使用vue-cli启动项目出错
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。
Vue 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue 学习起来非常简单,本教程基于 Vue 2.1.8 版本测试。
Vue当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
vue安装
1 独立版本 之间下载vue.js <script》标签引入
2 NPM:在用vue构建大型项目应用时推荐使用NPM.
前提是安装了node npm webpack vue
查看node node -v

表明 node安装成功
查看 npm npm -v

表明 npm安装成功
升级npm npm install npm -g
使用npm安装模块,因为国外的网络不稳定,会很慢,所以建议是用淘宝的镜像,安装cnpm
查看cnpm cnpm -v

cnpm 安装成功
查看vue 版本
vue -V(V是大写的)
安装vue
cnpm install vue
vue-cli是vue提供的一个官方命令行工具,可用于快速搭建大型单页应用
全局安装 vue-cli
cnpm install --global vue-cli
下面按照正常的步骤新建项目:
vue init webpack my-project//新建基于webpack的项目 my-first-vue-demo,如下:

这是在目录下生成项目 my-first-vue-demo项目

执行下面的命令,进入 my-first-vue-demo中

安装项目依赖

安装完之后,运行项目

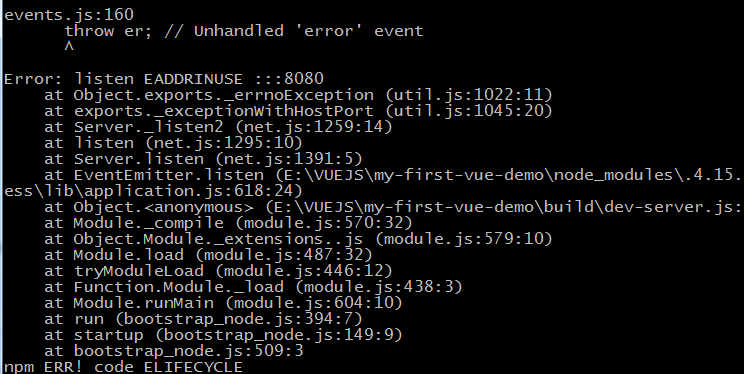
报错:

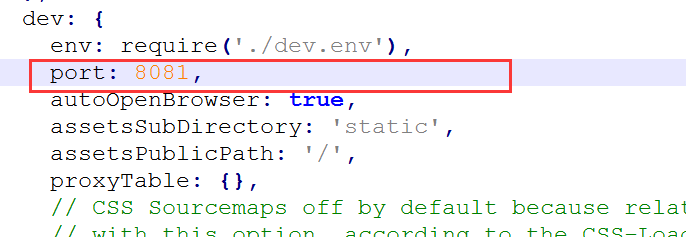
默认是8080端口,改端口被占用,打开项目,进入 config>index.js中

修改端口号,再次运行 npm run dev 运行项目
运行成功,打开页面:

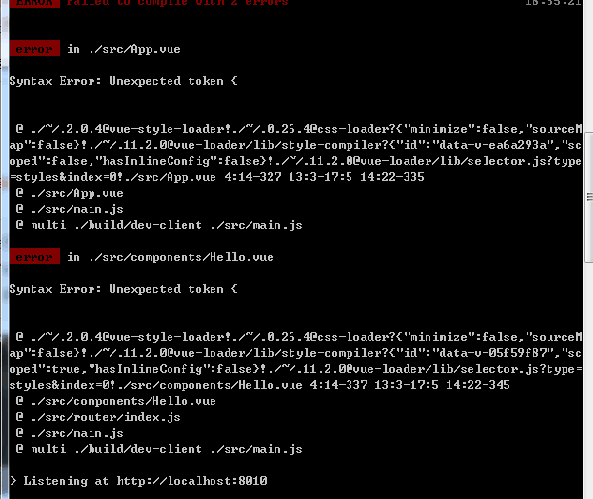
有的会报错,如下:

