Angular结构简单介绍
在当前项目目录下,使用Angular-CLI生成一个组件:heroes
ng generate component heroes

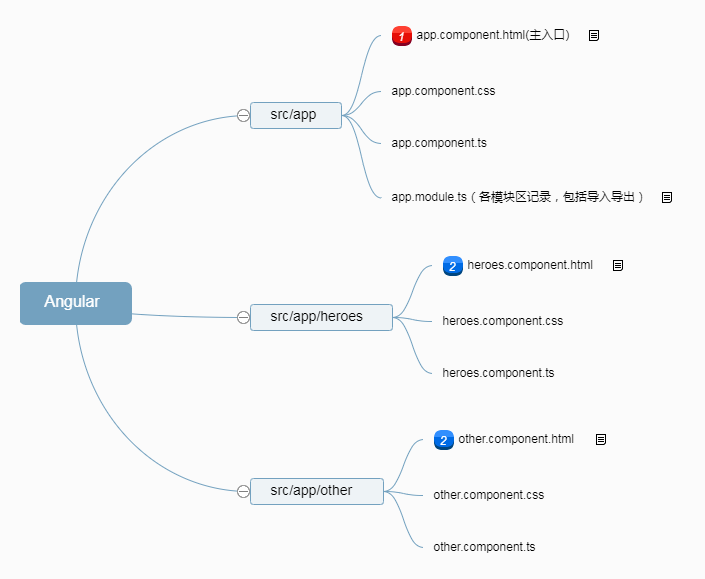
主界面(也就是一个主模块+多个单模块,例如我们创建的heroes(单模块也有自己的html\css\ts文件,可以在主页面导入它的视图)):
//类似CSS
app.component.css
//类似HTML
app.component.html
//TypeScript
app.component.ts


//app.component.html
<!--
1.这里和普通的HTML文件差不多,只不过多了模板变量
2.{{value}},双花括号是Angular的插值绑定语法。此插值绑定title在HTML标头标签内呈现组件的属性值。
-->
<div class="inCenter">
<h1>
Welcome to {{ head }}!
</h1>
</div> <!-- 显示 HeroesComponent视图 -->
<app-heroes></app-heroes>
//app.component.css
.inCenter {
text-align: center;
color: #f00;
}
//app.component.ts
import { Component } from '@angular/core'; @Component({
// selector:选择器
selector: 'app-root',
// 模板地址
templateUrl: './app.component.html',
// 样式地址(数组)
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'fcuk';
head = '66s';
}
//app.module.ts
/*
Angular需要知道应用程序的各个部分如何组合在一起以及应用程序需要哪些其他文件和库。这些信息被称为元数据
一些元数据位于您添加到组件类的装饰器中。其他关键元数据在装饰器中。@Component@NgModule
最重要的装饰器注释顶级AppModule类。@NgModule
Angular CLI AppModule在src/app/app.module.ts创建项目时生成了一个类。这是你选择进入的地方FormsModule。
**/ // 1.导入模块
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms'; // <-- NgModel 在这里
import { NgModule } from '@angular/core'; // 2.导入组件
import { AppComponent } from './app.component';
import { HeroesComponent } from './heroes/heroes.component'; @NgModule({ /**
* AppModule 声明这两个应用程序组件,AppComponent和HeroesComponent。
*/
declarations: [
AppComponent,
HeroesComponent
],
imports: [
BrowserModule,
/**
* 然后添加FormsModule到元数据的数组中,
* 其中包含应用程序需要的外部模块列表。@NgModuleimports
*/ /**
* 每个组件必须在一个 NgModule中声明。
* 你没有声明HeroesComponent。那么,为什么该应用程序工作?
* 它的工作原因是Angular CLI HeroesComponent在AppModule它生成该组件时进行了声明。
* 打开src/app/app.module.ts并HeroesComponent在顶部附近找到导入。
*/
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
//hero.ts
// 这个是创建的Hero类
export class Hero{
id: number;
name: string;
}
/heroes/heroes.component.html <p>
heroes works{{hero}}!
</p> <!-- 显示对象值 --> <!-- 格式与 UppercasePipe,你可以创建你自己的格式化字符串、货币金额、日期等 -->
<h2>{{ hero.name | uppercase }} Details</h2>
<div><span>id: </span>{{hero.id}}</div>
<div><span>name: </span>{{hero.name}}</div> <div>
<label>name:
<input [(ngModel)]="hero.name" placeholder="name">
</label>
</div>
/heroes/heroes.component.css
heroes/heroes.component.ts
import { Component, OnInit } from '@angular/core'; // 表单模块
// import { FormsModule } from '@angular/forms';
// 导入组件hero.js
import { Hero } from '../hero'; @Component({
//组件的CSS元素选择器
//在CSS元素选择, 'app-heroes'是相匹配的标识父组件模板内此组件的HTML元素的名称
selector: 'app-heroes',
//组件模板文件的位置
templateUrl: './heroes.component.html',
//组件的私有CSS样式的位置
styleUrls: ['./heroes.component.css']
})
export class HeroesComponent implements OnInit { // Hero对象值
hero: Hero = {
id: 1,
name: 'Windstorm'
}
constructor() { } //这ngOnInit是一个生命周期钩子 Angular ngOnInit在创建组件后立即调用。这是放置初始化逻辑的好地方
ngOnInit() {
} }
Angular结构简单介绍的更多相关文章
- Hadoop源码学习笔记之NameNode启动场景流程一:源码环境搭建和项目模块及NameNode结构简单介绍
最近在跟着一个大佬学习Hadoop底层源码及架构等知识点,觉得有必要记录下来这个学习过程.想到了这个废弃已久的blog账号,决定重新开始更新. 主要分以下几步来进行源码学习: 一.搭建源码阅读环境二. ...
