【react native】rn踩坑实践——从输入框“们”开始
因为团队技术栈变更为react native,所以开始写起了rn的代码,虽然rn与react份数同源,但是由于有很多native有关的交互和变动,实际使用还是碰到蛮多问题的,于是便有了这个系列,本来第一篇应该是讲如何构建开发调试环境,不过信息量过大,而且笔者对目前的开发调试环境并不算太满意,所以这里权且按下不表,便从遇到的第一个完整解决的问题开始行文吧。
其实需求很简单,就是实现多个input组件,允许用户输入多组数据,在用户有输入内容的时候,右侧出现一个“清除”按钮,当用户点击之后,就清除之前输入的内容,样式如下:

写了和在H5中基本一致的react代码之后,在native中表现却有些奇怪:
因为在input中有数据的情况下,手机默认是弹起键盘的,而用户尝试点击“清除”按钮的时候,第一次会默认收起键盘,第二次点击才会让清除功能生效。
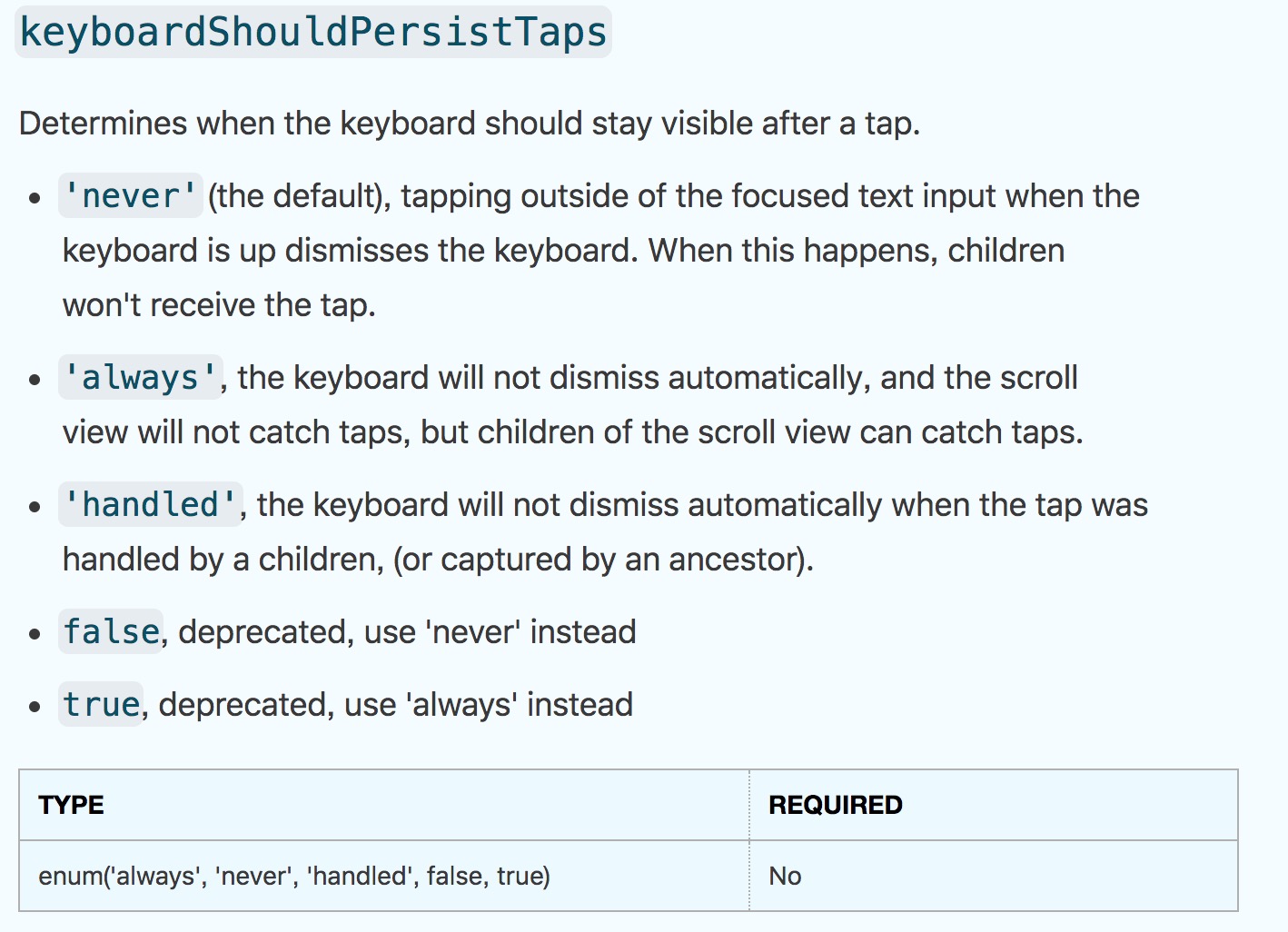
虽然逻辑上感觉这种逻辑并没有什么问题,但是交互上的体验太奇怪了,经过查询发现,是笔者将input组件嵌套于ScrollView组件中导致的,因为RN中ScrollView组件在设计中考虑是默认是否在点击时就收起软键盘(比如要触发滚动),而它的默认状态是收起,但是在笔者的场景中,笔者却不希望这样的“特性”生效,查阅文档发现,需要设置这个属性:

当设置为handled时,当点击事件被子组件捕获时,键盘不会自动收起。
不过仅仅设置还不够,因为现在键盘不会收起了,我们需要主动的触发键盘收起的事件,即我们需要在ScrollView内添加TouchableWithoutFeedback组件,给它添加一个onPresss事件,在响应的时候调用Keyboard.dismiss()。
整个体验就好多了代码如下图所示:
<ScrollView keyboardShouldPersistTaps="handled">
<TouchableWithoutFeedback style={{flex: 1}} onPress={()=>{
Keyboard.dismiss();
}}
<InputItems />
......
