React和Jquery比较
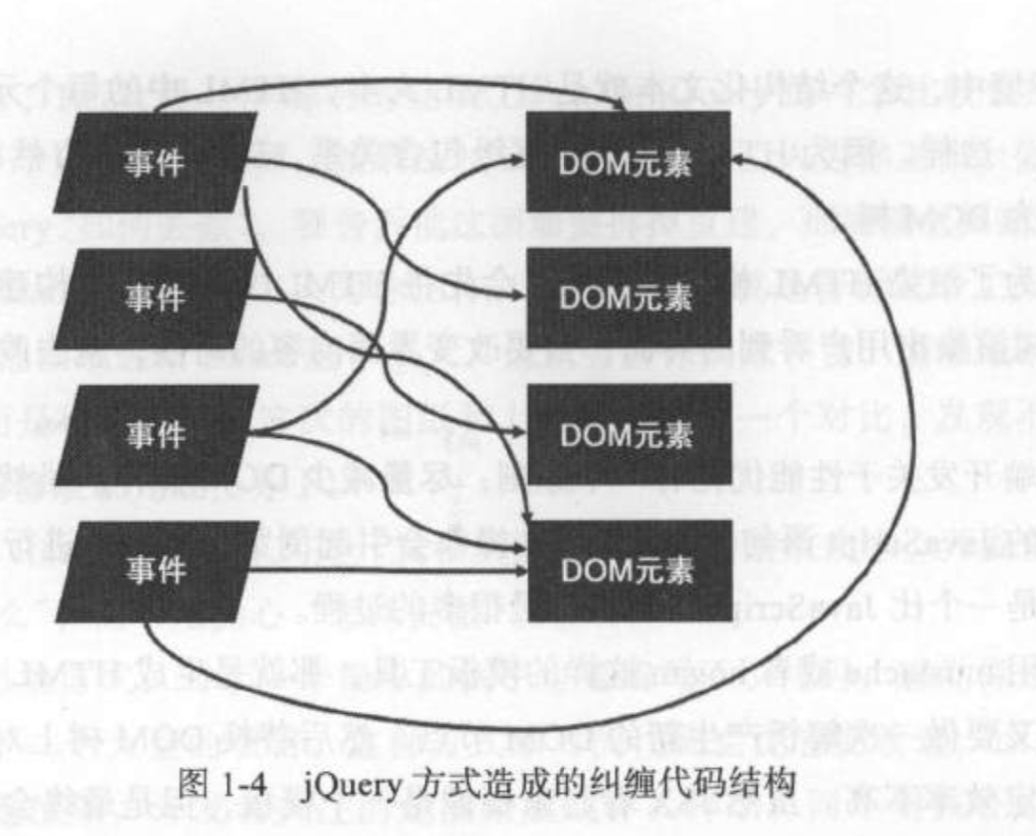
Jquery的工作方式:

假如你需要给一个按扭添加一个点击事件。
首先根据CSS规则找到对应的dom元素,挂上一个匿名事件处理函数,在事件处理函数中,选中那个需要被修改的DOM元素,读取他的文本值,加以修改,然后修改这个dom元素。
优点:直观易懂。缺点:对于庞大的项目,会造成代码结构复杂,难以维护。
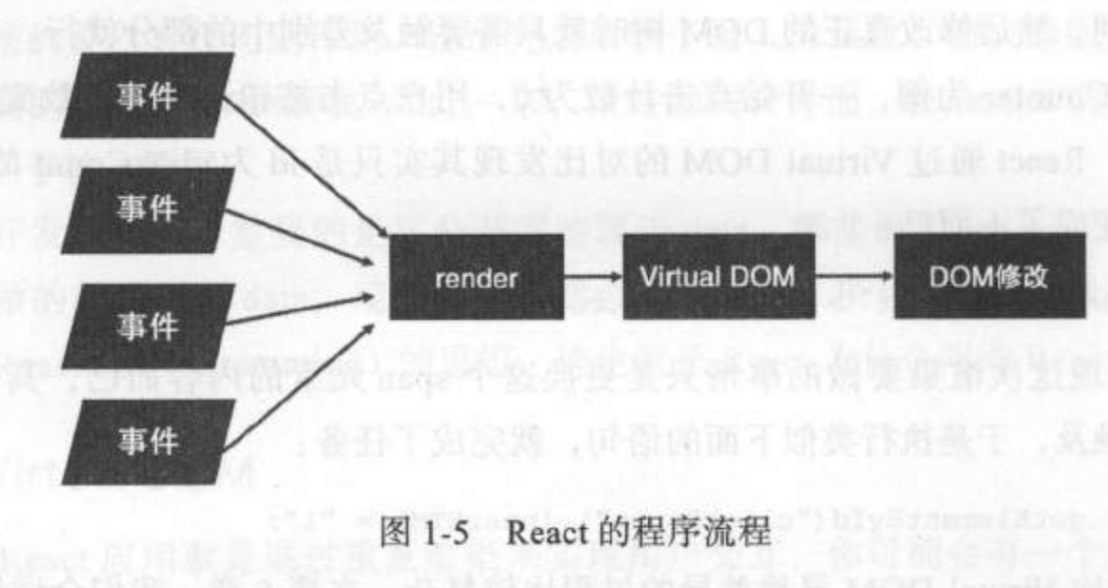
React的工作理念:

打一个比方, React是一个聪明的建筑工人,而 jQuery是一个比较傻的建筑工人, 开发者你就是一个建筑的设计师,如果是 jQuery 这个建筑工人为你工作,你不得不事无 巨细地告诉 jQuery“如何去做”,要告诉他这面墙要拆掉重建,那面墙上要新开一个窗户, 反之,如果是 React这个建筑工人为你工作,你所要做的就是告诉这个工人“我想要什 么样子”,只要把图纸递给 React这个工人,他就会替你搞定一切,当然他不会把整个建 筑拆掉重建,而是很聪明地把这次的图纸和上次的图纸做一个对比,发现不同之处,然 后只去做适当的修改就完成任务了 。
React 的工作方式把开发者从繁琐的操作中解放出来,开发者只需要着重 “我想要显示什么”,而不用操心“怎样去做” 。利用声明式的语法,让开发者专注于描述用户界面“显示成什么样式”,而不是重复思考“如何去显示”。
缺点:对于一个简单的例子也要编写很多代码。
优点:避免构建复杂的程序结构,利用函数式编程的思维来解决用户界面渲染的问题,使开发效率大大提高。
