ThinkPHP---layer插件
【概论】
(1)layer是基于jquery开发的一款美化弹框的插件,主要用于弹框效果的交互。但其他功能和组件也日益完善
官网:http://layer.layui.com
在线手册:http://www.layui.com/doc/modules/layer.html
基本层类型:

2.0之后出了一个新功能WebIM,及时通话功能。支持在线、关闭等功能。
仔细查看后发现,哇哦@~~@原来什么都有,哈哈。接下来看下都有哪些呢?
(2)组成
①主要分为三种 ②先来看下布局有哪些 ?(栅格和后台布局,后台布局模板还可以直接拿来使用哦)


③接下看下基本元素 ④最后看下组件


由上面可以看出,网站所用到的基本都有。和BootStrap类似。但有些组件和布局,相比下比BootStrap更加完善
(3)注意事项
①使用时,请把文件夹layer整个放置在您站点的任何一个目录,只需引入layer.js即可,除jQuery外,其它文件无需再引入。
②如果您的js引入是通过合并处理或者您不想采用layer自动获取的绝对路径,您可以通过layer.config()来配置(详见官网API页)
③jquery需1.8+
④更多使用说明与演示,请参见layer官网。
⑤使用时请务必保留来源,请勿用于违反我国法律法规的web平台。
⑥layer遵循MIT开源协议,将永久性提供无偿服务。
(4)使用步骤:①引入jquery文件1.8+;②引入layer.js文件;③参考官方demo,编写js代码
【应用案例】使用layer实现公文内容查看
(1)先将layer目录复制到插件目录plugin插件目录下;
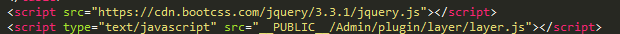
(2)在模板文件中引入相应文件(注意先引入jquery,且jquery版本必须大于1.8)

(3)测试是否引入成功
很简单,在原来alert(‘提示’)的基础上加上layer.即可--------layer.alert('提示');
刷新页面,有layer效果即可
(4)给查看按钮绑定点击事件
这里需要注意,不能或者尽量避免使用id,因为在列表里有多个查看按钮。而id是唯一性,除非在后面加个随机数
给查看按钮添加自定义属性,在点击时告知服务器查看的公文id,id可以通过自定义属性的方式传递,然后通过jquery的attr方法获取
<td><a href="javascript:;" class="showBtn" data="{$vol.id}">查看</a></td>
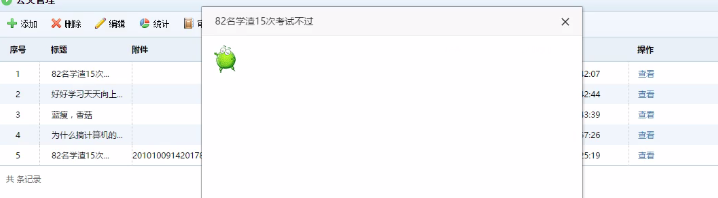
(5)添加效果代码,例如这里我想用iframe层效果,那么可以将代码复制到点击事件里,然后查看效果
//iframe层
layer.open({
type: 2,
title: 'layer mobile页',
shadeClose: true,
shade: 0.8,
area: ['380px', '90%'],
content: '' //iframe的url,不填的话默认显示layer官网
});
(6)接下来具体修改里面的值
对于里面的内容,经过本人研究有两种方法。一种是通过php去服务器读取,另外一种是前端jquery获取(笔者猜测有局限性,读取数据没有php全),然后传递变量展示
下面展示下php方式获取展示数据
①首先是title标题部分,这里因为jquery可以获取点击列表的对应值。所以我尝试用jquery获取,然后传到layer.open中使用。获取是可以获取,但是传入显示失败了。刚开始,我想这里应该跟layer的源码有关。但是,细看后发现是变量传递错了,,,,,,,,所以经过验证后,检验出两张方法都可以。下面看下PHP方法
从模板里传递,这里我加了自定义属性data-title传递,然后在jsli获取,传递变量
<td><a href="javascript:;" class="showBtn" data="{$vol.id}"" data-title="{$vol.title}">查看</a></td>
JS代码:
$(document).ready(function(){
$('.showBtn').on('click',function(){
//获取id
var id = $(this).attr('data');
var title = $(this).attr('data-title');
//iframe层
layer.open({
type: 2,
title: title,
shadeClose: true,
shade: 0.8, //遮罩阴影,设置为0则为完全透明
area: ['600px', '50%'], //弹出层宽高
content: 'http://layer.layui.com/mobile/' //iframe的url
});
})
})
②目前能够实现弹出效果,但里面的内容不是想要的内容。所以需要编写一个方法,传入id,展示对应公文内容
方法名:showContent
因为展示方法和当前列表处于同一控制器下,所以content的路径也相应修改为'__CONTROLLER__/showContent/id/' + id
注意事项:1. 注意传id;2. 注意不要在content后随意加封号;,因为layer方法里是JSON格式数据,而JSON里没有冒号:和封号;
DocController.class.php控制器
//showContent方法
public function showContent(){
//接收id
$id = I('get.id');
//查询数据
$data = M('Doc') -> find($id);
//输出内容
echo $data['content'];
}
输出后发现,许多字符在使用UE编辑器编辑提交后会被转义,所以还需要还原被转义的字符
//输出内容并还原被转义的字符
echo htmlspecialchars_decode($data['content']);
效果:

