chrome浏览器的桌面通知
最近在使用朋友网(不加链接,避免有打广告的嫌疑),发现会出现提示“是否允许网站显示桌面通知?”,如下图所示:

这种做法,在页面加载完时直接调用请求,比起开心网的这种提示感觉有些野蛮了。开心网的桌面通知提示如下:

先检查用户是否已经允许了本站的桌面通知,在未允许的情况下:点击后Chrome才出现提示,感觉更人性化一些,起码这个通知出现是由用户主动触发的。

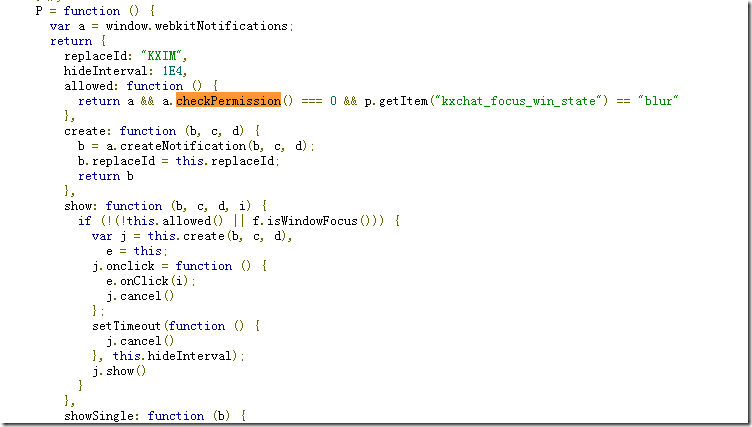
这两个网站,发现桌面通知主要用于webIM的消息提醒。查了下资料,大概了解和掌握了Chrome桌面通知的。做了如下图所示的一个Demo:

完整的示例代码如下:
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <title>Google 桌面通知</title>
5: <meta name="generator" content="editplus" />
6: <meta name="author" content="" />
7: <meta name="keywords" content="" />
8: <meta name="description" content="" />
9: <meta http-equiv='content-type' content='text/html; charset=utf-8' />
10: </head>
11: <body>
12:
13: <button id='btn'>显示桌面通知</button>
14:
15: <script type='text/javascript'>
1:
2: document.querySelector("#btn").addEventListener('click', notify, false);
3:
4: function notify() {
5: if (window.webkitNotifications) {
6: if (window.webkitNotifications.checkPermission() == 0) {
7: var notification_test = window.webkitNotifications.createNotification("http://images.cnblogs.com/cnblogs_com/flyingzl/268702/r_1.jpg", '标题', '内容'+new Date().getTime());
8: notification_test.display = function() {}
9: notification_test.onerror = function() {}
10: notification_test.onclose = function() {}
11: notification_test.onclick = function() {this.cancel();}
12:
13: notification_test.replaceId = 'Meteoric';
14:
15: notification_test.show();
16:
17: var tempPopup = window.webkitNotifications.createHTMLNotification(["http://www.baidu.com/", "http://www.soso.com"][Math.random() >= 0.5 ? 0 : 1]);
18: tempPopup.replaceId = "Meteoric_cry";
19: tempPopup.show();
20: } else {
21: window.webkitNotifications.requestPermission(notify);
22: }
23: }
24: }
</script>
16: </body>
17: </html>


