GoAhead4.1.0 开发总结三(GoAction+Ajax实现局部数据交互)
环境
官方文档:https://www.embedthis.com/goahead/doc/
源码下载: goahead-4.1.0-src.tgz
系统平台:Ubuntu 12.04.4
gcc version 4.6.3
ajax
“Asynchronous JavaScript and XML”(异步JavaScript和XML)
我们操作网页时往往只需要刷新网页上的一部分数据甚至可能是一个文本框内的数据,但是采用传统的刷新方式服务器会把整个页面重新发送至浏览器,浏览器再加载整个页面,这样不仅浪费了带宽,而且整个页面刷新视觉上也不流畅。
ajax技术解决了这一问题,ajax的思路是我需要刷新局部数据时给服务器一个请求,服务器收到请求后将数据将需要刷新的数据回送,浏览器接受到数据后通过脚本更新相应位置的数据,这个过程必须是在后台进行的。实现这个过程的核心便是JavaScript对象XmlHttpRequest。该对象在是一种支持异步请求的技术。简而言之,XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。
ajax局部刷新实现
1.前端页面添加 ajax 支持,并调用指定的 goaction 函数
<!DOCTYPE html>
<html>
<head>
<title>test.html</title>
<meta charset="UTF-8">
</head>
<body>
<p>Please log in</p>
<form action=/action/test method="post">
<table>
<tr><td>账号:</td><td><input type="text" name="name"></td></tr>
<tr><td>密码:</td><td><input type="password" name="address"></td></tr>
<tr><td><input type="submit" name="submit" value="submit"></td>
<td><input type="reset" value="reset"></td></tr>
</table>
</form> <script type="text/javascript">
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","action/test",true);
xmlhttp.send();
}
</script> <div id="myDiv"><h2>需要刷新的局部内容</h2></div>
<button type="button" onclick="loadXMLDoc()">通过 AJAX 实现局部刷新</button> </body>
</html>
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
用回复的http文本 替换 id="myDiv" 节的内容
xmlhttp.open("GET","action/test",true);
xmlhttp.send();
向指定URL发送请求,goahead中将 goaction过程的后端C函数绑定到了具体的URL链接;
这样向"action/test"发送GET请求,即会执行定义的 actionTest 函数,然后 ajax 语法就实现部分页面的刷新;
2.后台 定义 “test” action函数
// Main 中添加 goAction定义
websDefineAction("test", actionTest); // goAction定义 static void actionTest(Webs *wp)
{
cchar *name, *address; name = websGetVar(wp, "name", NULL);
address = websGetVar(wp, "address", NULL);
websSetStatus(wp, );
websWriteHeaders(wp, -, );
websWriteEndHeaders(wp);
websWrite(wp, "<html><body><h2>name: %s, address: %s</h2></body></html>\n", name, address);
websFlush(wp, );
websDone(wp);
}
3.编译并测试
运行 ./m283-webs -v ./web/
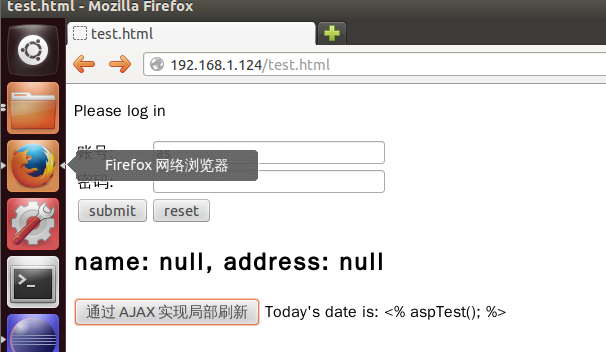
在浏览器输入 http://192.168.1.124/test.html

点击 刷新 按钮

这样就实现了页面的局部刷新
至此测试完成了 前后台控制和数据交互、页面局部刷新功能。
GoAhead4.1.0 开发总结三(GoAction+Ajax实现局部数据交互)的更多相关文章
- Ajax实现局部数据交互的一个简单实例
想要实现的功能:利用Ajax技术通过点击一个<button>按钮,然后在指定的文本框中输出想要的值. 1.使用Jsp创建一个前端页面. <body> <div style ...
- GoAhead4.1.0 开发总结二(自定义使用)
环境 官方文档:https://www.embedthis.com/goahead/doc/ 源码下载: goahead-4.1.0-src.tgz 系统平台:Ubuntu 12.04.4 gcc v ...
