React Native学习(五)—— 使用插件react-native-scrollable-tab-view
本文基于React Native 0.52
Demo上传到Git了,有需要可以看看,写了新内容会上传的。Git地址 https://github.com/gingerJY/React-Native-Demo
一、总览
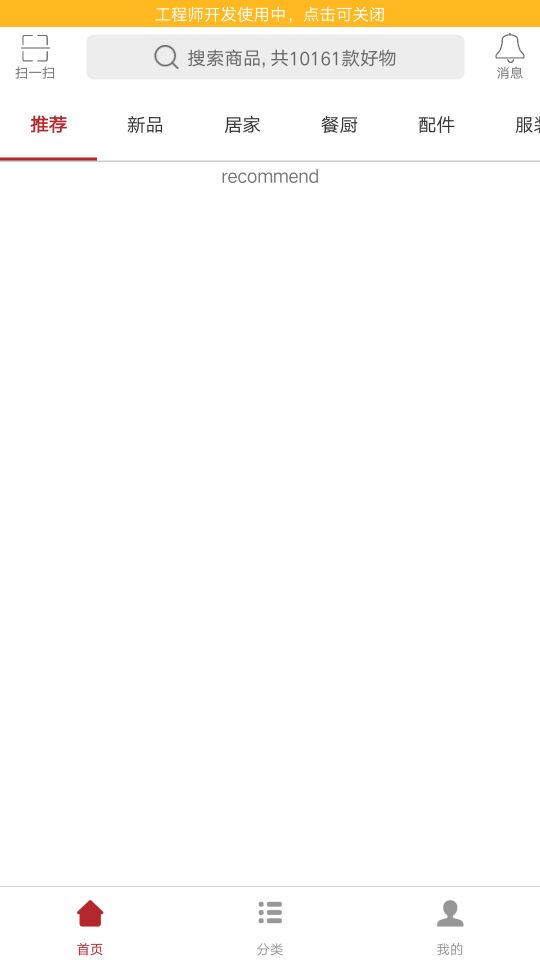
如下图,有一个滑动的tab切换,就是用react-native-scrollable-tab-view来实现的。

二、使用react-native-scrollable-tab-view插件
1、通过npm将插件加入项目
npm install react-native-scrollable-tab-view --save
2、在home.js引入插件
import ScrollableTabView, { ScrollableTabBar, DefaultTabBar } from 'react-native-scrollable-tab-view';
3、使用插件
① 这里就写一下我这个效果的实现,其他内容可以看 https://github.com/skv-headless/react-native-scrollable-tab-view
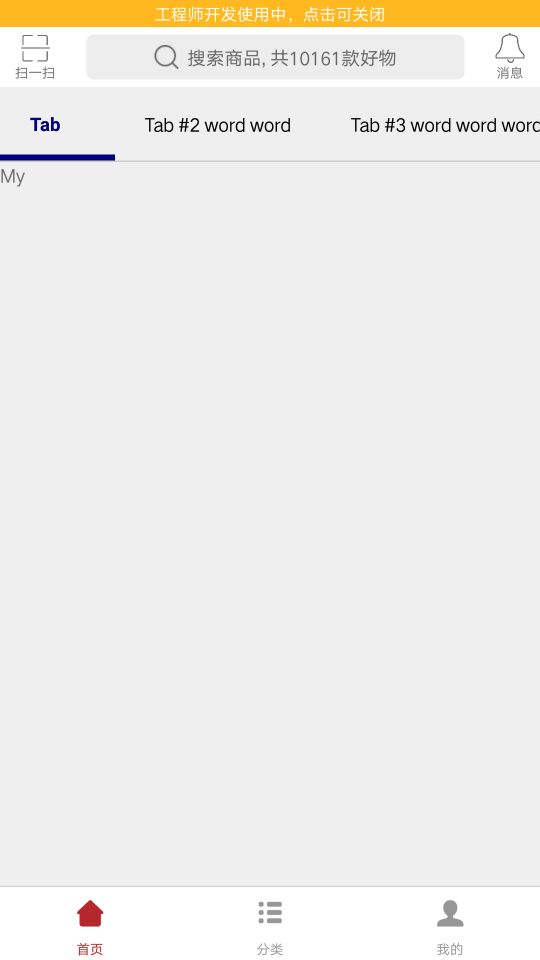
② TabBar有DefaultTabBar和ScrollableTabBar两种,这里使用ScrollableTabBar,下面是官方给出的例子(如果是在APP的首页会出现内容不显示的问题,三里面有解决办法)
<ScrollableTabView
initialPage={0}
renderTabBar={() => <ScrollableTabBar />}
>
<Text tabLabel='Tab #1'>My</Text>
<Text tabLabel='Tab #2 word word'>favorite</Text>
<Text tabLabel='Tab #3 word word word'>project</Text>
<Text tabLabel='Tab #4 word word word word'>favorite</Text>
<Text tabLabel='Tab #5'>project</Text>
</ScrollableTabView>

③ 修改默认样式
注意改变下划线颜色,要设置backgroundColor
<ScrollableTabView
renderTabBar={() => <ScrollableTabBar />}
tabBarBackgroundColor='#fff'
tabBarActiveTextColor='#b4282d'
tabBarInactiveTextColor='#333'
tabBarUnderlineStyle={styles.tabBarUnderline}
>
…………省略
</ScrollableTabView>
tabBarUnderline: {
backgroundColor: '#b4282d',
height: 2,
}
④ 添加数据
由于tab项很多,所以数据写在state里,减少重复代码,也便于修改
constructor(props) {
super(props);
