深入学习Ajax
1.什么是Ajax?
AJAX的全称是Asynchronous Javascript And XML (异步的JavaScript和XML)。是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。通过在后台与服务器进行少量数据交换,ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
ajax是以下几种技术的组合应用:
– 基于web标准(standards-based presentation)XHTML+CSS的表示;
– 使用 DOM(Document Object Model)进行动态显示及交互;
– 使用 XML 和 XSLT 进行数据交换及相关操作;(现在更多的是使用JOSN)
– 使用 XMLHttpRequest 进行异步数据查询、检索;
– 使用 JavaScript 将所有的东西绑定在一起。
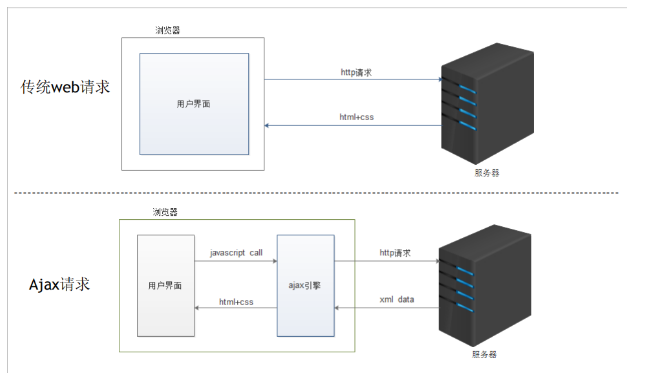
2.Ajax工作原理
Ajax的工作原理相当于在用户和服务器之间加了一个中间层(ajax引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证(比如判断用户是否输入了数据)和数据处理(比如判断用户输入数据是否是数字)等都交给Ajax引擎自己来做, 只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。

3.创建Ajax的步骤
1.创建XMLHttpRequest对象
var xhr = new XMLHttpRequest();
XMLHttpRequest对象是Ajax的核心,它是Ajax实现的关键,发送异步请求、接受响应以及执行回调都是通过它来完成。
2.使用XMLHttpRequest对象创建请求

同步模式:发出的请求会暂停所有javascript代码的执行,知道服务器获得响应为止,如果浏览器在连接网络时或者在下载文件时出了故障,页面就会一直挂起。
异步模式:发出的请求,请求对象收发数据的同时,浏览器可以继续加载页面,执行其他javascript代码
3.处理响应:监听readyStates属性值的变化,写回调函数处理服务器返回的数据
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr.responseText);
}
}
readyState :ajax的状态
0:请求未初始化(还没有调用 open())。
1:建立请求:但是还没有发送(还没有调用 send())。
2:发送请求:正在处理中(通常现在可以从响应中获取内容头)。
3:请求处理中:已有部分数据可用了,但是这时获取部分数据会出现错误。
4:响应已完成:此时可以通过通过responseBody和responseText获取完整的回应数据。
status属性:
200:"OK"
404: 未找到页面
500:服务器内部错误”
4.使用XMLHttpRequest对象发送请求
xhr.send();
发送请求方式:
get:使用get方法将要提交的参数写到open方法的url参数中,此时send方法的参数为null或为空。
xhr.open("GET",url?name="张三"&age=18,true);
xhr.send(null);
post:需要先使用 setRequestHeader()来添加请求头设置post编码方式:。然后在send()方法中发送的数据:
xhr.open("post", url, true);
xhr.setRequestHeader("content-type", "application/x-www-form-urlencoded");
xhr.send("name=张三&age=18");
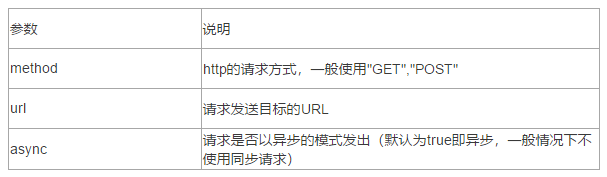
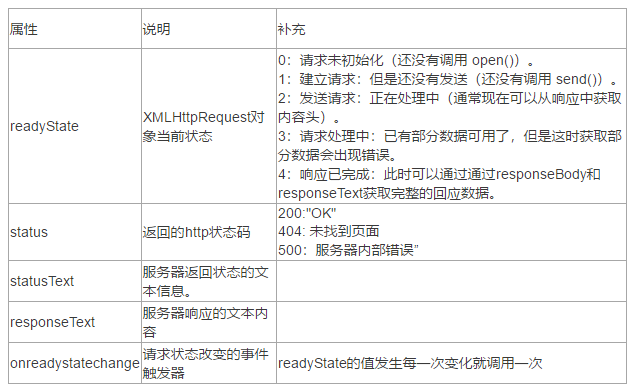
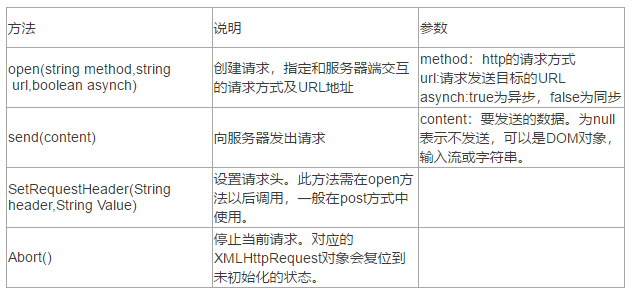
4.XMLHttpRequest对象的属性和方法


