数组方法-->map()
map()方法:
Array.map((数组元素, 数组元素的下标, 数组本身)=>{}[,thisArray])
1、调用时在数组内部发生了一次从 0 到 length-1 的循环;
2、返回值是由每次循环调用的返回值所组成的数组;
3、thisArray 可选,指定函数中的 this,注意箭头函数
测试用例及结果:
1、未指定this
var arr1 = ['a', , 'c', 'd'];
arr1.map(function(parameter, index, arr) {
console.log('--------------');
console.log('parameter:', parameter);
console.log('index:', index);
console.log('arr:', arr);
console.log('this', this);
console.log('--------------');
return '这是第 ' + index + '次';
});

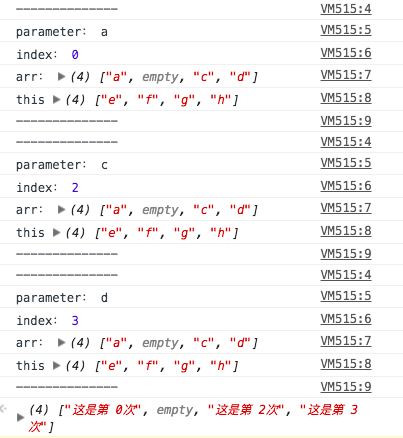
2、指定 this
var arr1 = ['a', , 'c', 'd'];
var arr2 = ['e', 'f', 'g', 'h'];
arr1.map(function(parameter, index, arr) {
console.log('--------------');
console.log('parameter:', parameter);
console.log('index:', index);
console.log('arr:', arr);
console.log('this', this);
console.log('--------------');
return '这是第 ' + index + '次';
}, arr2);

this 指向了我们指定的 arr2
3、使用 箭头函数 的情况下,指定 this
var arr1 = ['a', , 'c', 'd'];
var arr2 = ['e', 'f', 'g', 'h'];
arr1.map((parameter, index, arr) => {
console.log('--------------');
console.log('parameter:', parameter);
console.log('index:', index);
console.log('arr:', arr);
console.log('this', this);
console.log('--------------');
return '这是第 ' + index + '次';
}, arr2);

这时我们发现this指向了全局作用域的 this
与Array.forEach的区别就是,forEach 在每次循环的过程中没有 return
var arr1 = ['a', , 'c', 'd'];
var arr2 = ['e', 'f', 'g', 'h'];
arr1.forEach(function(parameter, index, arr) {
console.log('--------------');
console.log('parameter:', parameter);
console.log('index:', index);
console.log('arr:', arr);
console.log('this', this);
console.log('--------------');
return '这是第 ' + index + '次';
}, arr2);

