vue移动端头像上传,不大于50K
先看效果:




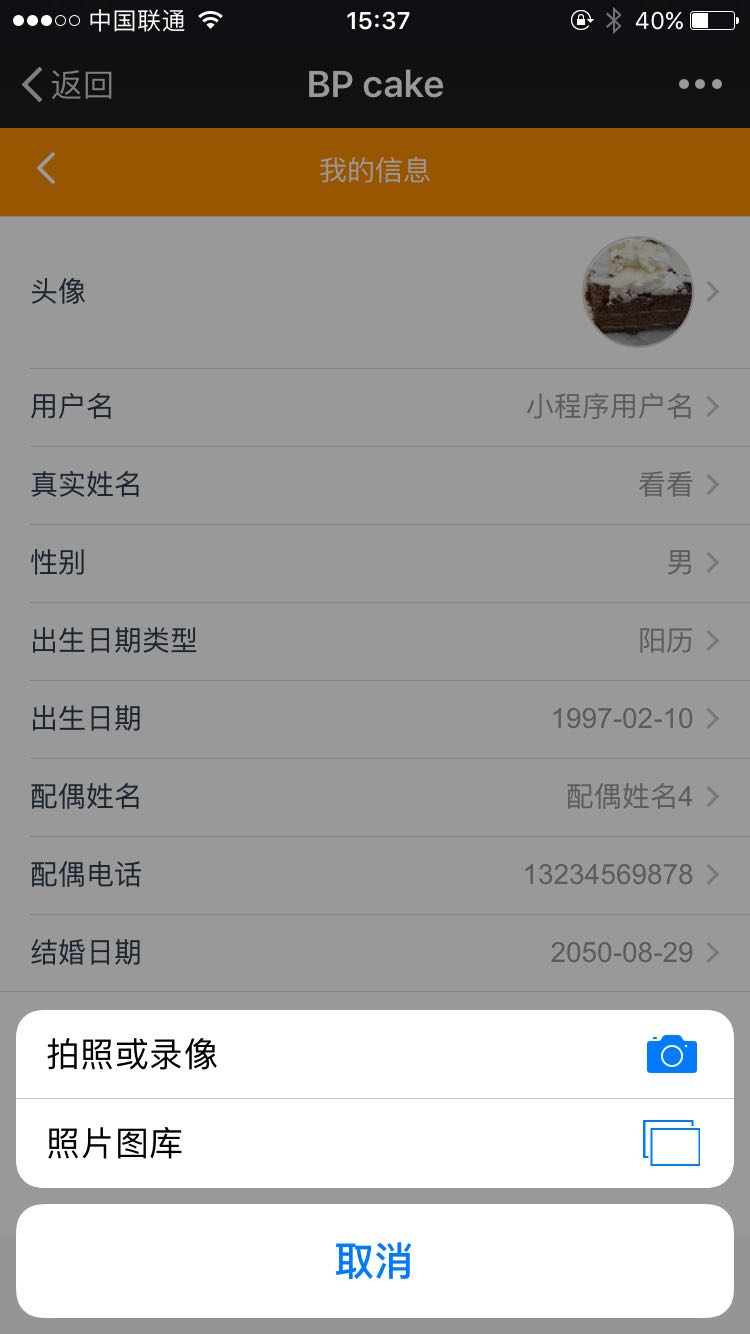
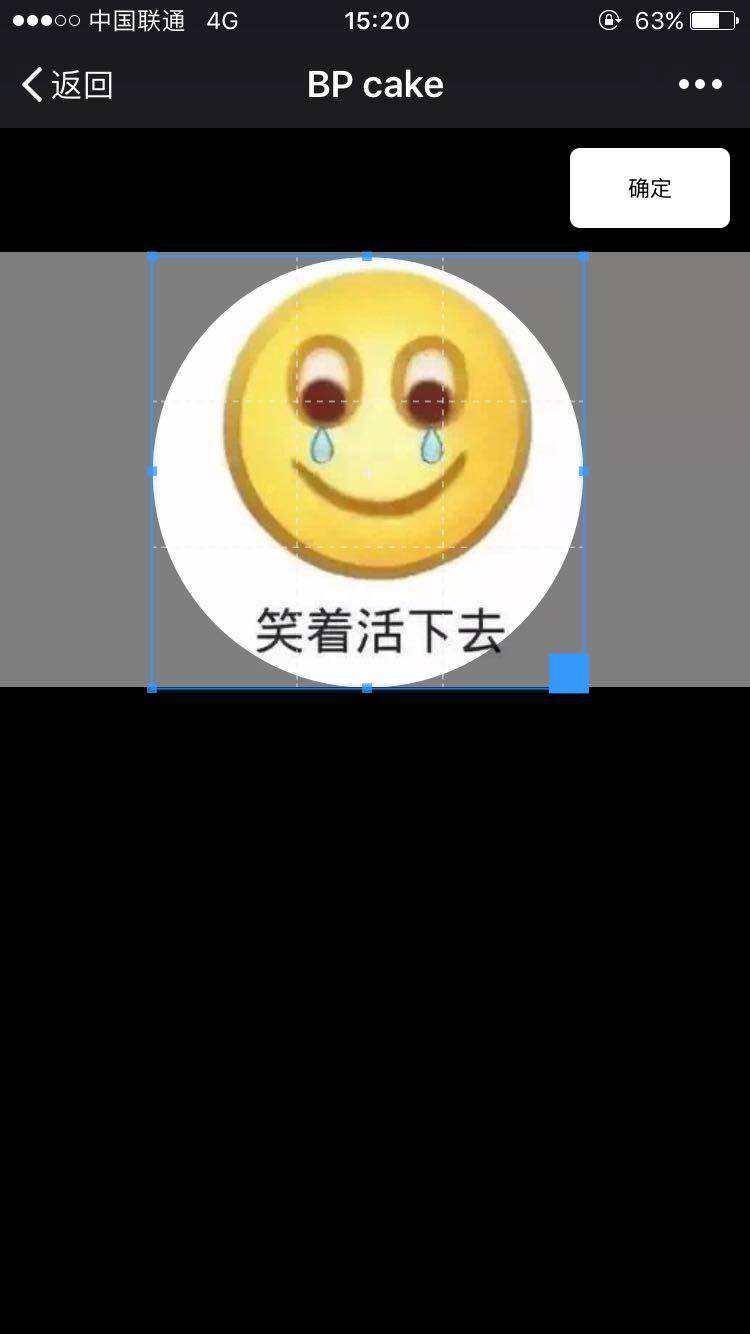
稍加说明一下:第一张图是user.vue,第二张图是点击头像出现的系统自带上传文件格式(安卓和IOS不一样),第三张图是cropper组件(我单独设置的),第四张图是上传完成的user.vue。
其实插件不难,只不过为了契合项目和移动端,做了些修改。
官方介绍:https://www.npmjs.com/package/cropperjs
第一步:安装插件
cnpm install cropperjs --save
第二步:分离设置成插件cropper.vue
<template>
<div id="demo" class="cropperImg">
<!-- 遮罩层 -->
<div class="container" v-show="panel">
<div>
<img id="image" :src="url" alt="Picture">
</div>
<button type="button" id="button" @click="crop">确定</button>
</div>
<div>
<div class="show" style="height:56px;width:56px;">
<div class="picture" :style="'backgroundImage:url('+headerImage+')'" style="height:56px;width:56px;">
</div>
</div>
<div style="opacity:0;width:360px;position:absolute;top:0;right:0;height:56px;">
<input type="file" id="change" accept="image" @change="change" style="height:56px;">
<label for="change"></label>
</div>
</div>
</div>
</template> <script>
import Cropper from 'cropperjs' //引入插件
export default {
props:{
headerImage:{ //从user.vue父组件传过来数据库图片,即用户从本地上传的图片
type:String,
default:''
}
},
data () {
return {
picValue:'',
cropper:'',
croppable:false,
panel:false,
url:'',
postHeaderImg:''
}
},
mounted () {
//初始化这个裁剪框
var self = this;
var image = document.getElementById('image');
this.cropper = new Cropper(image, {
aspectRatio: 1,