- ANDROID培训准备资料之项目结构简单介绍
Android Studio项目结构初步主要介绍下面几个文件夹,后续再补充 (1)java文件夹的介绍 (2)Res文件夹的介绍 (3)R文件的介绍 (4)Manifests文件夹的介绍 我们先看看整 ...
- weblogica 目录结构 简单介绍 创建domain domain所在目录
1. samples 创建过程略过 domain的目录 [weblogic@node2 base_domain]$ pwd /home/weblogic/Oracle/Middleware/Oracl ...
- Vue3项目的简单搭建与项目结构的简单介绍
Vue3项目的创建与运行 本文记录下自己近期学习的Vue3项目的创建,以及如何去运行一个Vue应用,同时包括对Vue项目结构进行一个简单的介绍. 一.node与npm的安装 通常平常进行开发的同学应该 ...
- django的下载安装,目录结构的介绍,简单的django应用
1.django的下载安装 pip3 install django==1.11.9 2.django的创建 1.在windows的cmd窗口下 1.1创建django项目 django-admin s ...
- React 简单介绍
React 简单介绍 作者 RK_CODER 关注 2014.12.10 17:37* 字数 2516 阅读 55715评论 6喜欢 70 why React? React是Facebook开发的一款 ...
- angular1.x的简单介绍(二)
首先还是要强调一下DI,DI(Denpendency Injection)伸手获得,主要解决模块间的耦合关系.那么模块是又什么组成的呢?在我看来,模块的最小单位是类,多个类的组合就是模块.关于在根模块 ...
- Linux的简单介绍和常用命令的介绍
Linux的简单介绍和常用命令的介绍 本说明以Ubuntu系统为例 Ubuntu系统的安装自行百度,或者参考http://www.cnblogs.com/CoderJYF/p/6091068.html ...
- iOS-iOS开发简单介绍
概览 终于到了真正接触IOS应用程序的时刻了,之前我们花了很多时间去讨论C语言.ObjC等知识,对于很多朋友而言开发IOS第一天就想直接看到成果,看到可以运行的IOS程序.但是这里我想强调一下,前面的 ...
随机推荐
- hibernate5.x版本org.hibernate.MappingException: Unknown entity问题
/* * //创建hibernate配置对象 Configuration cfg = new Configuration(); cfg.configure("hibernate.cfg.xm ...
- nginx可用来干什么?
1.静态HTTP服务器 首先,Nginx是一个HTTP服务器,可以将服务器上的静态文件(如HTML.图片)通过HTTP协议展现给客户端. 配置: server { listen80; # 端口号 lo ...
- [JOYOI] 1415 西瓜种植
题目描述 笨笨种了一块西瓜地,但这块西瓜地的种植范围是一条直线的-- 笨笨在一番研究过后,得出了m个结论,这m个结论可以使他收获的西瓜最多. 笨笨的结论是这样的: 从西瓜地B处到E处至少要种植T个西瓜 ...
- 彻底卸载WIN10 OneDrive
彻底卸载WIN10 OneDrive @ECHO OFF %SystemRoot%\SysWOW64\OneDriveSetup.exe /uninstall RD "%UserProfil ...
- centos7.x设置静态IP
本教程以centOs7.4为例: 1.点击虚拟机的[编辑]选项,选择[虚拟网络编辑器] 2.选择[VMnet8],然后点击[NAT设置] 3.记录[子网掩码]和[网关IP],后面会用到 4.进入终端, ...
- (9) openssl enc(对称加密)
对称加密工具,了解对称加密的原理后就很简单了,原理部分见下文. openssl enc -ciphername [-in filename] [-out filename] [-pa ...
- 用cpp写对拍程序
#include <bits/stdc++.h> using namespace std; int main() { while(true) { puts(""); p ...
- DEV Express中Bar Manager的使用
未排版 在barManager中可以添加多种元素,如皮肤按钮,复选框等,但是下拉菜单却给出了多个冗余的控件. 遗留问题:怎么设置Bar为大图标,查找是否存在Ribbon控件. Bar 1, ...
- Mongodb 断电或者强制关机之后
Mongodb相信大家都比较熟悉了,将它注册为服务什么的就不说了,网上到处都是.在公司用的过程中,我发现在意外断电,或者强制关机之后,启动服务时候就会报错,找了很久,试了很多种方法,才发现,它有个自带 ...
- 大数据学习——采集目录到HDFS
采集需求:某服务器的某特定目录下,会不断产生新的文件,每当有新文件出现,就需要把文件采集到HDFS中去 根据需求,首先定义以下3大要素 l 采集源,即source——监控文件目录 : spoold ...
