CAShapeLayer的使用
CAShapeLayer的使用
1、CAShapeLayer 简介
- 1、CAShapeLayer继承至CALayer,可以使用CALayer的所有属性值
- 2、CAShapeLayer需要与贝塞尔曲线配合使用才有意义
- 3、使用CAShapeLayer与贝塞尔曲线可以实现不在view的drawRect方法中画出一些想要的图形
- 4、CAShapeLayer属于CoreAnimation框架,其动画渲染直接提交到手机的GPU当中,相较于view的drawRect方法使用CPU渲染而言, 其效率极高,能大大优化内存使用情况




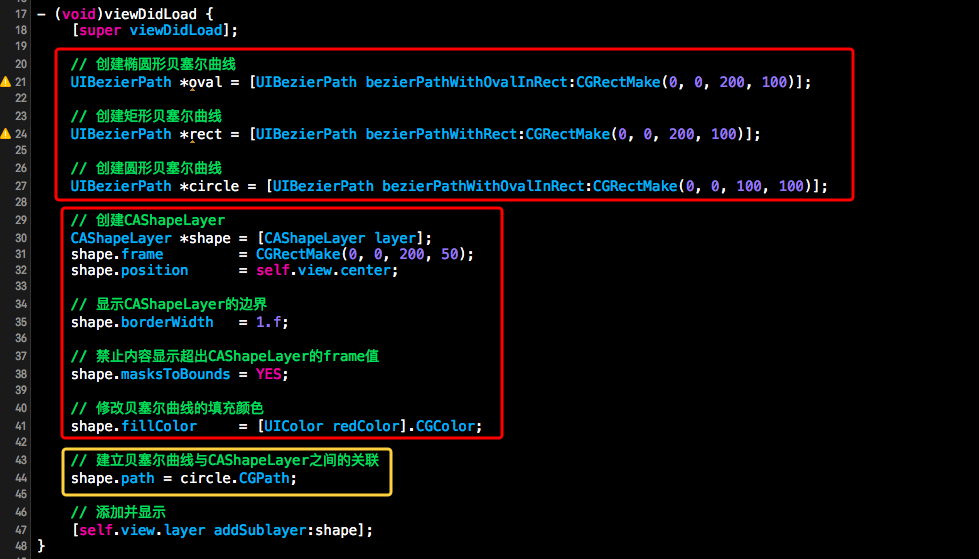
- 1、CAShapeLayer中有Shape这个单词,顾名思义,它需要一个形状才能生效
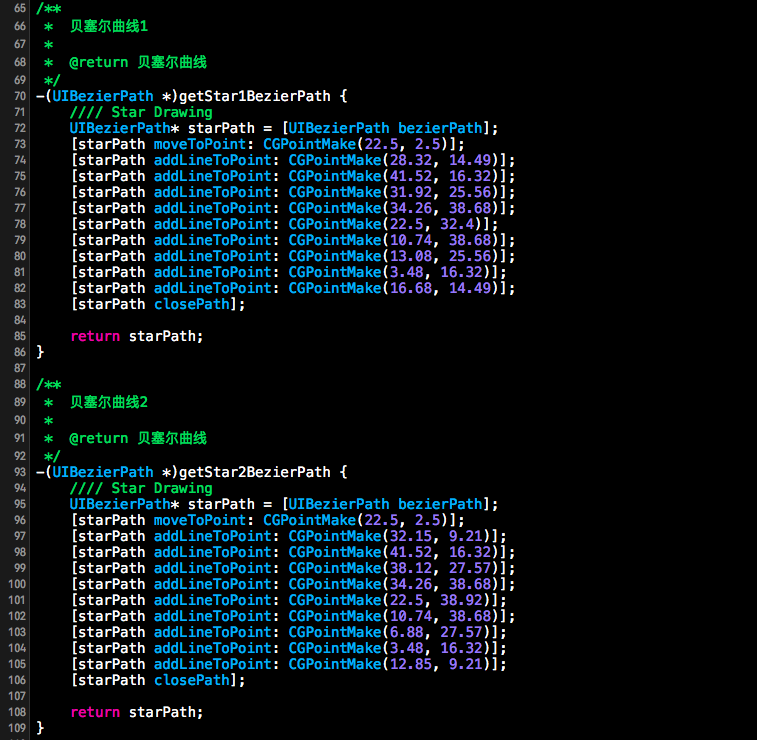
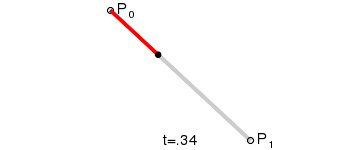
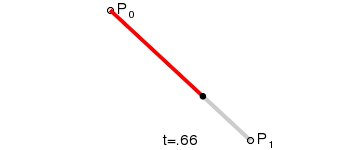
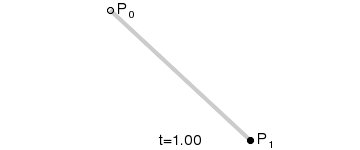
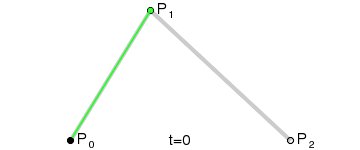
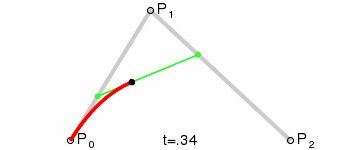
