vue项目的路由配置
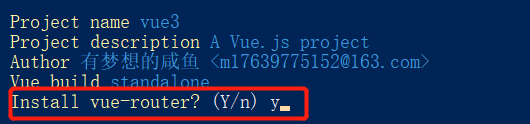
方案一、在生成项目的时候就选择安装路由;

这个地方选择y即可;
生成项目之后在src目录下会有router文件夹,里面有index.js,并且里面已经存在一个helloWorld页面了,可以直接模仿着这个'例子'往下进行;
在对新建的页面首先在这个页面进行引入,然后再配置即可;
方案二、在生成项目的时候未选择安装路由;
1.首先执行npm i vue-router --save 或者 cnpm i vue-router --save (根据个人情况是否安装淘宝镜像cnpm来选择具体使用哪个命令);
2.可以在src目录下新建文件夹router,然后在router文件夹下新建文件index.js;
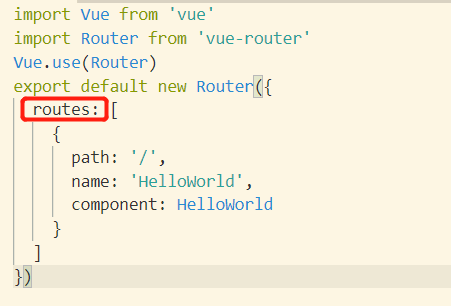
3.在index.js里面首先引入Vue,然后引入Router,然后再导出(看不懂这一行的话,截个图);
 ,注意红色框内的变量名称如果没有特殊需求的话尽量不要更改否则会出现意外的错误;
,注意红色框内的变量名称如果没有特殊需求的话尽量不要更改否则会出现意外的错误;
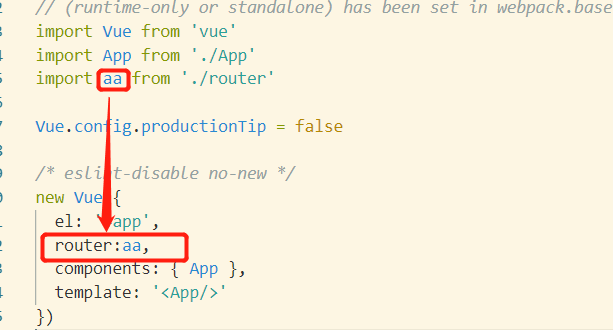
4.在main.js注册一下router,首先引入router文件夹下面的index.js文件,然后再new Vue({})定义一下(看不懂的话截个图);
 可以这样做;
可以这样做;
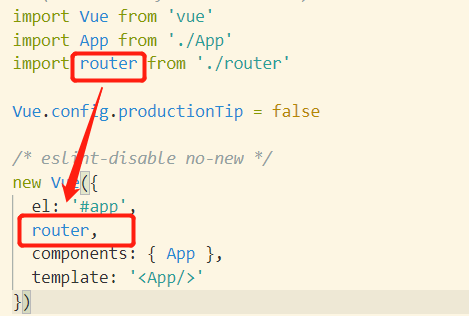
 也可以这样做;
也可以这样做;
还有最后一步:在app.vue文件里面可以将
vue项目的路由配置的更多相关文章
- vue项目、路由
目录 Vue项目创建 pycharm配置并启动vue项目 vue项目目录结构分析 js原型补充 vue项目生命周期 页面组件 配置自定义全局样式 路由逻辑跳转 路由重定向 组件的生命周期钩子 路由传参 ...
- vue项目中路由验证和相应拦截的使用
详解Vue路由钩子及应用场景(小结):https://www.jb51.net/article/127678.htm vue项目中路由验证和相应拦截的使用:https://blog.csdn.net/ ...
- VUE 项目刷新路由指向index.html
背景描述: VUE 项目经过 npm run bulid 生成静态文件上传到服务器后,当我们切换路由并刷新页面,nginx 服务器会报 502 或者 404 错误. 原因分析: 我猜测是因为在 VUE ...
