MVC4做网站后台:模块管理1、修改模块信息
网站可能会包含一些模块:像文章、产品、图片、留言等。
栏目模块主要实现功能,启用或禁用模块,模块权限设置,模块上传设置等。
权限设置和上传设置以后专门考虑,先来显示或禁用模块。
1、在顶部导航栏添加管理连接

打开Home/Header.cshtml,在<nav>添加代码

2、添加Module接口
using Ninesky.Models;
using System.Linq; namespace Ninesky.Areas.Admin.Repository
{
/// <summary>
/// 后台管理模块接口
/// <remarks>
/// 版本v1.0
/// 创建2013.12.10
/// </remarks>
/// </summary>
interface InterfaceModule:Ninesky.Repository.InterfaceModule
{
/// <summary>
/// 查找模块
/// </summary>
/// <returns>所有模块列表</returns>
IQueryable<Module> Find(); /// <summary>
/// 修改模块信息
/// </summary>
/// <param name="module">模块</param>
/// <returns>是否修改成功</returns>
bool Modify(Module module);
}
}
3、接口实例
using Ninesky.Models;
using System.Linq; namespace Ninesky.Areas.Admin.Repository
{
/// <summary>
/// 模块接口实例
/// <remarks>
/// 版本v1.0
/// 创建2013.12.12
/// </remarks>
/// </summary>
public class ModuleRepository:Ninesky.Repository.ModuleRepository,InterfaceModule
{
public IQueryable<Module> Find()
{
return nContext.Modules;
} public bool Modify(Module module)
{
nContext.Modules.Attach(module);
nContext.Entry<Module>(module).State = System.Data.EntityState.Modified;
return nContext.SaveChanges() > 0;
}
}
}
4、添加控制器ModuleController
首先添加一个实现返回模块列表的action
/// <summary>
/// 列表
/// </summary>
/// <param name="enable">启用状态。【0-全部,1-启用,2-禁用】</param>
/// <returns>
/// 普通请求时返回包含强类型List\<Module\>的视图<br />
/// ajax请求返回json类型List\<Module\>
/// </returns>
public ActionResult Items(int id = 0)
{ var _modules = moduleRepository.Find();
if (Request.IsAjaxRequest()) return Json(_modules);
return View(_modules);
}
菜单
/// <summary>
/// 菜单
/// </summary>
/// <returns></returns>
public ActionResult Menu()
{
return PartialView(moduleRepository.Find());
}
菜单视图
@model IEnumerable<Ninesky.Models.Module>
<div id="westmenu" class="easyui-accordion">
<div title="模块列表" class="leftsidebar">
<ul>
@foreach(var item in Model){
<li>@Html.ActionLink(item.Name, "Index", "Module", new { id = item.ModuleId }, new { @class = "westmenuitem" })</li>
}
</ul>
</div>
</div>
@*@Scripts.Render("~/Areas/Admin/Scripts/Category.js")*@
<script type="text/javascript">
WestMenu();
</script>
模块信息页
/// <summary>
/// 模块信息页
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public ActionResult Index(int id)
{
return PartialView(moduleRepository.Find(id));
}
@model Ninesky.Models.Module <div class="c_navbar">后台管理 >> 模块管理 >> 模块信息</div>
<div class="easyui-tabs">
<div title="基本信息">
<div class="fs_wapper">
@using (Html.BeginForm("Modify", "Module", FormMethod.Post, new { id = "module_base" }))
{
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<div class="header">@Html.HiddenFor(model => model.ModuleId)</div>
@Html.ValidationSummary()
<table class="fieldset">
<tr>
<th>@Html.LabelFor(model => model.Name)<span>*</span></th>
<td>@Html.TextBoxFor(model => model.Name, new { disabled = "disabled" })</td>
</tr>
<tr>
<th>@Html.LabelFor(model => model.Enable)<span>*</span></th>
<td>@Html.EditorFor(model => model.Enable)
@Html.ValidationMessageFor(model => model.Description)
</td>
</tr>
<tr>