this.state = {
label: ['推荐', '新品', '居家', '餐厨', '配件', '服装', '电器', '洗护', '杂货', '饮食', '婴童', '志趣'],
};
}
⑤ 遍历数据
renderScrollableTab() {
let label = this.state.label
return (
<ScrollableTabView
renderTabBar={() => <ScrollableTabBar />}
…………省略
>
{
label.map((item, index) => {
return (<Recommend tabLabel={item} key={index}/>)
})
}
</ScrollableTabView>
)
}
注:Recommend 是一个新加的页面,注意要在home.js引入。当然也可以不加新页面,return一个Text也可以。
home.js完整代码 https://github.com/gingerJY/example/blob/master/RN_scrollableTab/home.js
三、解决不显示问题
APP首页使用插件经常会出现一些别处没有的问题,这个tab下面内容不显示就是其中之一。解决方法为:
1、加一个是否显示的状态
constructor(props) {
super(props);
this.state = {
tabShow: false,
};
}
2、在初始化render之后,将状态设为true
componentDidMount() {
setTimeout(() => {
this.setState({
tabShow: true
});
}, 0)
}
3、render的时候判断this.state.tabShow,等setTimeout执行后改变了状态,才会渲染
if (this.state.tabShow){
return (
<ScrollableTabView
renderTabBar={() => <ScrollableTabBar />}
…………略
>
…………略
</ScrollableTabView>
)
}
这样就可以显示了。
END--------------------------------------------------
生命周期、布局
React Native学习(五)—— 使用插件react-native-scrollable-tab-view的更多相关文章
- 【学】React的学习之旅2 - React Component的生命周期
分成三个状态: Mounted Update Unmounted Mounted:当我们看到组件在浏览器中从无到有的效果的时候,mounted已经结束了,这个组件已经被mounted了 有这个阶段有2 ...
- react系列(五)在React中使用Redux
上一篇展示了Redux的基本使用,可以看到Redux非常简单易用,不限于React,也可以在Angular.Vue等框架中使用,只要需要Redux的设计思想的地方,就可以使用它. 这篇主要讲解在Rea ...
- React Native 学习-01
React Native 学习 (学习版本 0.39) 一.环境配置 二.IDE选择 webstorm 1.webstorm配置 ①.首先是可以选择使用汉化包汉化.eu68 ②.安装插件和外部库. 由 ...