viewMode: 1,
background:false,
zoomable:false,
ready: function () {
self.croppable = true;
}
});
},
methods: {
getObjectURL (file) {
var url = null ;
if (window.createObjectURL!=undefined) { // basic
url = window.createObjectURL(file) ;
} else if (window.URL!=undefined) { // mozilla(firefox)
url = window.URL.createObjectURL(file) ;
} else if (window.webkitURL!=undefined) { // webkit or chrome
url = window.webkitURL.createObjectURL(file) ;
}
return url ;
},
change (e) {
let files = e.target.files || e.dataTransfer.files;
if (!files.length) return;
this.panel = true;
this.picValue = files[0]; this.url = this.getObjectURL(this.picValue);
//每次替换图片要重新得到新的url
if(this.cropper){
this.cropper.replace(this.url);
}
this.panel = true;
},
crop () {
this.panel = false;
var croppedCanvas;
var roundedCanvas; if (!this.croppable) {
return;
}
// Crop
croppedCanvas = this.cropper.getCroppedCanvas();
console.log(this.cropper)
// Round
roundedCanvas = this.getRoundedCanvas(croppedCanvas); this.postHeaderImg = roundedCanvas.toDataURL();
//传递给父组件
this.$emit('getHeaderImage',roundedCanvas.toDataURL()); this.postImg()//上传图片 },
getRoundedCanvas (sourceCanvas) { var canvas = document.createElement('canvas');
var context = canvas.getContext('2d');
var width = sourceCanvas.width;
var height = sourceCanvas.height;
//为了每张图片的大小不超过50k,所以不论裁剪多大,最后上传的,最大宽度不超过90。