完整代码:
<!DOCTYPE html>
<html>
<head>
<title>公文列表</title>
<style type="text/css">
td{text-align: center;max-width: 200px;
text-overflow: ellipsis;
word-wrap: normal;
overflow: hidden;
}
</style>
</head>
<body>
公文列表
<table border="1" cellspacing="0" cellpadding="10">
<thead>
<tr><td>序号</td><td>标题</td><td>附件</td><td>作者</td><td>添加时间</td><td>操作</td></tr>
</thead>
<volist name="data" id="vol">
<tr>
<td>{$vol.id}</td>
<td>{$vol.title|msubstr=###,0,10}</td>
<td>{$vol.filename}<notempty name="vol.filename"><a href="__CONTROLLER__/download/id/{$vol.id}">【下载】</a></notempty></td>
<td>{$vol.author}</td>
<td>{$vol.addtime|date='Y-m-d H:i:s',###}</td>
<td><a href="javascript:;" class="showBtn" data="{$vol.id}"" data-title="{$vol.title}">查看</a></td>
</tr>
</volist>
</table>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script type="text/javascript" src="__PUBLIC__/Admin/plugin/layer/layer.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.showBtn').on('click',function(){
// var title = $(this).parents('tr').children("td").get(1).innerHTML
//获取id
var id = $(this).attr('data');
var title = $(this).attr('data-title');
//iframe层
layer.open({
type: 2,
title: title,
shadeClose: true,
shade: 0.3, //阴影
area: ['600px', '50%'],
content: '__CONTROLLER__/showContent/id/'+id //iframe的url
});
})
})
</script>
</body>
</html>
//showContent方法
public function showContent(){
//接收id
$id = I('get.id');
//查询数据
$data = M('Doc') -> find($id);
//输出内容,并且还原被转移的字符
// echo $data['content'];
echo htmlspecialchars_decode($data['content']);
}
.
ThinkPHP---layer插件的更多相关文章
- layer插件layer.photos()动态插入的图片无法正常显示
layer插件layer.photos()动态插入的图片无法正常显示,点击后面插入的图片,显示的是之前的图片列表,再次点击又是正常 有朋友遇到同样的问题 http://fly.layui.com/ji ...
- layer插件学习——弹框(自定义页)
本文是自己整理的关于layer插件的弹框样式结果 介绍: 官方介绍:layer至今仍作为layui的代表作,受众广泛并非偶然,而是这五年多的坚持,不断完善和维护.不断建设和提升社区服务,使得猿们纷纷自 ...
- layer插件学习——提示层
本文是自己整理的关于layer插件的提示层的结果 一.准备工作 下载jQuery插件和layer插件,并引入插件(注意:jQuery插件必须在layer插件之前引用) 百度云资源链接: jQuery插 ...
- layer插件学习——询问框
本文是自己整理的关于layer插件的询问框样式结果 一.准备工作 下载jQuery插件和layer插件,并引入插件(注意:jQuery插件必须在layer插件之前引用) 百度云资源链接: jQuery ...
- layer插件学习——icon样式
