简要记录下localStorage在项目中的应用之一
localStorage作为HTML5本地存储web storage特性的API之一,主要作用是将数据保存在客户端中.
localStorage保存的数据,一般情况下是永久保存的,也就是说只要采用localstorage保存信息,数据便一直存储在用户的客户端中。即使用户关闭当前web浏览器后重新启动,数据仍然存在。知道用户或程序明确制定删除,数据的生命周期才会结束。 一、放入和取出:
下面介绍一个实际项目中的情况,
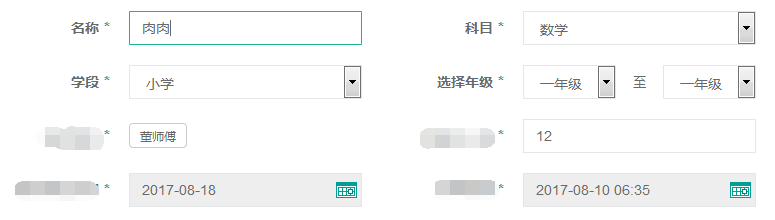
比如说有一个编辑页面,叫他页面A,都是可编辑,可更改的信息,如下图:

比如说一个人之前保存了这个信息,现在,他有些信息想更改。就打开了这个编辑页面,原有保存的信息会展示出来,当然,这个不是用localstorage做的,现在是,要求这个人的名字不能和其他的人重复,所以,正常的思路是 ,在姓名 onblur 的时候,走接口,从数据库验证是否有重复的,如果有重复的,就提示已存在。但是现在遇到一个问题就是,如果,这个人进入这个页面,他只是把光标在姓名的input上面点了一下,然后再失焦,前提是他并没有想改名字。但是,当他失焦的时候,会执行onblur,走接口,这样就会弹出已存在。那么该怎么解决呢?我想的解决方法是:
一进入编辑页面,就获取到姓名,然后存到localStorage里面,当失焦的时候,先把当前姓名input里面的姓名获取,并和存入localStorage的做对比,如果相同,就不走接口验证,如果不相同,在走接口验证姓名是否重复,若重复再弹出提示已存在,代码如下:
//页面一进来就把班组课名字存入localstorage
var name = $('inputName').val(),
editNameArr = [];
editNameArr.push(name);
window.localStorage.setItem('editclassArr',editNameArr);//这里的set是存入的意思,下面的get,是从localstorage中获取的意思,即再取出来。
var getProSel = window.localStorage.getItem('editclassArr');
if(window.localStorage.getItem('editclassArr') == null){
getProSel = [];
}
console.log(getProSel);
//验证是否重名
$('body').on('blur','.AA',function(event){
//console.log(getProSel.indexOf($(this).val()) != -1);//是相同的
if(getProSel.indexOf($(this).val()) != -1){//等于-1 是找不到相同的 的意思,不等于-1就是说明找到相同匹配的。
$(this).removeClass('border-red');
}else{var courseName = '',
self = $(this),
valu = self.val();
if(valu != ''){
$.ajax({
url: '',//接口地址
type: 'POST',//请求类型
data:,//参数
traditional: true,
dataType: "JSON",//数据类型
success: function(data){ }
});
}
}
})
注意:存储进去的是int类型,但是打印出来却是string类型,这个与localStorage本身的特点有关,localStorage只支持string类型的存储
二、localStorage的删除
1、清除localStorage的所有内容:
var storage=window.localStorage;
storage.a=1;
storage.setItem("b",2);
console.log(storage);
storage.clear();
console.log(storage);
2、将localStorage中的某个键值对删除:
var storage=window.localStorage;
storage.a=1;
storage.setItem("b",2);
console.log(storage);
storage.removeItem("a");
console.log(storage.a);
结果2:a=1,b=2 undefined
三、字符串转换:
一般我们会将JSON存入localStorage中,但是在localStorage会自动将localStorage转换成为字符串形式,
这个时候我们可以使用JSON.stringify()这个方法,来将JSON转换成为JSON字符串。
if(!window.localStorage){
alert("浏览器支持localstorage");
}else{
var storage=window.localStorage;
var data={
name:'xiecanyong',
sex:'man',
hobby:'program'
};
var d=JSON.stringify(data);
storage.setItem("data",d);
console.log(storage.data);
}
读取之后要将JSON字符串转换成为JSON对象,使用JSON.parse()方法
var storage=window.localStorage;
var data={
name:'xiecanyong',
sex:'man',
hobby:'program'
};
var d=JSON.stringify(data);
storage.setItem("data",d);
//将JSON字符串转换成为JSON对象输出
var json=storage.getItem("data");
var jsonObj=JSON.parse(json);
console.log(typeof jsonObj);
简要记录下localStorage在项目中的应用之一的更多相关文章
- 记录第一次在egret项目中使用Puremvc
这几天跟着另一个前端在做一个小游戏,使用的是egret引擎和puremvc框架,这对于我来说还是个比较大的突破吧,特此记录下. 因为在此项目中真是的用到了mvc及面向对象编程,值得学习 记录第一次在e ...