if(width > 90){
width = 90
}
if(height > 90){
height = 90
} canvas.width = width;
canvas.height = height; context.imageSmoothingEnabled = true;
context.drawImage(sourceCanvas, 0, 0, width, height);
context.globalCompositeOperation = 'destination-in';
context.beginPath();
context.arc(width / 2, height / 2, Math.min(width, height) / 2, 0, 2 * Math.PI, true);
context.fill(); return canvas;
},
postImg () {
this.$http.post(
this.http_h + "bp/user/uploadHeadImage",
{
fieldName:this.postHeaderImg
},
).then((res)=>{
let response = res.body;
if(response.code == 200){
this.$vux.toast.show({
type:"success",
text: "上传头像成功",
time:1000
})
}else{
this.$vux.toast.show({
type:"text",
text: response.message,
time:1000
})
}
});
}
}
}
</script>
第三步:设置父组件
首先:引入组件
import cropper from "@/components/cropper"
然后:在父组件你需要设置头像的地方,
<cropper :headerImage="headerImage" @getHeaderImage="newHeaderImage"></cropper>
小小解释一下::headerImage="headerImage"(传递给子组件)
组件通过emit 事件方式上传给父组件更改之后的图片,然后父组件通过newHeaderImage事件来接收。
newHeaderImage(newImg){
this.headerImage = newImg;
}
第四步:测试

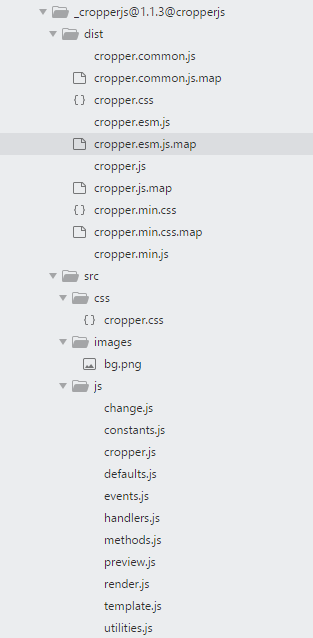
总结:cropper在移动端,可能会有图片偏移现象,这就需要你来根据你的项目修改css了,我也是做了修改才符合我们UI的效果。在vue-cli 项目中node_modules文件中,直接就可以找到。希望能帮到你!加油

vue移动端头像上传,不大于50K的更多相关文章
- vue之element-ui文件上传
vue之element-ui文件上传 文件上传需求 对于文件上传,实际项目中我们的需求一般分两种: 对于单个的文件上传,比如拖动上传个图片之类的,或者是文件. 和表单一起实现上传(这种情况一般都是 ...