<InputItems />
</TouchableWithoutFeedback>
</ScrollView>
其中InputItems是笔者自定义的组件容器(也就是上面说的带一个“清除”按钮的TextInput组件)。
在行文结束之前,笔者又碰到了一个RN text组件在android上“不正常换行”问题(和H5的现象还挺像),不过RN并没有类似“word-wrap”的属性,具体要怎么修复又得细细的翻文档了。。
【react native】rn踩坑实践——从输入框“们”开始的更多相关文章
- 初识React Native,踩坑之旅....
开启Genymotion Android模拟器后 1.运行“react-native run-android”报端口冲突....解决方法: 2.运行“react-native run-android” ...
- 第一个React Native程序踩到的那些坑
毫不夸张的说用React Native写一个Hello World !程序是我碰到最复杂的Hello World.网络上的有关的环境搭建相关的文档也很多,但是总是有这样那样的问题. 官方中文版的安装文 ...
- 关于React Native的那些坑
好久没写博客了,特地把之前接触React Native时遇到的坑总结一下. 初始化一个React Native项目时,可能会遇到以下这些坑: 1.项目版本号与安卓模拟器中安装的 compileSdkV ...
- RN踩坑
使用夜神 使用夜神作为模拟器,这个模拟器启动就会监听62001端口. 开发工具与模拟器的通信都是通过adb.夜神模拟器的安装目录/bin下有一个adb.exe,android sdk tools下也有 ...
- react native遇到的坑
1.模拟器报错no bundle url present https://github.com/facebook/react-native/issues/12754 http://www.cnblog ...
- react native 遇到的坑
1.项目中新加入组件,应执行npm install命令 2.项目执行react-native run-android 报错,应进入android目录,执行gradlew.bat clean命令 3.L ...
- react native( rn) 中关于navigationOptions中headerRight 获取navigation的问题 rn
使用以下代码获取navigation static navigationOptions = ({ navigation, navigationOptions }) => { const { pa ...
- 记录VSCode开发React Native的一些坑
当我们点Debug Android时,会弹出以下错误 Could not debug. Unable to set up communication with VSCode react-native ...
- Kubernetes-Service介绍(三)-Ingress(含最新版安装踩坑实践)
前言 本篇是Kubernetes第十篇,大家一定要把环境搭建起来,看是解决不了问题的,必须实战. Kubernetes系列文章: Kubernetes介绍 Kubernetes环境搭建 Kuberne ...
随机推荐
- webpack体积优化篇二(GZ压缩)
这里我列举几个常用的能够用于减少包体大小的插件,我们可以根据项目需求选择性的使用: compression-webpack-plugin :该插件能够将资源文件压缩为.gz文件,并且根据客户端的需求按 ...
- Eclipse的JQuery提示插件-Spket(别试了,没什么效果,且安装设置麻烦)
参考: http://www.cnblogs.com/shulin/archive/2010/08/09/1796146.html 我测试了,但是没用起来,原因有如下几点: 1.配置复杂,且提示效果不 ...
- IOCP数据中间件
IOCP数据中间件 每包最大8K(8192字节),超过8187字节的数据要分包传输 首包有5个字节的包头:4字节数据长度(告诉对方,此次总共将传输几字节数据) + 1字节命令字(告诉对方,此次请求的何 ...
- datasnap中间件如何控制长连接的客户端连接?
ActiveConnections: TClientDataSet; ... 有客户端连接上来的时候 procedure TForm8.DSServer1Connect(DSConnectEventO ...
- 外排序 & 败者树 & 多路归并-学习
来来来,根据这篇文章,学一下败者树吧: http://blog.csdn.net/whz_zb/article/details/7425152 一.胜者树 胜者树的一个优点是,如果一个选手的值改变了, ...
- centos7备份还原与grub2引导和rescue模式修改root密码
一.centos7备份1.su -2.cd /3.tar -zpPcvf backup.tgz --exclude=/sys --exclude=/mnt --exclude=/proc --excl ...
- random模块的使用
random模块用于生成随机数 import random print random.random() #用于生成小于1大于0的数 print random.randint(1,5) #生成大于等于1 ...
- uva live 4394 String painter 区间dp
// uva live 4394 String painter // // 这一题是训练指南上dp专题的习题,初看之下认为仅仅是稍微复杂了一点 // 就敲阿敲阿敲,两个半小时后,发现例子过了.然而自己 ...
- 实战c++中的string系列--指定浮点数有效数字并转为string
上一篇博客讲了好几种方法进行number到string的转换,这里再单独说一下float或是double到string的转换. 还是处于控件显示的原因.比方说要显示文件的大小,我们从server能够获 ...
- 搭建gitserver
1.下载gitosis代码出错 git clone git://eagain.net/gitosis.git Initialized empty Git repository in /tmp/gito ...
