【python】详解numpy库与pandas库axis=0,axis= 1轴的用法
对数据进行操作时,经常需要在横轴方向或者数轴方向对数据进行操作,这时需要设定参数axis的值:
- axis = 0 代表对横轴操作,也就是第0轴;
- axis = 1 代表对纵轴操作,也就是第1轴;
numpy库中横轴、纵轴 axis 参数实例详解:
In [1]: import numpy as np
#生成一个3行4列的数组
In [2]: a = np.arange(12).reshape(3,4)
In [3]: a
Out[3]:
array([[ 0, 1, 2, 3],
[ 4, 5, 6, 7],
[ 8, 9, 10, 11]])
#axis= 0 对a的横轴进行操作,在运算的过程中其运算的方向表现为纵向运算
In [4]: a.sum(axis = 0)
Out[4]: array([12, 15, 18, 21])
#axis= 1 对a的纵轴进行操作,在运算的过程中其运算的方向表现为横向运算
In [5]: a.sum(axis = 1)
Out[5]: array([ 6, 22, 38])pandas库DataFrame中横轴、纵轴 axis 参数实例详解:
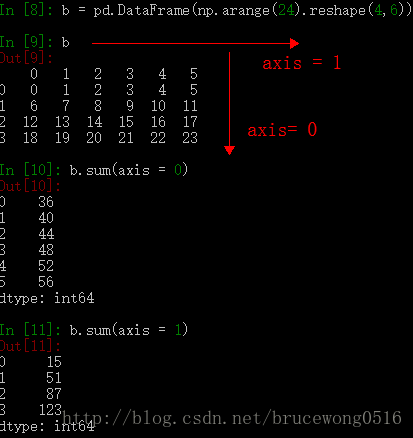
In [8]: b = pd.DataFrame(np.arange(24).reshape(4,6))
In [9]: b
Out[9]:
0 1 2 3 4 5
0 0 1 2 3 4 5
1 6 7 8 9 10 11
2 12 13 14 15 16 17
3 18 19 20 21 22 23
#axis= 0 对b的横轴进行操作,在运算的过程中其运算的方向表现为纵向运算
In [10]: b.sum(axis = 0)
Out[10]:
0 36
1 40
2 44
3 48
4 52
5 56
dtype: int64
#axis= 1 对b的横轴进行操作,在运算的过程中其运算的方向表现为纵向运算
In [11]: b.sum(axis = 1)
Out[11]:
0 15
1 51
2 87
3 123
dtype: int64pandas库panel中axis 参数实例详解:
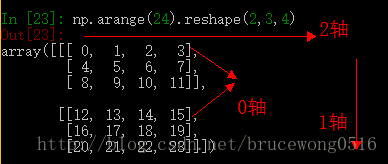
In [18]: np.arange(24).reshape(2,3,4)
Out[18]:
array([[[ 0, 1, 2, 3],
[ 4, 5, 6, 7],
[ 8, 9, 10, 11]],
[[12, 13, 14, 15],
[16, 17, 18, 19],
[20, 21, 22, 23]]])
#生成面板数据
In [19]: c = pd.Panel(np.arange(24).reshape(2,3,4))
In [24]: c
Out[24]:
<class 'pandas.core.panel.Panel'>
Dimensions: 2 (items) x 3 (major_axis) x 4 (minor_axis)
Items axis: 0 to 1
Major_axis axis: 0 to 2
Minor_axis axis: 0 to 3
#对Items axis轴的数据进行操作,也就是panel里面的0轴:
In [20]: c.sum(axis = 0)
Out[20]:
0 1 2 3
0 12 14 16 18
1 20 22 24 26
2 28 30 32 34
对Major_axis axis轴的数据进行操作
In [21]: c.sum(axis = 1)
Out[21]:
0 1
0 12 48
1 15 51
2 18 54
3 21 57
对Minor_axis axis轴的数据进行操作
In [22]: c.sum(axis = 2)
Out[22]:
0 1
0 6 54
1 22 70
2 38 86如果是2维数组,先横轴后纵轴;如果是3维数组,先最外层,然后一层一层按照先横轴再纵轴的逻辑进行匹配轴。
【python】详解numpy库与pandas库axis=0,axis= 1轴的用法的更多相关文章
- 使用第三方库连接MySql数据库:PyMysql库和Pandas库
使用PyMysql库和Pandas库链接Mysql 1 系统环境 系统版本:Win10 64位 Mysql版本: 8.0.15 MySQL Community Server - GPL pymysql ...
