关于 vertical-align
默认情况下(行内基线位置 = 行内元素最大高度):

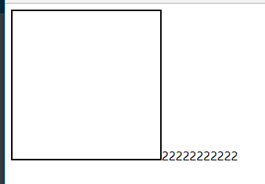
如果对这个正方形使用 vertival-align:middle。在最大高度的元素上使用负值(middle = - 50% * 元素高度),可以提升基线位置,如下:

http://www.cnblogs.com/xueming/archive/2012/03/21/VerticalAlign.html
w3c是这么写的:该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐
测试发现最好的理解是这样的:
初始情况下,基线的位置 = 行内元素的最大高度
vertical-align值为0px或者0%(line-height)时,该行内元素底部就是和基线对齐的。
基线降低多少取决于当前行内所有元素中vertical-align的最大值,其余元素的位置则取决于自己的vertical-align而相对于基线而变化(+:元素上移,-:下移)
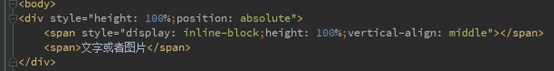
应用文字或图片垂直居中

以上行内元素align的最大值是一半浏览器高度,所以基线下降一半的浏览器高度,这就导致元素垂直居中了
【以上案例中容器不使用绝对定位或000者固定定位,100%的高度就无效…但是容器里面的元素不使用定位,100%的高度是有效的。个人理解就是:body的直接元素必须设置定位100%高度才会生效】
以上代码中文字替换成图片时,只能是大概居中(文字是居中了,但是图片的位置偏高):

解决办法:在图片上加个属性即可:vertival-align:middle;效果如下:

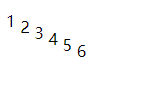
阶梯案例
<body>
<style>
.item{
display: inline-block;
line-height: 30px;
}
</style> <span class="item" style="vertical-align: 100%">1</span>
<span class="item" style="vertical-align: 80%">2</span>
<span class="item" style="vertical-align: 60%">3</span>
<span class="item" style="vertical-align: 40%">4</span>
<span class="item" style="vertical-align: 20%">5</span>
<span class="item" style="vertical-align: 0%">6</span>
</body>
效果:

复习以上红字的结论,解释如下:
基线初始位置等同于行内元素的最大高度,也就是30px;
vertical-align为正值,则元素抬升,相对来说就是基线下降;
这个行内有6个元素,最大值为100%,也就是line-height * 100%=30px。则基线下降30px;原来的位置就在30px,现在又下降30px,则现在行基线的位置在60px处;
其他元素相对于基线调整自己的位置。0%就刚好在基线上(也就是6,元素底部与基线对齐);
关于 vertical-align的更多相关文章
- What is Vertical Align?
https://css-tricks.com/what-is-vertical-align/ ************************************************* CSS ...
- 浏览器兼容CSS代码:按钮文字垂直居中(input button text vertical align)
经过测试的浏览器:IE6, IE7, IE8, IE9, Firefox, Chrome, Safiri, Maxthon 按钮的HTML代码: <input id="btn_comm ...
- 关于Vertical Align的理解
1:vertical-align 翻译就是垂直-对齐... 2:关于line-height的点 2.1:如果一个标签没有定义height属性,那么其最终表现的高度一定是由line-height起作用. ...
- 前端知识点回顾之重点篇——CSS中vertical align属性
来源:https://www.cnblogs.com/shuiyi/p/5597187.html 行框的概念 红色(line-height)为行框的顶部和底部,绿色(font-size)为字体的高度, ...
- CSS3与页面布局学习总结(二)——Box Model、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- highcharts
preparation Highcharts Highcharts是一个制作图表的纯Javascript类库,主要特性如下: 兼容性:兼容当今所有的浏览器,包括iPhone.IE和火狐等等: 对个人用 ...
- FusionCharts和highcharts 饼图区别!
FusionCharts ---------------脚本--------------- <script src="../../../fashioncharts/js/FusionC ...
- 进一步封装highchart,打造自己的图表插件:jHighChart.js
Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表.支持的图表类型有曲线图.区域图.柱状图.饼状图.散状点图和综合 ...
- Box Model,边距折叠,内联和块标签,CSSReset
一.盒子模型(Box Model) 1.1.宽度测试 1.2.溢出测试 1.3.box-sizing属性 1.4.利用CSS画图 二.边距折叠 2.1.概要 2.2.垂直方向外边距合并计算 三.内联与 ...
- HighCharts从数据库中读取数据
1.index.js router.get('/', function(req, res, next) { res.render('index', { title: 'Express' }); }); ...
随机推荐
- poj 1988 Cube Stacking【带权并查集】
设s[x]为x所在栈里的个数,c[x]表示x下面有几个,合并的时候直接合并s,然后路径压缩的时候更新c即可 #include<iostream> #include<cstdio> ...
- C++ 的输出格式
0 在C语言中很简单对输出的要求,然而在C++中有一丝的麻烦. 在下面的代码中所需要的是 #include<iostream> 基本输入/输出库 #include<iomanip&g ...
- jmeter持续集成测试中mongodb版本问题
jmeter测试mongodb,采用的是JSR223 Sampler脚本连接数据库,其中连接数据库用到了SCRAM-SHA1认证机制,代码如下: MongoCredential credential ...
- 【数据结构(C语言版)系列三】 队列
队列的定义 队列是一种先进先出的线性表,它只允许在表的一端进行插入,而在另一端删除元素.这和我们日常生活中的排队是一致的,最早进入队列的元素最早离开.在队列中,允许插入的一端叫做队尾(rear),允许 ...
- Two Flowers CodeChef - TWOFL
https://vjudge.net/problem/CodeChef-TWOFL 先把颜色相同的合并成一个点,建好图,枚举要取的两种颜色(根据图中所有边决定哪些组合要枚举)即可 错误记录: 1.写了 ...
- 洛谷 P3400 仓鼠窝
卡常 #pragma GCC optimize(2) #include<cstdio> #include<algorithm> #include<cstring> ...
- Discovering Gold LightOJ - 1030 || 概率与期望求法区别
#include<cstdio>//wrong_codes #include<algorithm> using namespace std; ],anss; ],T,TT,n, ...
- django 相关问题
和数据库的连接 session的实现 django app开发步骤 python环境准备 数据库安装 model定义 url mapping定义 view定义 template定义 如何查看数据库里的 ...
- 【转】数据库CRUD操作
数据库CRUD操作 一.删除表 drop table 表名称 二.修改表 alter table 表名称 add 列名 数据类型 (add表示添加一列) alter table 表名 ...
- 10个顶级的CSS3代码生成器
新出来的在线工具和web应用允许开发人员快速创建网站,而无需手动一行一行地编写代码.当前,不断有新的框架和代码库涌现在前端开发这个领域里. 但是,这也让许多开发人员忘记了代码生成器以及它们在构建网站时 ...