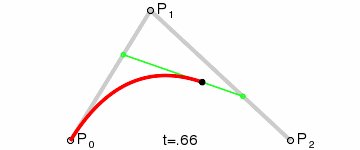
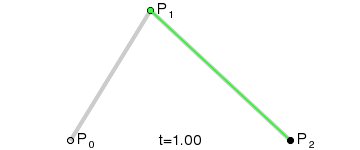
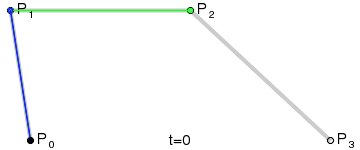
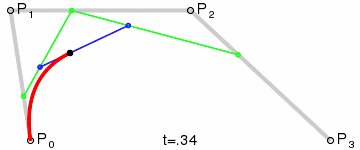
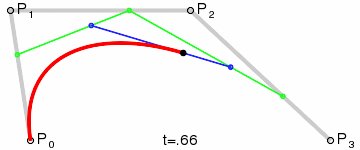
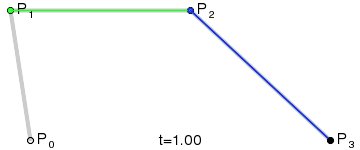
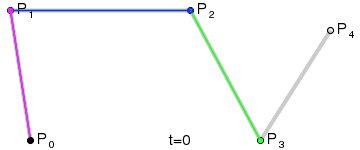
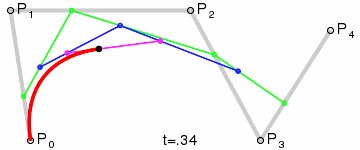
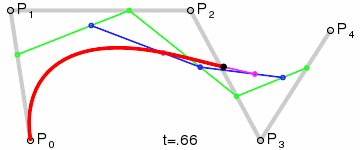
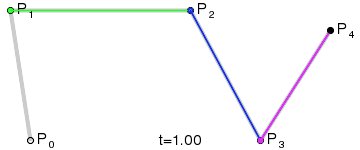
- 2、贝塞尔曲线可以创建基于矢量的路径
- 3、贝塞尔曲线给CAShapeLayer提供路径,CAShapeLayer在提供的路径中进行渲染,路径会闭环,所以路径绘制出了Shape
- 4、用于CAShapeLayer的贝塞尔曲线作为path,其path是一个首尾相接的闭环的曲线,即使该贝塞尔曲线不是一个闭环的曲线






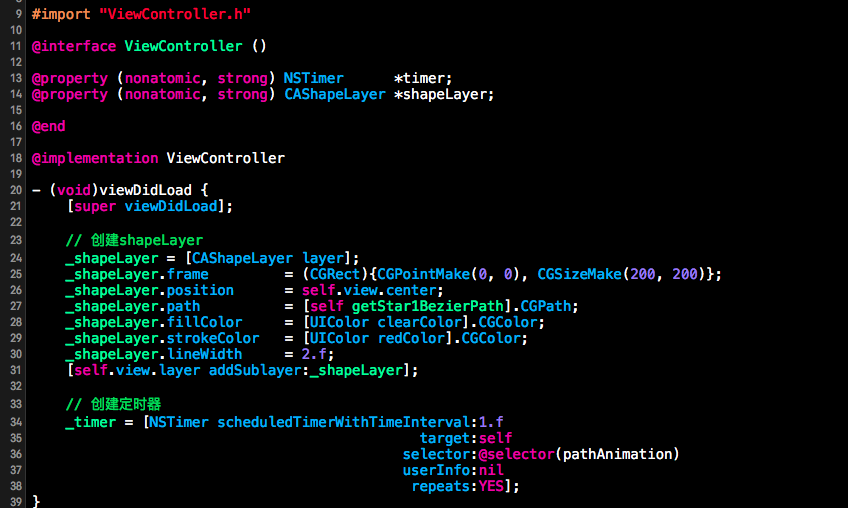