- [转载]python 详解re模块
原文地址:python 详解re模块作者:Rocky 正则表达式的元字符有. ^ $ * ? { [ ] | ( ) .表示任意字符 []用来匹配一个指定的字符类别,所谓的字符类别就是你想匹配的一个字 ...
- 33 Python 详解命令解析 - argparse--更加详细--转载
https://blog.csdn.net/lis_12/article/details/54618868 Python 详解命令行解析 - argparse Python 详解命令行解析 - arg ...
- Python之文件读写(csv文件,CSV库,Pandas库)
前言 一.Python文件读取 二.读取CSV文件 一.Python文件读取 1. open函数是内置函数之with操作 - 关于路径设置的问题斜杠设置成D:\\文件夹\\文件或是D:/文件夹/文件 ...
- 转 深入解析:一主多备DG环境,failover的实现过程详解 以及 11g 容灾库可以在线添加tempfile. 以及 11g 容灾库可以在线添加logile.
https://yq.aliyun.com/articles/229600 核心,就是11g通过datafille_scn 号来追日志,而不是日志序列号来追日志. 加快standby switchov ...
- 详解numpy的argmax
从最简单的例子出发 假定现在有一个数组a = [3, 1, 2, 4, 6, 1]现在要算数组a中最大数的索引是多少.这个问题对于刚学编程的同学就能解决.最直接的思路,先假定第0个数最大,然后拿这个和 ...
- Python——详解collections工具库
本文始发于个人公众号:TechFlow,原创不易,求个关注 今天为大家介绍Python当中一个很好用也是很基础的工具库,叫做collections. collection在英文当中有容器的意思,所以顾 ...
- 详解EBS接口开发之库事务处理带提前发运通知(ASN)采购接收入库-补充
A) Via ROI Create a ASN [ship,ship] for a quantity =3 on STANDARD PURCHASE ORDER Create via R ...
- 122、详解Glide图片加载库常用方法
转载:http://blog.csdn.net/android_xiong_st/article/details/53129256 Glide加载网络图片, 显示的还是以前的图片! (最全解决方案!) ...
随机推荐
- Python3基础(四) 条件与循环控制
Python的流程控制语句包括:if条件语句.while循环语句.for循环语句.range函数以及break.continue.pass控制语句.这些语句在Python中的语义和在其他语言中基本是一 ...
- PhoneGap:JS跨域请求
PhoneGap开发,理论上好处多多.但因为javascript是其中的主角,并且是直接存放于手机,跟服务器数据交互,就会有一个跨域访问的问题. 当然,这个问题肯定有解决方案,不然的话,这种利用Pho ...
- 最直观的poi的使用帮助(告诉你怎么使用poi的官网),操作word,excel,ppt
最直观的poi的使用帮助(告诉你怎么使用poi的官网),poi操作word,excel,ppt 写在最前面 其实poi的官网上面有poi的各种类和接口的使用说明,还有非常详细的样例,所以照着这些样例来 ...
- PCB genesis 大孔扩孔(不用G84命令)实现方法
PCB钻孔时,当钻刀>6.3mm时,超出钻孔范围,钻孔工序是没有这么大的钻刀,当这种情况,工程CAM会都采用G84命令用小孔扩孔的方式制作, 在这里介绍一种如果不用G84命令,用程序实现将大孔生 ...
- 路一直都在——That's just life
分享一首很喜欢的歌,有时候歌词写得就是经历,就是人生... 穿过人潮汹涌灯火栏栅 没有想过回头 一段又一段走不完的旅程 什么时候能走完 我的梦代表什么 又是什么让我们不安 That's just li ...
- Python基础数据类型(三)list 列表
3.4列表list [] 列表的格式 lst_l = [1,'123',[1,'www',2],'包青天'] 列表也有索引 print(lst_l[0]) print([-1][0:2]) #包青 切 ...
- C# 单例3种写法
public class Singleton { private static Singleton _instance = null; private Singleton(){} public sta ...
- ACM算法目录
数据结构 栈,队列,链表 •哈希表,哈希数组 •堆,优先队列 双端队列 可并堆 左偏堆 •二叉查找树 Treap 伸展树 •并查集 集合计数问题 二分图的识别 •平衡二叉树 •二叉排序树 •线段树 一 ...
- POJ 3855 计算几何·多边形重心
思路: 多边形面积->任选一个点,把多边形拆成三角,叉积一下 三角形重心->(x1+x2+x3)/3,(y1+y2+y3)/3 多边形重心公式题目中有,套一下就好了 计算多边形重心方法: ...
- springMVC是什么等七个问题