- vue+axios+elementUI文件上传与下载
vue+axios+elementUI文件上传与下载 Simple_Learn 关注 0.5 2018.05.30 10:20 字数 209 阅读 15111评论 4喜欢 6 1.文件上传 这里主要 ...
- VUE项目中文件上传兼容IE9
项目使用VUE编写,UI是ElementUI,但是Element的Upload组件是不兼容IE9的.因为IE9中无法使用FormData. 查找资料基本有两种解决方法:1.引入JQuery和jQuer ...
- vue+大文件分片上传
最近公司在使用vue做工程项目,实现大文件分片上传. 网上找了一天,发现网上很多代码都存在很多问题,最后终于找到了一个符合要求的项目. 工程如下: 对项目的大文件上传功能做出分析,怎么实现大文件分片上 ...
- 从0开始做一个的Vue图片/ 文件选择(上传)组件[基础向]
原文:http://blog.csdn.net/sinat_17775997/article/details/58585142 之前用Vue做了一个基础的组件 vue-img-inputer ,下面就 ...
- Vue项目图片剪切上传——vue-cropper的使用
最近自己在研究vue,然后做了一个小型的后台管理系统用来练手,开发过程中,想到了剪切图片上传用户头像的需求.上网百度了一番,发现好多用的都是vue-cropper.我也就用了,个人感觉还是挺好用的.现 ...
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- 用Vue来实现图片上传多种方式
没有业务场景的功能都是耍流氓,那么我们先来模拟一个需要实现的业务场景.假设我们要做一个后台系统添加商品的页面,有一些商品名称.信息等字段,还有需要上传商品轮播图的需求. 我们就以Vue.Element ...
- vue实现图片的上传和删除
目录 1 UI库使用ElementUI 2 后端使用Express + formidable模块 1 UI库使用ElementUI 安装ElementUI $ npm install --save-d ...
随机推荐
- P1838 三子棋I
题目描述 小a和uim喜欢互相切磋三子棋.三子棋大家都玩过是吗?就是在九宫格里面OOXX(别想歪了),谁连成3个就赢了. 由于小a比较愚蠢,uim总是让他先. 我们用9个数字表示棋盘位置: 123 4 ...
- java实现汉诺塔算法
package com.ywx.count; import java.util.Scanner; /** * @author Vashon * date:20150410 * * 题目:汉诺塔算法(本 ...
- Js学习文件上传
// 文件上传 jQuery(function() { var $ = jQuery, $list = $('#thelist'), $btn = $('#ctlBtn'), state = 'pen ...
- nginx,php-fpm的安装配置
在centos7.2的系统下安装nginx和php-fpm nginx 安装 yum install -y nginx 即可完成安装 配置 由于之前项目使用的是apache,所以项目目录在var/ww ...
- Javascript异步编程的常用方法
Javascript语言的执行环境是"单线程"(single thread).所谓"单线程",就是指一次只能完成一件任务.如果有多个任务,就必须排队,前面一个任 ...
- js递归和数组去重(简单便捷的用法)
1.递归例子<script type="text/javascript"> function test(num) { if(num < 0) { return; ...
- (转)Spring如何装配各种集合类型的属性
http://blog.csdn.net/yerenyuan_pku/article/details/52858499 在前面我们已经会注入基本类型对象和其他bean,现在我们就来学习如何注入各种集合 ...
- uva1380 A Scheduling Problem
按紫书来注意这道题的题目给了很大的方便,就相当于验证k是不是答案,不是的话就是k+1 #include<iostream> #include<string> #include& ...
- Java文件编译与反编译:javac命令和javap命令
1.创建一个Test.java文件,并输入内容 public class Test{ private int m; public int inc(){ return m + 1; } } 2.使用ja ...
- python基础一 day3 列表方法
ls=['a','b','c','d','a','b','c','d']lst=['e','f','g','h']# 增加# ls.append('a') 将元素a添加至列表ls的尾部# ls.ext ...