5.Servlet响应请求
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//最好把请求和响应的编码设置成utf-8
request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8"); PrintWriter out = response.getWriter();
out.write(数据);
}
数据最好以json的方式发给页面,然后利用eval函数将返回的文本转化成js对象
深入学习Ajax的更多相关文章
- 学无止境,学习AJAX,跨域(三)
学习AJAX其实有个很重要的应用,就是为了执行另外几个站点的ASP,返回结果. 真正用起来,发现2个问题,>_> 不许笑,一向做DELPHI,接触ASP不多的我,的确问题大堆. 第一个问题 ...
- 由浅入深学习ajax跨域(JSONP)问题
什么是跨域?说直白点就是获取别人网站上的内容.但这么说貌似又有点混淆,因为通常我们用ajax+php就可以获取别人网站的内容,来看下面这个例子. 来看看跨域的例子,jquery+ajax是不能跨域请求 ...
- 学无止境,学习AJAX(一)
什么是AJAX?异步JavaScript和XML. AJAX是一种用于创建快速动态网页的技术. 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着可以在不重新加载整个网页的 ...
- 学习ajax总结
之前公司的ajax学习分享,做一点总结,加深记忆 什么是ajax? 异步的的js和xml,用js异步形式操作xml,工作主要是数据交互 借阅用户操作时间,减少数据请求,可以无刷新请求数据 创建一个对象 ...
- 学习Ajax小结
Ajax 学习 1.ajax的概念 局部刷新技术,不是一门新技术,是多种技术的组合,是浏览器端技术 2.作用 可以实现 ...
- 学习ajax 总结
一.服务器客户端基础知识 通信是指不同计算机程序的通信,单单通过ip地址就能知道你找的是哪一台计算机,但是不知道是计算机上的哪个应用程序,要想知道是哪个程序就必须通过端口.这时候就可以问端口到底是什么 ...
- 学无止境,学习AJAX(二)
POST 请求 一个简单 POST 请求: xmlhttp.open("POST","demo_post.asp",true); xmlhttp.send(); ...
- 学习Ajax
1.XHR对象 IE7+.Firefox.Opera.Chrome和Safari都支持原生XMLHttpRequest对象,IE6不支持,只支持ActiveXObject对象,该对象在IE11中已经不 ...
- 对学习Ajax的知识总结
1.对Ajax的初步认识 1.1. Ajax 是一种网页开发技术,(Asynchronous Javascript + XML)异步 JavaScript 和 XML: 1.2.Ajax 是异步交互, ...
- [Django学习]Ajax访问静态页面
Web开发中常用的一种开发方式是:通过Ajax进行系统的交互,采用Ajax进行交互的时候,更多的时候传输的是JSON格式的数据. 所以开发中我们需要将数据格式转化成JSON,请参见:https://w ...
随机推荐
- Drainage Ditches--hdu1532(网络流 模板)
http://acm.hdu.edu.cn/showproblem.php?pid=1532 Drainage Ditches Time Limit: 2000/1000 MS (Java/Other ...
- MongoDB学习day07--mongoose入门,数据库增删改查,默认参数,模块化
一.mongoose介绍 Mongoose 是在 node.js 异步环境下对 mongodb 进行便捷操作的对象模型工具. Mongoose 是 NodeJS 的驱动, 不能作为其他语言的驱动. M ...
- oracle数据库 SQL语句、内置函数大全
1.数值函数 函数 返回值 样例 显示 CEIL(n) 大于或等于数值n的最小整数 SELECT CEIL(10.6) FROM TABLE_NAME; 11 FLOOR(n) 小于等于数 ...
- Meteor教程
Meteor 是一个构建在 Node.js 之上的平台,用来开发实时网页程序.Meteor 程序位于数据库和用户界面之间,保持二者之间的数据同步更新. 因为 Meteor 是基于 Node.js 开发 ...
- C++:vector中的resize()函数 VS reserve()函数
http://www.cnblogs.com/biyeymyhjob/archive/2013/05/11/3072893.html
- 熊猫猪新系统測试之二:Mac OS X 10.10 优胜美地
在第一篇windows 10技术预览版測试之后.本猫为大家呈现还有一个刚刚才更新的mac操作系统:"优胜美地".苹果相同一改以猫科动物为代号命名的传统.在10.9的Maverick ...
- 微信小程序 自定义组件(stepper)
项目目录: 步骤一:创建组件 声明这一组文件为自定义组件 stepper.json { "component": true, "usingComponents" ...
- [LeetCode][Java] Remove Duplicates from Sorted List II
题意: Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct ...
- 浅谈cookie 和session 的区别
具体来说 cookie 是保存在“客户端”的,而session是保存在“服务端”的 cookie 是通过扩展http协议实现的 cookie 主要包括 :名字,值,过期时间,路径和域: 如果cooki ...
- java操作json
import net.sf.json.JSONArray; import net.sf.json.JSONObject; public class ReadJson { public static v ...