无论是 map 方法还是 forEach 方法,在IE6-8下都不兼容!
兼容方法:
/**
* forEach遍历数组
* @param callback [function] 回调函数;
* @param context [object] 上下文;
*/
Array.prototype.myForEach = function myForEach(callback,context){
context = context || window;
if('forEach' in Array.prototye) {
this.forEach(callback,context);
return;
}
//IE6-8下自己编写回调函数执行的逻辑
for(var i = 0,len = this.length; i < len;i++) {
callback && callback.call(context,this[i],i,this);
}
}
/**
* map遍历数组
* @param callback [function] 回调函数;
* @param context [object] 上下文;
*/
Array.prototype.myMap = function myMap(callback,context){
context = context || window;
if('map' in Array.prototye) {
return this.map(callback,context);
}
//IE6-8下自己编写回调函数执行的逻辑
var newAry = [];
for(var i = 0,len = this.length; i < len;i++) {
if(typeof callback === 'function') {
var val = callback.call(context,this[i],i,this);
newAry[newAry.length] = val;
}
}
return newAry;
}
数组方法-->map()的更多相关文章
- 数组方法map(映射),reduce(规约),foreach(遍历),filter(过滤)
数组方法map(映射),reduce(规约),foreach(遍历),filter(过滤) map()方法返回一个由原数组中每一个元素调用一个指定方法后返回的新数组 reduce()方法接受一个函数作 ...
- ES5 数组方法map
概述 map() 方法返回一个由原数组中的每个元素调用一个指定方法后的返回值组成的新数组. 语法 array.map(callback[, thisArg]) 参数 callback 原数组中的元素经 ...
- 用ES5实现ES6的数组方法map
先举个常见的栗子: var arr = [1,2,3,4,6,7,8,9,12,3,25,63,100] var arr2 = arr.map(item => item += 1) consol ...
- ES6新增的常用数组方法(forEach,map,filter,every,some)
ES6新增的常用数组方法 let arr = [1, 2, 3, 2, 1]; 一 forEach => 遍历数组 arr.forEach((v, i) => { console.log( ...
- JavaScript数组方法--flat、forEach、map
今天到flat了,一个第一次知道该方法还是看到一个面试题,别人给了个答案,用到了flat才知道的方法. 前面也写过关于这道面试题的文章,<一道关于数组的前端面试题>. 这里再来说说吧! f ...
- js高级-数组的map foreach 方法
函数式编程 sort map forEach .... jQuery() 数组的sort 方法 传入一个匿名函数 就是函数式编程 ie9 以上的浏览器支持 map 方法 map方法 返回一个新数 ...
- JavaScript数组方法的兼容性写法 汇总:indexOf()、forEach()、map()、filter()、some()、every()
ECMA Script5中数组方法如indexOf().forEach().map().filter().some()并不支持IE6-8,但是国内依然有一大部分用户使用IE6-8,而以上数组方法又确实 ...
- 【前端_js】javascript中数组的map()方法
数组的map()方法用于遍历数组,每遍历一个元素就调用回调方法一次,并将回调函数的返回结果作为新数组的元素,被遍历的数组不会被改变. 语法:let newAarray = arr.map(functi ...
- 数组的高阶方法map filter reduce的使用
数组中常用的高阶方法: foreach map filter reduce some every 在这些方法中都是对数组中每一个元素进行遍历操作,只有foreach是没有 ...
随机推荐
- 简单了解了下SEO与SEM的机制
SEO:搜索引擎优化SEM:搜索引擎营销 SEO排名机制:搜索引擎蜘蛛 权重 算法 排名规则 搜索引擎提交入口: 1.百度搜索网站登入口 2.Google网站登入口 3.360搜索引擎登入入口 4.搜 ...
- 世界上最受欢迎的10个Linux发行版
帮助新的Linux用户在越来越多的Linux发行版中选择最合适的操作系统,是创建这个网页的原因.它列出了迄今为止最流行的10个Linux发行版(另外增加的是FreeBSD,到目前为止最为流行的BSD系 ...
- 易忘小技巧--yum
写在前面:日常维护系统中,如果不是天天接触,难免会忘记一些实用小技巧,本文记录自己使用的小技巧,有新发现时,会长期更新 安装epel和dnf源 # 安装epel yum -y install epel ...
- react antD 日期选择
<DatePicker disabledDate={disabledDate} onChange={this.onChange} /> //创建时间禁用大于当前时间 <moment( ...
- ionic3开发环境搭建与配置(win10系统)
1.安装nodeJS(不会的自行百度) 2.安装ionic和cordova,执行以下命令: npm install -g ionic cordova 3.安装Java JDK: 下载地址:http:/ ...
- P1091 合唱队形题解(洛谷,动态规划LIS,单调队列)
先上题目 P1091 合唱队形(点击打开题目) 题目解读: 1.由T1<...<Ti和Ti>Ti+1>…>TK可以看出这题涉及最长上升子序列和最长下降子序列 2 ...
- enote笔记语言(2)(ver0.4)
why not(whyn't) 为什么不(与“why”相反对应,是它的反面) how对策 how设计 key-memo: ...
- C++ Primer(第4版)-学习笔记-第5部分:高级主题
第17章 用于大型程序的工具 异常处理 不存在数组或函数类型的异常.相反,如果抛出一个数组,被抛出的对象转换为指向数组首元素的指针,类似地,如果抛出一个函数,函数被转换为指向该函数的指针. 不要抛出 ...
- <MySQL>入门二 增删改 DML
-- DML语言 /* 数据操作的语言 插入:insert 修改:update 删除:delete */ 1.插入 -- 插入语句 /* 语法:insert into 表名(列名...) values ...
- Leetcode题目practice
目录 Leetcode题目解答 1. 删除最外层的括号 2. 两数之和 3. 宝石与石头 4. 移除元素 5.删除排序数组中的重复项 6.寻找两个有序数组的中位数 7.盛最多水的容器 8.存在重复元素 ...