- iOS 写给iOS开发者的React Native学习路线(转)
我是一名iOS开发者,断断续续一年前开始接触React Native,最近由于工作需要,专职学习React Native也有一个多月了.网络上知识资源非常的多,但能让人豁然开朗.迅速学习的还是少数,我 ...
- react native学习资料
一:基础学习: react-native中文文档(react native中文网,人工翻译,官网完全同步)http://react-native.cn/docs/getting-started.htm ...
- 写给iOS开发者的React Native学习路线(转)
我是一名iOS开发者,断断续续一年前开始接触React Native,最近由于工作需要,专职学习React Native也有一个多月了.网络上知识资源非常的多,但能让人豁然开朗.迅速学习的还是少数,我 ...
- React Native学习笔记之2
1:如何创建一个react native工程 首先进入到指定文件夹里面,然后在终端执行react-native init ReactNativeProject :其中ReactNativeProjec ...
- react native 学习一(环境搭配和常见错误的解决)
react native 学习一(环境搭配) 首页,按照http://reactnative.cn/docs/0.30/getting-started.html#content上的介绍,下载安装pyt ...
- React Native 学习资料
React Native 学习资料 学习资料 网址 React Native中文网 https://reactnative.cn/
- React Native学习
学习 首先,假使你已经安装了Nodejs 6,也有使用npm进行Nodejs的包管理 npm install -g react-native-cli 也可以使用yarn作为包管理工具 npm inst ...
随机推荐
- Asp.Net识别手机访问
在VS创建WEB应用程序时会有一个微软开发的典型web应用程序 在根目录有个用户控件用来实现切换手机和电脑 其中有个微软开发的类和方法用来专门判断移动设备和桌面设备 在Microsoft.AspNet ...
- AJPFX关于java数组排序
/** *将数组中的两个指定下标的元素交换位置 *@param arr 要交换元素的数组引用地址值 *@param a 数组索引 ...
- 有意思的String字符工具类
对String的操作是Java攻城师必备的,一个优秀的攻城师是懒惰,他会把自己的一些常见的代码写成可提供拓展和复用的工具类或者工具库,这些是这些优秀工程师的法宝. 我就先从String这个基本操作开始 ...
- 四则运算 来自 http://www.cnblogs.com/ys1101/p/4368103.html
#include<stdio.h> #include<math.h> #include<windows.h> ; ; void add() { int a,b,c, ...
- PHP 中 echo 和 print 的区别
一般来说,PHP中动态输出HTML内容,是通过print 和 echo 语句来实现的,在实际使用中, print 和 echo 两者的功能几乎是完全一样.可以这么说,凡是有一个可以使用的地方,另一个也 ...
- Laravel Excel模板导出-带图片
Laravel Excel版本 3.1 1.数据准备 建个2个表,加点数据,控制器中查数据,给模板使用. 表1-order:id, order_no, img_path, note 表2-order_ ...
- 初始化react项目
react脚手架 npm install -g create-react-app 国内npm一般下载比较慢或者是常出现下载失败的情况,我们可以指定下载的仓库: npm install -g creat ...
- 从C#程序中调用非受管DLLs
从C#程序中调用非受管DLLs 文章概要: 众所周知,.NET已经渐渐成为一种技术时尚,那么C#很自然也成为一种编程时尚.如何利用浩如烟海的Win32 API以及以前所编写的 Win32 代码已经成为 ...
- git Please tell me who you are解决方法
在git创建项目时出现,是因为在创建git文件夹的时候信息不完善导致的下图是正确在git创建项目时出现,是因为在创建git文件夹的时候信息不完善导致的下图是正确1.git init2.git conf ...
- 全国绿色计算大赛 模拟赛第二阶段 (Python)
第1关气温预测 def dailyTemps(temp_list): result = [] for ca in range(0, len(temp_list)-1): for i in range( ...