chrome浏览器的桌面通知的更多相关文章
- 浏览器开启桌面通知Web Notification
本文主要描述如何开启各个浏览器的桌面通知功能 一.谷歌浏览器(chrome) 点击地址栏前面的图标
- selenium设置Chrome浏览器不出现通知,设置代理IP
from selenium import webdriver PROXY = "" chrome_options = webdriver.ChromeOptions() prefs ...
- 如何让Chrome浏览器可以加载本地XML文件?
Chrome浏览器的安全限制,禁止本地加载XML等外部文件,如何设置让其可以加载呢? 有两种方法,第一种是在本地服务器环境下浏览,采用 http://localhost/ 的方式浏览你的网页和文件,就 ...
- chrome浏览器访问Google的插件“谷歌访问插件”以及常用插件
1.解决新版谷歌浏览器无法从该网站添加应用.拓展程序和用户脚本 1.在Google Chrome浏览器的桌面快捷方式上鼠标右键,选择属性(R). 2. 在目标(T)后添加参数 --enable-e ...
- chrome——关于chrome浏览器的奇葩问题
前言 说下自己遇到的关于chrome的奇葩问题~ 问题 目前就一个,还是刚才才遇到的~ 消息通知 客户的chrome浏览器死活没有通知,检查后发现通知权限未开启, 通知权限开启后,还是没有提示,最后排 ...
- Chrome浏览器扩展开发系列之十:桌面通知Notification
Desktop Notification也称为Web Notification,是在Web页面之外,以弹出桌面对话框的形式通知用户发生了某事件.Web Notification于2015.9.10成为 ...
- Chrome浏览器桌面通知提示设置
版本 24.0.1312.56 m 老版本23.* 桌面通知,也可以由用户在Chrome浏览器中自定义:板手 -> 选项 -> 高级选项 –> 通知 (管理例外情况…).
- 浏览器桌面通知Notification探究
首先说明,这篇博文不是科普讲解的,而是立flag研究的,是关于浏览器消息自动推送,就是下面这个玩意: 最近常常在浏览器看到这样的消息推送,还有QQ.com的推送,现在我对这个不了解,不知道叫消息自动推 ...
- chrome扩展,如何阻止浏览自动关闭桌面通知.
(!!!!以前的好用的, 现在不行了~) 做chrome扩展桌面通知, 可能不想让浏览器自动关闭某个重要的桌面通知.那就不要使用 chrome.notifications.create 可以用 Web ...
随机推荐
- hdu 4930 Fighting the Landlords--2014 Multi-University Training Contest 6
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4930 Fighting the Landlords Time Limit: 2000/1000 MS ...
- .net 链接oracle
虽然EF6都快要出来了,但是对于Oracle数据库,仍然只能用DB first和Model First来编程,不能用Code First真是一个很大的遗憾啊. 好了,废话少说,我们来看看EF中是如何用 ...
- Unity IOC注入详细配置(MVC,WebApi)
一直想写一篇关于unity 详细的配置信息的文章,也算是自我总结吧 先介绍了unity , Unity是微软官方推荐使用的轻型的IOC框架,支持各种方式的注入 ,使用来解耦的利器. 获取unity 的 ...
- ps 网页配图设计
网站配图设计 蒙太奇 品科软件---网页页面 1橡皮擦来画两图 容合 大橡皮擦擦出来自然 2图放到一个色块中 用剪贴蒙版 3调色阶 装饰下图片 矩形工具 形状 填充 画彩条 超出本框的怎么去掉多 ...
- Fedora下用Iptux,中文乱码解决
Ubuntu/Fedora下用Iptux与Windows下大飞鸽传书,中文乱码解决 问题描述: 在Ubuntu/Fedora下安装了Iptux后,再往Windows机器上发送文件或消息时,如果有中文, ...
- TCP/IP详解之:SNMP
基于TCP/IP的网络管理包含3个组成部分: 一个管理信息库MIB:MIB包含所有代理进程的所有可被查询和修改的参数 关于MIB的一套公用的结构和表示符号,即SMI(管理信息结构) 管理进程和代理进程 ...
- 在vs.net c#中添加mysql模型
http://weblogs.asp.net/gunnarpeipman/getting-mysql-work-with-entity-framework-4-0 http://dev.mysql.c ...
- js获取当期日期累加天数
本文是转载的,,忘记出处了,我用上了,也给大家分享一下 一.日期减去天数等于第二个日期 function cc(dd,dadd)...{//可以加上错误处理var a = new Date(dd)a ...
- UVa230 Borrowers (STL)
Borrowers I mean your borrowers of books - those mutilators of collections, spoilers of the symmet ...
- Performance of Transport Control Protocol over Dynamic Spectrum Access Links
2007 IEEE 这篇论文主要就是分析了几个版本的TCP协议在DSA网络中的性能问题. 得出的结论是: 大部分现在在用的几个版本的TCP协议,都是能够较好地适应DSA环境,吞吐率都能达到95%.当然 ...
