JavaScript--DOM创建元素节点createElement
创建元素节点createElement
createElement()方法可创建元素节点。此方法可返回一个 Element 对象。
语法:
document.createElement(tagName)
参数:
tagName:字符串值,这个字符串用来指明创建元素的类型。
注意:要与appendChild() 或 insertBefore()方法联合使用,将元素显示在页面中。
我们来创建一个按钮,代码如下:
<script type="text/javascript">
var body = document.body;
var input = document.createElement("input");
input.type = "button";
input.value = "创建一个按钮";
body.appendChild(input);
</script>
效果:在HTML文档中,创建一个按钮。
我们也可以使用setAttribute来设置属性,代码如下:
<script type="text/javascript">
var body= document.body;
var btn = document.createElement("input");
btn.setAttribute("type", "text");
btn.setAttribute("name", "q");
btn.setAttribute("value", "使用setAttribute");
btn.setAttribute("onclick", "javascript:alert('This is a text!');");
body.appendChild(btn);
</script>
效果:在HTML文档中,创建一个文本框,使用setAttribute设置属性值。 当点击这个文本框时,会弹出对话框“This is a text!”。
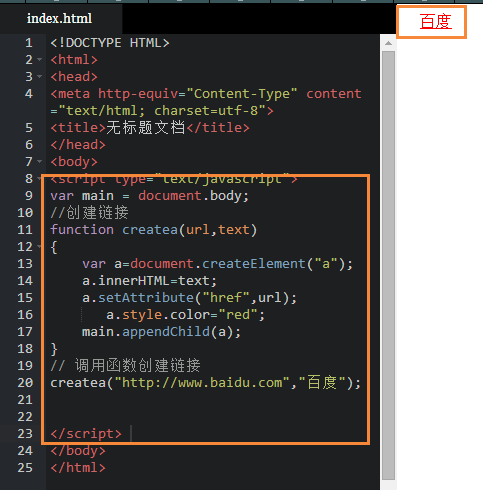
任务
试一试,实现在HTML文档中创建一个链接,并设置相应属性。
1. 在右边编辑器补充代码,完善createa(url,text)创建链接函数,参数1为链接地址,参数2为链接文本。函数中添加链接地址、文本、文字颜色属性。
2. 调用createa函数,链接地址 http://www.baidu.com,文本为:百度

创建文本节点createTextNode
createTextNode() 方法创建新的文本节点,返回新创建的 Text 节点。
语法:
document.createTextNode(data)
参数:
data : 字符串值,可规定此节点的文本。
我们来创建一个<div>元素并向其中添加一条消息,代码如下:

运行结果:

JavaScript--DOM创建元素节点createElement的更多相关文章
- 创建元素节点createElement
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content ...
- 剑指前端(前端入门笔记系列)——DOM(元素节点)
DOM(元素节点) 本文介绍了元素节点的基本操作:增删改查 增 新增一个元素节点分为两步(二者缺一不可),第一步:创建元素节点,第二步:将创建的元素节点插入到指定元素节点中(也就是插入指定元素节点 ...
- JavaScript 之 创建元素
方式一: 使用 document.write() 语法格式: document.write('新设置的内容<p>标签也可以生成</p>'); 注意:在使用方式的时候,writ ...
- JavaScript&&jQuery创建新节点和操作属性对比
JavaScript创建新节点和操作属性 通过JavaScript原生接口创建节点,在处理上是非常复杂与繁琐的. <!DOCTYPE html> <html lang="e ...
- js中改变文档的层次结构(创建元素节点,添加结点,插入子节点,取代子节点,删除子节点)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- DOM中元素节点、属性节点、文本节点的理解
DOM中元素节点.属性节点.文本节点的理解 节点信息 每个节点都拥有包含着关于节点某些信息的属性.这些属性是:nodeName(节点名称) nodeValue(节点值) nodeType(节点类型) ...
- javascript DOM中的节点层次和节点类型概述
针对JS高级程序设计这本书,主要是理解概念,大部分要点源自书内.写这个主要是当个笔记加总结 存在的问题请大家多多指正! 因为DOM这方面的对象方法操作性都特别强,但是逻辑很简单,所以就没有涉及到实际的 ...
- DOM 创建元素 删除元素(结点)
创建新的 HTML 元素 如需向 HTML DOM 添加新元素,您必须首先创建该元素(元素节点),然后向一个已存在的元素追加该元素. <script> var para=document. ...
- DOM中元素节点、属性节点、文本节点
DOM中有12中节点,但最常用到的是元素节点,属性节点,文本节点. 元素节点的节点类型(nodeType)是1: 属性节点的节点类型(nodeType)是2: 文本节点的节点类型(nodeType)是 ...
随机推荐
- 七天从零基础学习android(3)--实现过程
首先这是我对自己编写程序的认识,要实现一个程序,根据之前编写C++的经验,要对所编写的软件有一个模糊的了解. 一个记账本软件,要实现的过程是,添加收支,显示本日,本月或本年的收支状态.然而基于是完全没 ...
- apache移植
我下载的是httpd-2.2.9.tar.gz 1. 解压httpd-2.2.9.tar.gz到/mnt/apps目录下.tar -zxvf httpd-2.2.9.tar.gz 2. 建立与http ...
- MySql基本数据类型(转)
说明:通俗的理解:1字节的8位,即1byte=8bit,而这个1byte叫做长度范围,范围的算法是使用bit去求,比如8bit的长度范围是2的8次方,但是在数据库中的类型上是有区分有符号和无符号的,默 ...
- Eclipse运行Maven命令时出现:-Dmaven.multiModuleProjectDirectory system property is not set. Check $M2_HOME environment variable and mvn script match.问题解决
错误: -Dmaven.multiModuleProjectDirectory system property is not set. Check $M2_HOME environment varia ...
- coco2d-js demo程序之滚动的小球
近期有一个游戏叫围住神经猫,报道说是使用html5技术来做的. html5的跨平台的优良特性非常不错.对于人手不足,技术不足,选用html5技术实现跨平台的梦想真是不错. 近期在看coco2d-js这 ...
- PHP 按位与或 (^ 、&)
今天朋友群里朋友问了下 按位与或的问题.. 按位于主要是对二进制数操作. <?php $a = 1; $b = 2; $c = $a^b; ?> 这里不是单纯的相加关系 十进制 1换算成二 ...
- Spring中注解
@Autowired :spring注解 @Resource :J2EE注解 @Transactional(rollbackFor=Exception.class):指定回滚 @RequestMapp ...
- js实现replaceAll功能
js中没有原生的replaceAll 方法. function replaceAll(str , replaceKey , replaceVal){ var reg = new RegExp(repl ...
- sql 语法树 常量
SELECT id,'|',url,'|',update_time FROM tab LIMIT 10;SELECT COUNT(1) AS parent,(SELECT COUNT(1) FROM ...
- ORACLE 创建视图索引序列
/* 视图View 视图是从若干基本表和(或)其他视图构造出来的表 视图存放的都是查询语句,并没有真实的数据 虚表 作用 限制对数据的操作 复杂查询变简单 提供相同数据的不同显示 UNION ALL ...