- GoAhead4.1.0 开发总结一(移植)
环境 官方文档:https://www.embedthis.com/goahead/doc/ 源码下载: goahead-4.1.0-src.tgz 系统平台:Ubuntu 12.04.4 gcc v ...
- SpreadJS V13.0发布,聚焦表单设计与数据交互,让您的工作效率突飞猛进!
纯前端表格控件SpreadJS,是一款成功应用于华为.招商银行.天弘基金.苏宁易购等国内外知名企业的前端开发工具,其带来的价值不仅体现在帮助开发人员在其Web应用程序中快速构建 Web Excel . ...
- 测开之路一百五十四:ajax+json前后台数据交互
在实际工作中,前后端数据交互大部分都是用的json格式,后端把数据处理完后,把json传给前端,前端再解析 项目结构 models里面加入把数据转为字典的方法 from datetime import ...
- 用PHP和Ajax进行前后台数据交互——以用户登录为例
很多网站中都有用户登录系统,要完成用户的注册和登陆,就一定要用到前后台的数据交互.在这里以简单的用户注册和登陆为例介绍一下前后台交互的大致流程. 首先,我们来做一个简单的登陆界面. 这里为了方便我使用 ...
- 【原创】xenomai内核解析--xenomai与普通linux进程之间通讯XDDP(三)--实时与非实时数据交互
版权声明:本文为本文为博主原创文章,转载请注明出处.如有问题,欢迎指正.博客地址:https://www.cnblogs.com/wsg1100/ 目录 1.概述 1.概述 [原创]实时IPC概述 [ ...
- 从零开始学ios开发(三):第一个有交互的app
感谢大家的关注,也给我一份动力,让我继续前进.有了自己的家庭有了孩子,过着上有老下有小的生活,能够挤出点时间学习真的很难,每天弄好孩子睡觉已经是晚上10点左右了,然后再弄自己的事情,一转眼很快就到12 ...
- 005-spring-data-elasticsearch 3.0.0.0使用【三】-spring-data之Spring数据扩展
续 1.8.Spring数据扩展 这些扩展使Spring Data在各种环境下的使用成为可能.目前大部分的整合都是针对Spring MVC. 1.8.1.Querydsl扩展 Querydsl是一个框 ...
随机推荐
- HDU 2108 Shape of HDU (判断是不是凸多边形 叉乘)
Shape of HDU Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Tota ...
- PHP中的多行字符串传递给JavaScript方法两则
PHP和JavaScript都是初学.近期有这么个需求: 例如说有一个PHP的多行字符串: $a = <<<EOF thy38 csdn blog EOF; 传递给JavaScrip ...
- USB/IP项目总结
青云最近推出了云桌面功能,用户可以像使用本地计算机一样访问远程主机,支持USB重定向,不禁让我想起了2年前调试的一个开源项目USB/IP,当时还用英文写了一个总结性文档,放在这里方便以后查看. ...
- hdoj 4932 Miaomiao's Geometry 【暴力枚举】
题意:在一条直线上有n个点.取一长度差为x的区间. 规定点必须是区间的端点. 让你找出来最大的x 策略:rt 分析可得:两个相邻点之间的区间要么是两个点的差,要么就是两个点的差的一半,那我们就简单枚举 ...
- [Selenium]通过Selenium实现在当前浏览器窗口点击一个图标之后,弹出另外一个窗口,关闭这个窗口,再回到原来的窗口进行操作
public void clickReportIcon(){ String initialWindowHandle = driver.getWindowHandle(); //保存原始的浏览器窗口 p ...
- 通过反射获取java nio Direct Memory 的最大值和已使用值
(ps:jdk1.7及之后可通过MBean获取这两个值)
- 【翻译自mos文章】即使resource_limit = false, password的 资源限制也会生效
即使resource_limit = false, password的 资源限制也会生效 參考原文: Resource limits for passwords work even with reso ...
- 谈谈Paxos一致性算法和一致性这个名词
转自:http://www.cnblogs.com/esingchan/p/3917718.html 维基的简介:Paxos算法是莱斯利·兰伯特(Leslie Lamport,就是 LaTeX 中的& ...
- dedecms列表页如何调用栏目关键词和描述
问:dedecms列表页如何调用栏目关键词和描述 答:有人问起dedecms列表页如何调用栏目关键词和描述.解答如下: 自己实验了下总结方法如下:(以下方法使用于栏目封面和列表和内容页,其他的地方没有 ...
- js操作创建和操作外部样式的例子
兼容IE8及以上的IE浏览器1. [代码][HTML]代码 <!DOCTYPE html><html lang="en"> <head> ...