这个是因为版本的问题,我之前就遇到了,搞了半天才明白,哎
查看自己的node npm 版本是不是太低了,更新到新版本,应该就没问题了。
window更新node的版本,需要重新安装node,在node的官网上下载最新版本的node,安装第一次安装的步骤进行安装,重新新建项目,按照以上的步骤,应该就没有问题了
使用vue-cli启动项目出错的更多相关文章
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
- Vue CLI 创建项目
使用命令创建VUE项目 运行以下命令[vue create [项目名]]来创建一个新项目: vue create hello-world 警告 如果你在 Windows 上通过 minTTY 使用 G ...
- VUE学习笔记之vue cli 构建项目
一.环境搭建: 1.安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了.安装完成之后,打开命令行工具(win+r,然后输入cmd), ...
- Vue -cli 入门 --项目搭建(一)
一. 安装node.js环境. 在node.js官网下载稳定版本(https://nodejs.org/en/) 下载完成后点击安装,安装过程很简单,一直next即可,安装完成会自动添加node及np ...
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
- npm install含义 及vue安装启动项目时报错解决及vue建项目时各文件间的依赖关系
全局安装vue-cli,使用命令npm install -g vue-cli. 下载模板代码,使用命令vue init webpack my-project,之后会有一些询问,按需填写即可. 最后会看 ...
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- vue cli脚手架项目利用webpack给生产环境和发布环境配置不同的接口地址或者不同的变量值。
废话不多说,直接进入正题,此文以配置不同的接口域名地址为例子 项目根目录下有一个config文件夹,基础项目的话里面至少包括三个文件, 1.dev.env.js 2.index.js 3.prod.e ...
- vue cli搭建项目
1.首先电脑要在安装node环境下才能运行 2.全局安装webpack:npm install webpack -g 3.安装vue脚手架: npm install vue-cli -g 4.新建文件 ...
随机推荐
- python 安装模块 更新模块
#显示模块pip list #显示过期模块pip list --outdated #安装模块pip install xxx #升级模块pip install --upgrade xxx
- Python之套接字
Python之套接字 客户端Client/服务端Server架构: 1.硬件C/S架构 2.软件C/S架构 OSI4层:4层里有五层,五层里又有7层. 四层---------五层--------七层 ...
- Hermite (埃尔米特)曲线
Hermite 曲线 已知曲线的两个端点坐标P0.P1,和端点处的切线R0.R1,确定的一条曲线. 参数方程 1. 几何形式 2. 矩阵形式 3. 推导 例子分析 如上图有四个点,假如P0.P2是端点 ...
- postman工具的应用实战(二)
在接口测试工具中,最好的应该是soapui,jmeter,postman,但是soapui需要安装和破解,当然也是有破解版的,但是不够灵活,jmeter工具 做接口测试还是性能测试,功能测试,都是一个 ...
- Eclipse调试相关
Eclipse调试相关 F5 step into就是单步执行,遇到子函数就进入并且继续单步执行. F6 step over是在单步执行时,在函数内遇到子函数时不会进入子函数内单步执行,而是将子函数整个 ...
- chrome webstore
chrome webstore https://chrome.google.com/webstore/detail/set-character-encoding/bpojelgakakmcfmjfil ...
- navicat mysql 连接本地 忘记密码 查看密码 操作
https://jingyan.baidu.com/article/454316ab4e9e65f7a7c03ad1.html
- 天才的记忆(vijos 1514)
描述 从前有个人名叫W and N and B,他有着天才般的记忆力,他珍藏了许多许多的宝藏.在他离世之后留给后人一个难题(专门考验记忆力的啊!),如果谁能轻松回答出这个问题,便可以继承他的宝藏.题目 ...
- [NOIP2004] 普及组
不高兴的津津 纯模拟 #include<cmath> #include<cstdio> #include<iostream> using namespace std ...
- Jquery判断某个字符串是否在数组中
使用$.inArray方法判断,如果存在则返回0,不存在返回-1,结果如下: 另外也可以将数组转为字符串,并使用正则表达式处理