- [VS] - "包含了重复的“Content”项。.NET SDK 默认情况下包括你项目中的“Content”项。
copy to :http://www.cnblogs.com/jinzesudawei/p/7376916.html VS 2017 升级至 VS 2017 v15.3 后,.Net Core 1 ...
- linux环境下在springboot项目中获取项目路径(用于保存文件等)
//application.properties中设置:(file.path=static/qrfile/)//保存到static文件夹下的qrfile目录@Value("${file.pa ...
- 记录下自己VUE项目用Hbuider打包后启动白屏问题
刚用VUE做项目,之前测试时vue创建的自身项目打包都是启动OK没问题.今天打包自己的时,启动一直白屏.折磨了好久,百度了一堆.终于找到了方法. 首先是在config/index.js里面 build ...
- 记录下安装ES过程中遇到的错误及解决
1.集群配置 需要修改 cluster.name .node.name .network.host: 0.0.0.0[此处默认localhost].http.port: 9200 只要集群名相同,且机 ...
- mvvm模式下在WPF项目中动态加载项目的程序集和类
在mvvm模式的wpf项目中有个需求需要去加载解决方案的程序集,并且根据程序集去动态加载当前程序集的类,做成下拉框形式. 效果: //全局定义 private ComboBox abList= nul ...
- 记录下hbuilder vue项目打包APP 在IOS上点击延迟的问题
做的项目打包成APP在IOS 上有延迟问题,在安卓下却不会,联想到之前 用IONIC时打包的APP也是 在IOS下有300毫秒延迟问题.所以 只能 认吧. 安装fastclick 插件: npm in ...
- 记录下:nth-child在table中遇到的问题~(已解决)
首先做了一个表格,如下: <!DOCTYPE html> <html> <head> <title></title> <style t ...
- 项目中DataTables分页插件的使用
在项目开发的过程中,一般都会对表格进行分页处理,大多是情况下会在项目中配置好后台分页插件,提高效率,减轻浏览器的压力.但是有时会遇到有些数据不能直接通过分页插件操作数据库进行分页数据查询,那就需要用到 ...
随机推荐
- Java 三大特性:封装、继承、多态
一.封装: 对内 可封装自己的实现细节,使之信息隐藏不被其它类破坏: 对外 各个类之间分工明确, 其它类无需关心实现细节,类中细节发生改变,其它类也无需作出更改: 二.继承: 从已有的类中派生出新的类 ...
- YTU 2203: 最小节点(线性表)
2203: 最小节点(线性表) 时间限制: 1 Sec 内存限制: 128 MB 提交: 243 解决: 204 题目描述 (线性表)设有一个由正整数组成的无序(向后)单链表,编写完成下列功能的算 ...
- javascript中的_return_false和return_true
1. [代码][JavaScript特效]代码 关于javascript中的 return false和return true 2008年12月22日 星期一 下午 09:31return 是 ...
- centos7 && centos6.5部KVM使用NAT联网并为虚拟机配置firewalld && iptables防火墙端口转发
centos7 && centos6.5 部KVM使用NAT联网并为虚拟机配置firewalld && iptables防火墙端口转发 一.准备工作: 1: 检查kvm ...
- django上课笔记6-MVC,MTV架构-中间件-初识Form组件
一.MVC,MTV架构 models(数据库,模型) views(html模板) controllers(业务逻辑处理) --> MVC models(数据库,模型) templates(htm ...
- django上课笔记5-FK关联
一.FK关联 FK关联 url.py里 from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r' ...
- 开发一个最简单的Cardboard虚拟现实应用(四)做一个Cardboard第一人称控制器
[开源互助-原创文章,转载请说明出处]第三帖中已经创建了一个cardboard自带的demo应用,但它是不能移动的,玩家只能站在原地,通过头部转动来观察四周,除此之外,玩家并没有更多的手段与游戏场景进 ...
- Tomcat调整JVM大小,启动闪退
Tomcat因调整过JVM运存大小,导致闪退:解决方法是: -XX:PermSize -XX:MaxPermSize 值调小些就可以了 set "JAVA_OPTS=-server -Xms ...
- 如何在Template Codes 中能够加载所在的Project的Assembly,获取所有Type
1.首先要获取Project对象 2.分析得到Project对象生成的bin路径,也就是$(TargetPath) 3.Assembly.LoadFromFile( binpath ) 4.asm.G ...
- python 测试用例
mydict.py代码如下: class Dict(dict): def __init__(self, **kw): super().__init__(**kw) def __getattr__(se ...