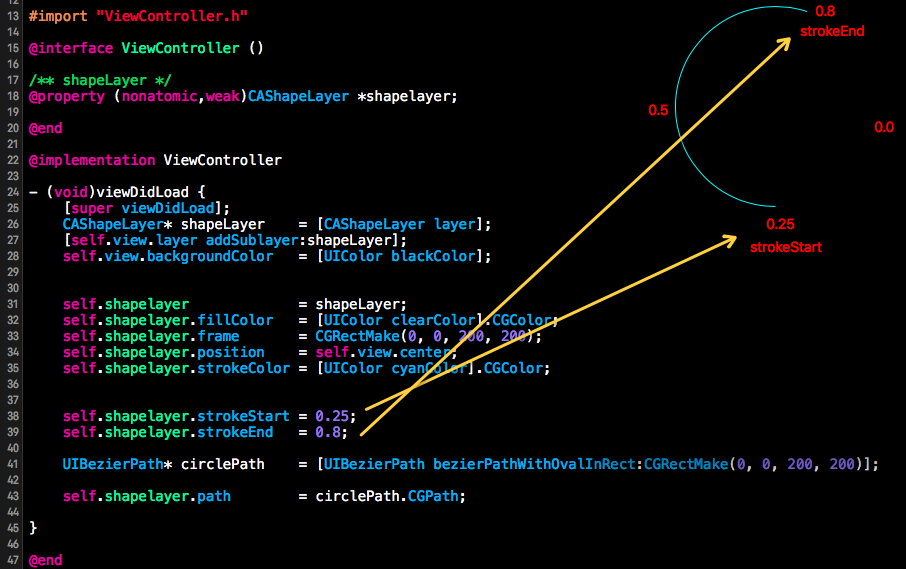
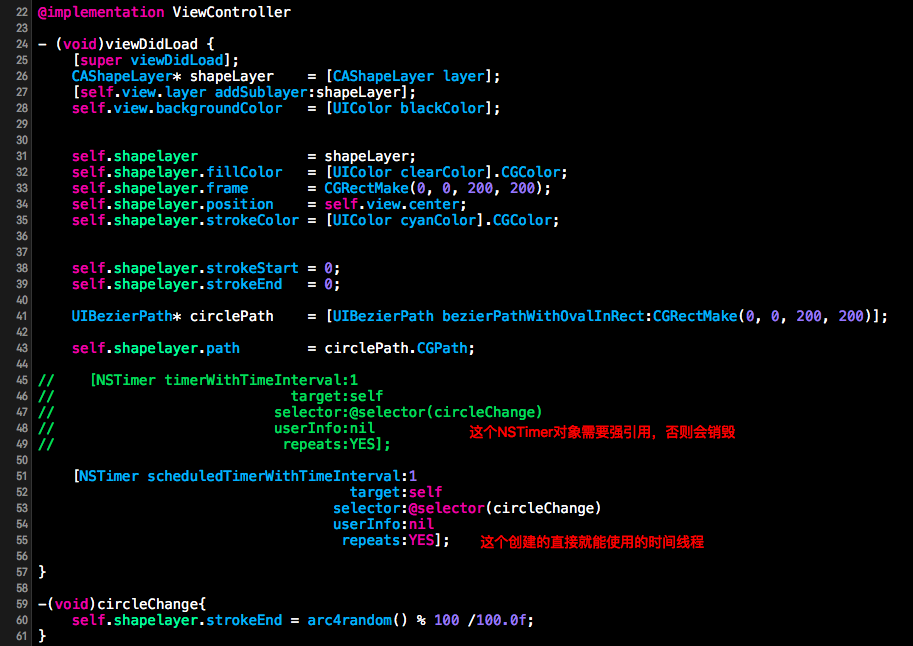
- 1、将ShapeLayer的fillColor设置成透明背景
- 2、设置线条的宽度(lineWidth)的值
- 3、设置线条的颜色
- 4、将strokeStart值设定成0,然后让strokeEnd的值变化触发隐式动画





CAShapeLayer的使用的更多相关文章
- 用CAShapeLayer实现一个简单的饼状图(PieView)
自己写了一个简单的PieView,demo在这里:https://github.com/Phelthas/LXMPieView 效果如图: 参考了https://github.com/kevinzho ...
- 关于CAShapeLayer的一些实用案例和技巧【转】
本文授权转载,作者:@景铭巴巴 一.使用CAShapeLayer实现复杂的View的遮罩效果 1.1.案例演示 最近在整理一个聊天的项目的时候,发送图片的时候,会有一个三角的指向效果,指向这张图片的发 ...
- 动画黄金搭档:CADisplayLink&CAShapeLayer
我们在开发中有时会遇到一些看似非常复杂的动画,不知该如何下手,今天的这篇文章中我会讲到如何利用CADisplayLink和CAShapeLayer来构建一些复杂的动画,希望能在你下次构建动画中,给你一 ...