对于大型项目更易管理,整个 React 应用要做的就是渲染,开发者关注的是渲染成成什么样子,而不用关心如何实现增量 渲染。
React 的理念 ,归结为一个公式: UI=render(data)
让我们来看看这个公式表达的含义,用户看到的界面( UI),应该是一个函数(在这 里叫 render)的执行结果,只接受数据( data)作为参数。 这个函数是一个纯函数,所谓 纯函数,指的是没有任何副作用,输出完全依赖于输入的函数,两次函数调用如果输人 相同,得到的结果也绝对相同 。 如此一来,最终的用户界面,在 render 函数确定的情况 下完全取决于输入数据 。
对于开发者来说,重要的是区分开哪些属于 data,哪些属于 render,想要更新用户 界面,要做的就是更新 data,用户界面自然会做出响应,所以 React实践的也是“响应 式编程”( Reactive Programming)的思想,这也就是 React 为什么叫做 React 的原因 。
React和Jquery比较的更多相关文章
- react与jQuery对比,有空的时候再翻译一下
参考资料:http://reactfordesigners.com/labs/reactjs-introduction-for-people-who-know-just-enough-jquery-t ...
- React使用jquery方式动态获取数据
好久没写react了,今天有空写一下来react实现实时请求数据,并刷新数据的小demo. 首先我还是选择了jquery方式中自带的ajax获取数据,首先要引用所需的js包 接下来要写一个自定义的js ...