<th>@Html.LabelFor(model => model.Model)<span>*</span></th>
<td>@Html.TextBoxFor(model => model.Model, new { disabled = "disabled" })</td>
</tr>
<tr>
<th>@Html.LabelFor(model => model.Description)</th>
<td>@Html.EditorFor(model => model.Description)
@Html.ValidationMessageFor(model => model.Description)
</td>
</tr>
<tr>
<th></th>
<td>
<a id="btn_modulebase_save" class="easyui-linkbutton">保存</a>
</tr>
</table>
}
@Scripts.Render("~/Areas/Admin/Scripts/Module.js")
<script>
ModuleBase_Ready();
</script>
</div>
</div>
<div title="上传设置">……</div>
<div title="权限设置">……</div>
</div>
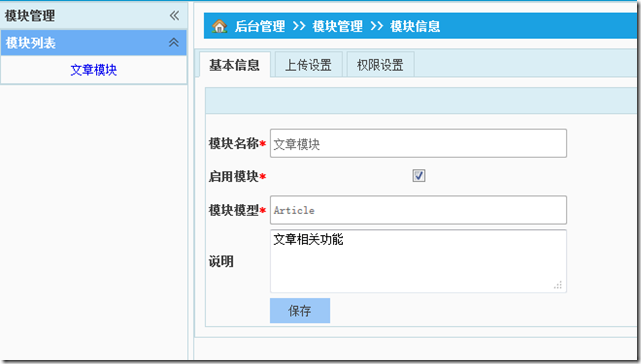
效果图

这里上传设置和权限设置以后补充。
5、控制器中添加启用、关闭模块处理action
/// <summary>
/// 修改模块信息
/// </summary>
/// <returns></returns>
public ActionResult Modify(int? ModuleId,bool? Enable,string Description)
{
JsonViewModel _jsonViewModel = new JsonViewModel() { Authentication = 0, Success = true };
bool _modifyed = false;
if (ModuleId == null)
{
_jsonViewModel.Success = false;
_jsonViewModel.ValidationList.Add("ModuleId", "模块Id不能为空");
}
if (Enable == null)
{
_jsonViewModel.Success = false;
_jsonViewModel.ValidationList.Add("Enable", "启用状态不能为空");
}
if (_jsonViewModel.Success)
{
var _module = moduleRepository.Find((int)ModuleId);
if (_module == null)
{
_jsonViewModel.Success = false;
_jsonViewModel.Message = "模块存在";
}
else
{
if (_module.Enable != Enable) { _module.Enable = (bool)Enable; _modifyed = true; }
if (_module.Description != Description) { _module.Description = Description; _modifyed = true; }
if (_modifyed)
{
if (moduleRepository.Modify(_module)) { _jsonViewModel.Success = true; _jsonViewModel.Message = "修改模块成功。"; }
else { _jsonViewModel.Success = false; _jsonViewModel.Message = "数据未能保存到数据库"; }
}
else { _jsonViewModel.Success = false; _jsonViewModel.Message = "数据未发生更改"; }
}
}
else _jsonViewModel.Message = "数据验证失败!";
return Json(_jsonViewModel);
}
6、模块过滤器
这里写个过滤器,ModuleFilter。命名空间Ninesky.Extensions。作用是加到模块上面,当模块关闭时,前台用户讲不能访问模块内容。
using Ninesky.Repository;
using System.Web.Mvc; namespace Ninesky.Extensions
{
/// <summary>
/// 模块过滤器
/// 屏蔽禁用模块
/// <remarks>
/// 版本v1.0
/// 创建2013.12.12
/// </remarks>
/// </summary>
public class ModuleFilter:ActionFilterAttribute
{
/// <summary>
/// 模型名
/// </summary>
public string Model { get; set; } public override void OnActionExecuting(ActionExecutingContext filterContext)
{
if (string.IsNullOrEmpty(Model)) filterContext.Result = new ContentResult() { Content = "未指定模块" };
switch (Model)
{
case "Article":
InterfaceModule _moduleRepository = new ModuleRepository();
var _module = _moduleRepository.Find(Model);
if (_module == null) filterContext.Result = new ContentResult() { Content = "未找到指定模块" };
else if (!_module.Enable) filterContext.Result = new ContentResult() { Content = _module.Name + "已关闭" };
break;
default:
filterContext.Result = new ContentResult() { Content = "未找到指定模块" };
break;
}
}
}
}
=================
代码网盘或群Ninesky2013-12-12.zip
MVC4做网站后台:模块管理1、修改模块信息的更多相关文章
- MVC4做网站后台:用户管理 —用户
这块进行用户管理,可以浏览.查询已注册的用户,修改用户资料,删除用户等.没有做添加用户,不知是否必要.列表页还是使用easyui的datagrid.这个思路跟用户组的方式差不多. 1.接口Interf ...