- 动画黄金搭档:CADisplayLink & CAShapeLayer
我们在开发中有时会遇到一些看似非常复杂的动画,不知该如何下手,今天的这篇文章中我会讲到如何利用CADisplayLink和CAShapeLayer来构建一些复杂的动画,希望能在你下次构建动画中,给你一 ...
- iOS关于CAShapeLayer与UIBezierPath的知识内容
使用CAShapeLayer与UIBezierPath可以实现不在view的drawRect方法中就画出一些想要的图形 . 1:UIBezierPath: UIBezierPath是在 UIKit 中 ...
- iOS CAShapeLayer记录
基本知识 看看官方说明: /* The shape layer draws a cubic Bezier spline in its coordinate space. * * The spline ...
- CAShapeLayer(持续更新)
CAShapeLayer 之前讲过CALayer动画相关知识,再来看看更加复杂的CAShapeLayer相关的动画知识. 普通CALayer在被初始化时是需要给一个frame值的,这个frame值一般 ...
- iOS 中 CAShapeLayer 的使用( 等待删除的博文)
等待删除. 1.CAShapeLayer 简介 1.CAShapeLayer继承至CALayer,可以使用CALayer的所有属性值 2.CAShapeLayer需要与贝塞尔曲线配合使用才有意义 3. ...
- CAShapeLayer
之前讲过CALayer动画相关知识,再来看看更加复杂的CAShapeLayer相关的动画知识. 普通CALayer在被初始化时是需要给一个frame值的,这个frame值一般都与给定view的boun ...
- CAShapeLayer 与贝塞尔曲线
一 CAShapeLayer 简介 1,CAShapeLayer继承至CALayer,可以使用CALayer的所有属性 2,CAShapeLayer需要与贝塞尔曲线配合使用才有意义:单独使用毫无意义 ...
随机推荐
- mysql replication常见错误整理
这篇文章旨在记录MySQL Replication的常见错误,包括自己工作中遇到的与网友在工作中遇到的,方面自己及别人以后进行查找.每个案例都是通过Last_IO_Errno/Last_IO_Erro ...
- 对于一棵二叉树,请设计一个算法,创建含有某一深度上所有结点的链表。 给定二叉树的根结点指针TreeNode* root,以及链表上结点的深度,请返回一个链表ListNode,代表该深度上所有结点的值,请按树上从左往右的顺序链接,保证深度不超过树的高度,树上结点的值为非负整数且不超过100000。
/* struct TreeNode { int val; struct TreeNode *left; struct TreeNode *right; TreeNode(int x) : val(x ...
- 【LeetCode】Combination Sum(组合总和)
这道题是LeetCode里的第39道题. 题目描述: 给定一个无重复元素的数组 candidates 和一个目标数 target ,找出 candidates 中所有可以使数字和为 target 的组 ...
- 关于EGE图形库在CodeBlocks下的配置
非常感谢[地球]呵呵@的细心帮助,我差点都放弃了! 我这里使用的是Code::Blocks svn 10595 与 TDM-GCC 5.10 首先下载为 GCC 5.0 以上编译好的 EGE 文件,稍 ...
- Leetcode 330.按要求补齐数组
按要求补齐数组 给定一个已排序的正整数数组 nums,和一个正整数 n .从 [1, n] 区间内选取任意个数字补充到 nums 中,使得 [1, n] 区间内的任何数字都可以用 nums 中某几个数 ...
- C# 方法冒号this的用法
public Class1(string host, int port, string password = null):this() { this.Host=host; this.Port=port ...
- BZOJ 1829 [Usaco2010 Mar]starc星际争霸 ——半平面交
发现最终的结果只和$s1$,$s2$,$s3$之间的比例有关. 所以直接令$s3=1$ 然后就变成了两个变量,然后求一次半平面交. 对于每一个询问所属的直线,看看半平面在它的那一侧,或者相交就可以判断 ...
- [BZOJ1582] [Usaco2009 Hol]Holiday Painting 节日画画(线段树)
传送门 线段树区间修改傻题 #include <cstdio> #include <cstring> #include <iostream> #define N 5 ...
- 浅谈中途相遇攻击--meet-in-the-middle attack
貌似挖的坑也够多了....好多都没填,这篇最后会不会TJ还得看心情TUT 看过大白书的人应该都会发现一种神奇的算法:中途相遇法.(在第58页)这种算法将以空间换时间的思路运用到了极致,但事实上它在密码 ...
- 洛谷P3760 - [TJOI2017]异或和
Portal Description 给出一个\(n(n\leq10^5)\)的序列\(\{a_n\}(\Sigma a_i\leq10^6)\),求该数列所有连续和的异或和. Solution 线段 ...