- 从省市区多重级联想到的,react和jquery的差别
在我们的前端项目里经常会用到级联的select,比如省市区这样.通常这种级联大多是动态的.比如先加载了省,点击省加载市,点击市加载区.然后数据通常ajax返回.如果没有数据则说明到了叶子节点. 针 ...
- qrcode.react和jquery.qrcode生成二维码
qrcode.react 1.安装 npm install qrcode.react 2.用法(这里用的ant design) import React from 'react'; import QR ...
- React中jquery引用
安装jQuery npm i jquery -S 在那个地方使用jQuery就在什么地方引入jQuery import $ from 'jquery'
- React jQuery公用组件开发模式及实现
目前较为流行的react确实有很多优点,例如虚拟dom,单向数据流状态机的思想.还有可复用组件化的思想等等.加上搭配jsx语法和es6,适应之后开发确实快捷很多,值得大家去一试.其实组件化的思想一直在 ...
- vue、react、angular三大框架对比 && 与jQuery的对比
前端当前最火的三大框架当属vue.react以及angular了. 但是在做项目的时候,我们怎么去选择呢? 这里做一个比较,希望大家可以有一个比较清晰的认识. vue与react vue和react ...
- 通往全栈工程师的捷径 —— react
腾讯Bugly特约作者: 左明 首先,我们来看看 React 在世界范围的热度趋势,下图是关键词“房价”和 “React” 在 Google Trends 上的搜索量对比,蓝色的是 React,红色的 ...
- angular开发者吐槽react+redux的复杂:“一个demo证明你的开发效率低下”
曾经看到一篇文章,写的是jquery开发者吐槽angular的复杂.作为一个angular开发者,我来吐槽一下react+redux的复杂. 例子 为了让大家看得舒服,我用最简单的一个demo来展示r ...
随机推荐
- http ssl
http ssl
- 【CEOI2002】【Poj 1038】Bugs Integrated, Inc.
http://poj.org/problem?id=1038 发一下中文题面(今天考试直接被改了): 生记茶餐厅由于受杀人事件的影响,生意日渐冷清,不得不暂时歇业.四喜赋闲在家,整天抱着零食看电视,在 ...
- EasyUI Calendar 日历
转自:http://www.jeasyui.net/plugins/175.html 通过 $.fn.calendar.defaults 重写默认的 defaults. 日历(calendar)显示允 ...
- ubuntu/linuxmint如何添加和删除PPA源
[添加] 1.sudo add-apt-repository ppa:user/ppa-name 2.sudo apt-get update (然后再安装软件sudo apt-get install ...
- Linux查找和替换目录下所有文件中字符串(转载)
转自:http://rubyer.me/blog/1613/ 单个文件中查找替换很简单,就不说了.文件夹下所有文件中字符串的查找替换就要记忆了,最近部署几十台linux服务器,记录下总结. 查找文件夹 ...
- codeforces 37 E. Trial for Chief【spfa】
想象成一层一层的染,所以相邻的两个格子连边,边权同色为0异色为1,然后答案就是某个格子到距离它最远得黑格子的最短距离的最小值 注意特判掉不需要染色的情况 #include<iostream> ...
- 使用 script 的 module 属性实现 es6 以上的兼容
几个月前看到了这篇文章 https://philipwalton.com/articles/deploying-es2015-code-in-production-today/,给了我很大的启发,本来 ...
- mac 修改用户权限
想安装thinkPHP 下载完以后 访问报403错误 于是百度找 也没找到原因 自己猜测是不是用户权限问题 就是下面目录为tp的用户权限 不是root 其他是root的都能访问 于是百度搜了权限如何修 ...
- Swift5.1 语言指南(二十九)高级运算符
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- WPF-CheckBox(复选框、功能开关)美化
老规矩,先放图 按钮美化背景: 由于特殊需求,复选框样式单一,所以我们需要将其按钮重构和美化达到我们的需求 复选框美化思维引导: 图中1为背景色 图中2为边框 图中3为句柄控件组成(Path+Rect ...