- MVC4做网站后台:栏目管理1、添加栏目
把栏目添加删除跟前台混在一起结构清晰,现在有了后台管理的区域就把后台管理相关的代码分开. 要实现功能: 1.添加栏目 2.删除栏目 3.修改栏目信息 -- 一.开始 1.添加 接口InterfaceC ...
- MVC4做网站后台:用户管理 ——用户组 2、查看、修改、删除用户组
查看用户组资料和修改用户组资料结合在一起,在用户组列表双击查看用户组资料,修改资料点保存可以保存用户组,点删除可以删除用户组. 先在UserGroupController中添加 action publ ...
- MVC4做网站后台:栏目管理2、修改栏目
接上节添加栏目. 修改栏目与添加栏目非常相似,主要区别在于先向视图传递要修改栏目的model.另外在保存时比添加栏目验证要更多一些. 1.要验证父栏目不能是其本身: 2.父栏目不能是其子栏目: 3.父 ...
- MVC4做网站后台:用户管理 ——用户组
用户管理这块包含用户和用户组两部分. 用户组包括浏览 用户组列表,添加.修改.删除用户组等.按照前面思路系统是依据用户组来判断用户权限的,用户组的最主要目的是划分权限.权限这块以后单独在做. 下面实现 ...
- MVC4做网站后台:用户管理 ——用户组 1、添加用户组
打开控制器UserGroupController 添加Add action /// <summary> /// 添加用户组 /// </summary> /// <ret ...
- MVC4做网站后台:用户管理 ——用户组补充
上次做完发现存在点问题. 1.是类型显示的为数字(如下图): 2.是不能根据类型进行查询. 首先做查询.easyui-datagrid可以添加toolbar. 在datagrid的data-optio ...
- MVC4做网站后台:栏目管理3、删除栏目与左侧列表菜单
一.左侧列表菜单 打开视图Menu.cshtml,增加部分见红框 在category中添加脚本 //栏目菜单加载完毕函数 function CategoryMenu_Ready() { $('#cat ...
- MVC4做网站后台:栏目管理1、添加栏目-续
栏目类型跟原来一样分为常规栏目.单页栏目和外部链接.根据栏目类型的不同要隐藏相应的表单和验证(服务器端验证).另外一个是父栏目必须是常规栏目才行,easyui-combotree要用到树形json数据 ...
随机推荐
- browser-sync
引入 大家写网页的时候,肯定都遇到这种情况,每次用sublime写完都要返回浏览器,刷新页面,而这个工具正好解决了这个问题,提高前端开发效率,这是一个npm的包 browser-sync browse ...
- iDB是如何运转的 一
郑昀 创建于2015/12/2 最后更新于2015/12/4 关键词:数据库,MySQL,自动化运维,DDL,DML,SQL审核,备份,回滚,Inception,osc 提纲: 普通DBA和文艺DBA ...
- Python之路第一课Day7--随堂笔记(面向对象编程进阶...未完待续 )
本节内容: 面向对象高级语法部分 静态方法.类方法.属性方法 类的特殊方法 反射 异常处理 Socket开发基础 作业:开发一个支持多用户在线的FTP程序 面向对象高级语法部分 一.静态方法 通过@s ...
- 初步认识Less
LESS 是一个流行的样式表语言,它提供了 CSS3 也未曾实现的多种功能,让您编写 CSS 更加方便,更加直观.LESS 已经被广泛使用在多种框架中 ( 例如:BootStrap).本文将介绍 LE ...
- mysql远程连接命令
mysql远程连接命令 一.MySQL 连接本地数据库,用户名为“root”,密码“123”(注意:“-p”和“123” 之间不能有空格) C:\>mysql -h localhost -u ...
- DAO实现查询
package DB3; import java.sql.*; public class DB { private static String driver="com.microsoft.s ...
- java身份证验证
import java.text.ParseException; import java.text.SimpleDateFormat; import java.util.Calendar; impor ...
- JQM (功能栏、导航条)
在Mobile中导航条的基本结构: <div data-role="navbar"> ul>li>a </div> 其中含有“行(grid)”和 ...
- 一步一步学ROP之linux_x86篇
一步一步学ROP之linux_x86篇 作者:蒸米@阿里聚安全 一.序 ROP的全称为Return-oriented programming(返回导向编程),这是一种高级的内存攻击技术可以用来绕过 ...
- ABP理论学习之通知系统
返回总目录 本篇目录 介绍 订阅通知 发布通知 用户通知管理者 实时通知 通知存储 通知定义 介绍 通知(Notification)用于告知用户系统中的特定事件.ABP提供了基于实时通知基础设施的发布 ...