本文是自己整理的关于layer插件的icon样式结果 一.准备工作 下载jQuery插件和layer插件,并引入插件(注意:jQuery插件必须在layer插件之前引用) 百度云资源链接: jQuer ...
- 用jQuery Validate+layer插件实现好看的表单提交效果
作为初学者,以前做表单验证都是自己写的,目的是让自己更好的了解代码,加深自己对javascript的理解,但是其实在很久都知道有一个很好用的表单验证插件:jQuery Validate.js,一直都没 ...
- layer插件open方法回掉值问题
最近做项目需用到一个弹出层加载iframe页面的东西,首先想到layer插件,此插件用到过多次,兼容性很好,功能也强大,废话不多说上代码. 其实功能很简单,就是在目标页面选择一个值,回掉回来,说明一下 ...
- 弹出框layer插件
有时候我们在网页制作中需要引用各种弹出框,弹出框的展现形式多种多样.可以是弹出图片,视频,文字,也可以是弹出图片轮播等形式: 弹出框插件——layer使用方法(其实官方文档中已经介绍的很详细): 下载 ...
- layer插件
最近在做公司的官网,其中有用到layer这款插件,以前没有接触过,不过学下来觉得好用好学.下面分享一下我的学习心得. layer是web弹出层组件.在官网下载好layer后,把他部署到你的项目文件中( ...
- jQuery弹出层layer插件的使用
引入插件layer 触发弹出层的按钮/链接 <a href="javascript:showPop();"> <img src="" /> ...
随机推荐
- Eclipse离线安装Emmet插件
Eclipse离线安装Emmet插件 近期发现了一个写前端代码很好的一个东西,一个叫做Emmet的工具,这个工具使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度,前身就是大 ...
- 【OI】Kruskal & ufs (克鲁斯卡与并查集)
Kruskal是有关于最小生成树的算法. 这个算法非常好理解,用一句话来概括就是: 从小到大找不同集合的边. 那么,具体是怎样的呢. 1.先把所有顶点初始化为一个连通分量. 2.从所有边中选择最小的( ...
- 中文man
1.下载中文包:cd /usr/local/src wget http://pkgs.fedoraproject.org/repo/pkgs/man-pages-zh-CN/manpageszh-1. ...
- 【Silverlight】Bing Maps学习系列(四):使用图钉层(Pushpin layer)及地图图层(MapLayer)(转)
[Silverlight]Bing Maps学习系列(四):使用图钉层(Pushpin layer)及地图图层(MapLayer) 如果我们需要在Bing Maps中加入一个小图钉标记,该如何实现了? ...
- 【NOIP1999】【Codevs 1046】旅行家的预算
http://codevs.cn/problem/1046/ Solution: 贪心,如果当前油价很低,它就比起当前剩余油的价还低就可以替换,并且每次加满,最后把剩的油卖掉即可 油价用单调链表(不知 ...
- 【Codevs 2115】数集分割
http://codevs.cn/problem/2115/ // <2115.cpp> - Sun Oct 9 12:58:23 2016 // This file is made by ...
- BZOJ_1229_[USACO2008 Nov]toy 玩具_三分+贪心
BZOJ_1229_[USACO2008 Nov]toy 玩具_三分+贪心 Description 玩具 [Chen Hu, 2006] Bessie的生日快到了, 她希望用D (1 <= D ...
- bzoj 4883 棋盘上的守卫 —— 基环树转化
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=4883 首先,注意到每个点可横可竖,但花费一样: 所以考虑行列的交集,那么这个条件可以转化为行 ...
- 第十三周 Leetcode 363. Max Sum of Rectangle No Larger Than K(HARD)
Leetcode363 思路: 一种naive的算法就是枚举每个矩形块, 时间复杂度为O((mn)^2), 可以做少许优化时间复杂度可以降低到O(mnnlogm), 其中m为行数, n为列数. 先求出 ...
- bzoj2157 旅游——LCT
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=2157 仍然是LCT模板题~ 不过有一些需要注意的地方,点和边的区分,0号点的 mx 和 mn ...