- 优雅的写好Vue项目代码 — 路由拆分、Vuex模块拆分、element按需加载
目录 路由的拆分 VUEX模块拆分 Element UI库按需加载的优雅写法 路由的拆分 项目较大路由较多时,路由拆分是一个不错的代码优化方案,按不同业务分为多个模块,结构清晰便于统一管理. requ ...
- rem的在vue项目中使用配置,,浏览器的兼容性之Mate标签
在vue中配置rem 位置:在APP.vue的script中,在export default之外 (()=>{ let winW = document.documentElement.clien ...
- vue项目实战, webpack 配置流程记录
vue项目实战记录,地址在这 购物车单界面 npm install npm run dev 跑起来可以看到界面效果 这里简单记录一下webpack的编译流程 入口 package.json " ...
- VSCode中使用vue项目ESlint验证配置
如果在一个大型项目中会有多个人一起去开发,为了使每个人写的代码格式都保持一致,就需要借助软件去帮我们保存文件的时候,自己格式化代码 解决办法:vscode软件下载一个ESLint,在到设置里面找到se ...
- vue项目eslint环境配置与vscode配置eslint
eslint基础环境搭建 全局安装eslint:npm install eslint -g 项目eslint初始化:eslint --init,按团队或自己的编程风格回答三道题. ? How woul ...
- vue入门--简单路由配置
在初始化vue init webpack <工程名>时,有一步是询问是否安装vue-router,选择yes,如果没有安装的话,后面需要自己安装.然后在目录中可以看到有个文件夹叫route ...
随机推荐
- 洛谷 P4178 Tree —— 点分治
题目:https://www.luogu.org/problemnew/show/P4178 这道题要把 dep( dis? ) 加入一个 tmp 数组里,排序,计算点对,复杂度很美: 没有写 sor ...
- mkisofs
createrepo -g /enp/comps.xml . yum -y --downloadonly --downloaddir=/enp/Packages upgrade mkisofs -o ...
- 3.4 目录和spooling
文件管理部分主要讲文件目录.文件目录它是用于检索文件的.文件目录它是一种文件系统实现按0存取的一种重要手段.一个文件目录它由若干个目录项组成的.每一个目录项它记录了一个文件的相关信息.这个文件信息指明 ...
- Java - HashTable、HashMap和LinkedHashMap的区别
一般情况下,我们用的最多的是HashMap,在Map 中插入.删除和定位元素,HashMap 是最好的选择.但如果您要按自然顺序或自定义顺序遍历键,那么TreeMap会更好.如果需要输出的顺序和输入的 ...
- 使用js模拟ecshop元素挪移
<!DOCTYPE html><html><head> <title>移动</title> <script src="jqu ...
- ACM_Alien And Password
Alien And Password Time Limit: 2000/1000ms (Java/Others) Problem Description: Alien Fred wants to de ...
- Coursera公开课-Machine_learing:编程作业8(2016-10-06 20:49)
Anomaly Detection and Recommender Systems 本周编程作业分为两部分:异常检测和推荐系统. 异常检测:本质就是使用样本的到特种值的gaussian分布,来预估正确 ...
- jQuery中关于如何使用animate自定义动画
动画 animate() 01.animate()方法的简单使用 有些复杂的动画通过之前学到的几个动画函数是不能够实现,这时候就是强大的animate方法了. 操作一个元素执行3秒的淡入动画,对比下一 ...
- [ SDOI 2011 ] 打地鼠
\(\\\) \(Description\) 给出一个\(N\times M\)的矩阵,你可以自由确定一个\(R\times C(R,C>0)\)的矩形,使得可以多个用矩形覆盖整个矩阵,覆盖的定 ...
- react杂记
React webpack+react (hello world) 项目结构: src: app.js main.js package.json webpack_dev_config.js 需要安装包 ...
