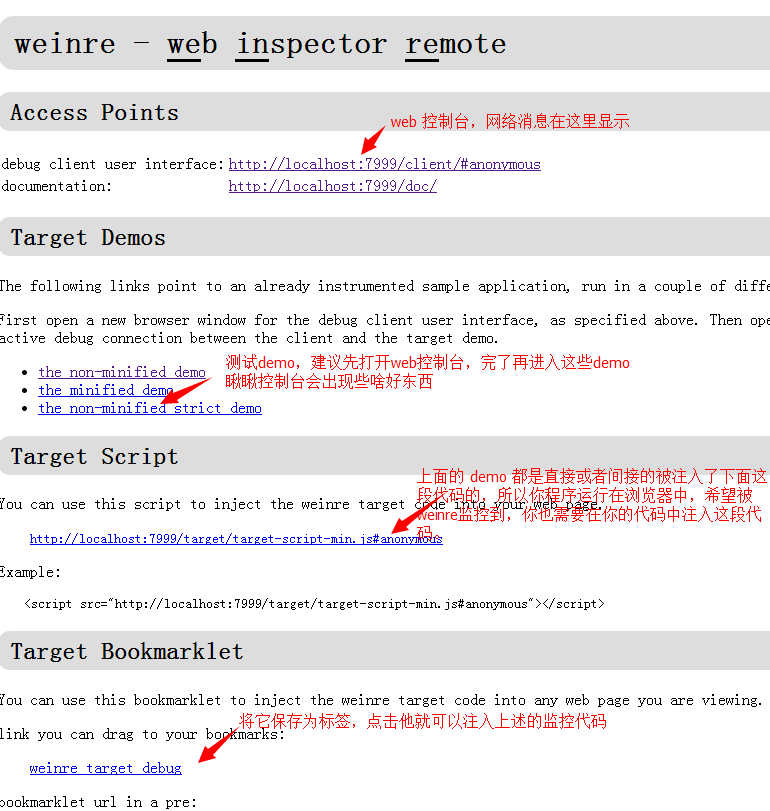
3. 说明都写在图片里头,相信聪明的你可以悟到

四、小结
移动端开发不比 PC 轻松,调试只是需要注意的一个小点,还有很多很多未知的东西等着我们去探索,本文也算是抛砖引玉,如果您有更好的移动端调试方案,希望可以分享出来,一起交流。
本文转载出自:小胡子哥http://barretlee.com/blog/2014/08/29/cb-remote-debug-in-mobile-development/
PC远程调试移动设备(转载)的更多相关文章
- PC远程调试移动设备
我们在移动端进行前端开发时,会遇到一个让人头痛但不得不面对的问题——调试. 在 PC 机器上,我们有功能强大的 Chrome DevTools.Firebug,即便是老版本的 IE ,我们也可以安装微 ...
- 如何通过Chrome远程调试android设备上的Web网站
网上的帖子很多,但很多都是老版本的,试过了,根本不管用,花了一天时间,终于在本机试验通过了,特记录下来,以备用.有需要的朋友也可以参考.先上一张图,看看PC端chrome上调试的效果: 左边是手机的模 ...
- 远程调试 Android 设备使用入门(谷歌翻译版)
移动前端调试方案(Android + Chrome 实现远程调试) 目录 要求 第 1 步:发现您的 Android 设备 第 2 步:从您的开发计算机调试 Android 设备上的内容. 更多操作: ...
- 使用Safari远程调试iOS设备网页
最近在做HTML 5游戏时,发布到手机上访问网页总是莫名其妙出现问题,苦于没有remote debug功能一直没有查找到问题. 这边博客详细介绍了iOS, Android, Windows Phone ...
- PC远程调试设备(转)
我们在移动端进行前端开发时,会遇到一个让人头痛但不得不面对的问题——调试. 在 PC 机器上,我们有功能强大的 Chrome DevTools.Firebug,即便是老版本的 IE ,我们也可以安装微 ...
- 转: Android 设备的远程调试入门
从 Windows.Mac 或 Linux 计算机远程调试 Android 设备上的实时内容. 本教程将向您展示如何: 设置您的 Android 设备进行远程调试,并从开发计算机上发现设备. 从您的开 ...
- android:如何通过chrome远程调试APP中的webView的h5代码
今天出现一个问题,在老板的Mate9 Pro上,我们APP的所有H5页面都是一片空白,但是在其他手机上都是好的,那么我们就怀疑是h5报错了,但是到底是什么错,无法得知,所以就想要可以像在pc的chro ...
- 安卓手机移动端Web开发调试之Chrome远程调试(Remote Debugging)
一.让安卓打debug模式的apk包 二.将电脑中的chrome升级到最新版本,在chrome浏览器地址栏中输入chrome://inspect/#devices: 在智能手机还未普及时,移动设备的调 ...
- 使用chrome远程调试设备及调试模拟器设备
使用chrome开发工具远程在Android上远程调试 准备工作 开始远程调试之前,需要做好如下准备: 在你电脑上安装Chrome 32 或者更新的版本 一根连接Android设备的USB线 手机系统 ...
随机推荐
- imadjust函数分析一
声明:本文涉及到的行数皆指本文提供的附件imadjust.m的代码中行数 本文只讨论imadjust函数是一种用法,即 J = IMADJUST(I,[LOW_IN; HIGH_IN],[LOW_OU ...
- activiti笔记二:用户任务
1, assignee 代替humanPerformer 功能 2, cadidateUsers代替potentialOwner功能 3, candidateGroups代替potentialOwn ...
- phpMyAdmin批量修改Mysql数据表前缀的方法
多个网站共用一个Mysql数据库时,为使数据库管理不混乱,一般采用不同的网站使用不同前缀名的方式进行区分.而如何批量修改已有数据库的前缀名 呢?全部导出修改后再导入?还是一个表一个表的修改?今天我要介 ...
- html标签元素分类
元素分类 html中的标签元素大体分为三种不同的类型:块状元素.内联元素(又叫行内元素)和内联块状元素. 常用的块状元素有: <div>.<p>.<h1>...&l ...
- deepin 2014 静态IP无法保存,临时方法
打开终端: #临时添加静态IP ifconfig eth0 [ip] netmask [掩码] #添加默认网关 route add default gw [网关] #添加DNS vim /etc/re ...
- 数塔(dp)
数塔 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submissi ...
- 前端上将字符串用语音读出来只能在IE上运行 其他不行 代码极少
先保存保存自己的笔记 有高手看到求指点 <script type="text/javascript"> var VoiceObj; try { VoiceObj = n ...
- 编译安装zabbix
1. 说明:本例用源码包来安装zabbix,但是zabbix的后台数据库在这里选择mysql,然而mysql的安装方式不在选择源码了,而是选择已经编译好的通用linux包(tar包) zabbix源码 ...
- [TYVJ] P1044 数字三角形
数字三角形 背景 Background 09年 USACO 11月月赛 铜牌第一道 描述 Description 示出了一个数字三角形. 请编一个程序计算从顶至底的某处的一条路径,使该路径所经过 ...
- Swift是一个提供RESTful HTTP接口的对象存储系统
Swift是一个提供RESTful HTTP接口的对象存储系统,最初起源于Rackspace的Cloud Files,目的是为了提供一个和AWS S3竞争的服务. Swift于2010年开源,是Ope ...
