jstree CHECKBOX PLUGIN
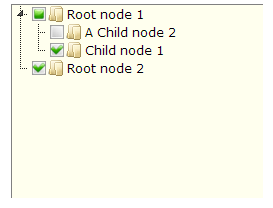
The checkbox plugin makes multiselection possible using three-state checkboxes.
Configuration
override_ui
A boolean. Default is false.
If set to true all selection will be handled by checkboxes. The checkbox plugin will map UI's get_selected function to its ownget_checked function and overwrite the UI reselect function. It will also disable the select_node, deselect_node anddeselect_all functions. If left as false nodes can be selected and checked independently.
checked_parent_open
A Boolean. Default is true.
When set to true when programatically checking a node in the tree all of its closed parents are opened automatically.
two_state
A boolean. Default is false.
If set to true checkboxes will be two-state only, meaning that you will be able to select parent and children independently and there will be no undetermined state.
real_checkboxes
A boolean. Default is false.
If set to true real hidden checkboxes will be created for each element, so if the tree is part of a form, checked nodes will be submitted automatically. By default the name of the checkbox is "check_" + the ID of the LI element and the value is 1, this can be changed using the real_checkboxes_names config option.
real_checkboxes_names
A function. Default is function (n) { return [("check_" + (n[0].id || Math.ceil(Math.random() * 10000))), 1]; }.
If real checkboxes are used this function is invoked in the current tree's scope for each new checkbox that is created. It receives a single argument - the node that will contain the checkbox. The function must return an array consisting of two values - the name for the checkbox and the value for the checkbox.
Demos
Using the checkbox plugin - all you need to do is include it in the list of active plugins.

1 |
$(function () { |
2 |
$("#demo1").jstree({ |
3 |
"plugins" : [ "themes", "html_data", "checkbox","sort", "ui" ] |
4 |
}); |
5 |
}); |
API
._prepare_checkboxes ( node )
Inserts the checkbox icons on the node. Used internally.
mixednodeThis can be a DOM node, jQuery node or selector pointing to an element within the tree.
._repair_state ( node )
Repairs the checkbox state inside the node. Used internally.
mixednodeThis can be a DOM node, jQuery node or selector pointing to an element within the tree.
.change_state ( node , uncheck )
Changes the state of a node. Used mostly internally - you'd be better off using the check_node and uncheck_node functions. Triggers an event.
mixednodeThis can be a DOM node, jQuery node or selector pointing to an element within the tree.
booleanuncheckIf set to
truethe node is unchecked, if set tofalsethe node is checked, otherwise - the state is toggled.
.check_node ( node )
Checks a node.
mixednodeThis can be a DOM node, jQuery node or selector pointing to an element within the tree.
.uncheck_node ( node )
Unchecks a node.
mixednodeThis can be a DOM node, jQuery node or selector pointing to an element within the tree.
.check_all ( )
Checks all nodes.
.uncheck_all ( )
Unchecks all nodes.
.is_checked ( node )
Checks if a node is checked. Returns boolean.
mixednodeThis can be a DOM node, jQuery node or selector pointing to an element within the tree.
.get_checked ( context, get_all ), .get_unchecked ( context, get_all )
Both functions return jQuery collections.
mixedcontextThis can be a DOM node, jQuery node or selector pointing to an element within the tree. If specified only nodes inside the specified context are returned, otherwise the whole tree is searched.
booleanget_allBy default these functions return only top level checked/unchecked nodes (if a node is checked its children are note returned), if this parameter is set to
truethey will return all checked/unchecked nodes.
.show_checkboxes ( ), .hide_checkboxes ( )
Show or hide the checkbox icons.
jstree CHECKBOX PLUGIN的更多相关文章
- jsTree checkbox plugin使用笔记
引入css文件 <link rel="stylesheet" type="text/css" href="js/assets/global/pl ...
- jsTree的checkbox默认选中和隐藏
jstree复选框自定义显示隐藏和初始化默认选中 首先需要配置 Checkbox plugin "plugins" : ['checkbox'] 设置默认选中状态(checkbox ...
- JQuery/JS插件 jsTree加载树,普通加载,点一级加载一级
前端: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <tit ...
- JQuery/JS插件 jsTree加载树,预先加载,初始化时加载前三级节点,当展开第三级节点时 就加载该节点下的所有子节点
jsTree加载树, 初始化时 加载前三级节点, 当展开第三级节点时 就加载该节点下的所有子节点 html: <!DOCTYPE html> <html> <head&g ...
- 利用jstree插件轻松构建树应用
最近完成了项目中的一个树状应用,第一次接触了jstree这个插件,总的来说它的官方文档还是比较详细的,但是在使用过程中还是出现了一些问题,下面我就来谈谈这款插件的使用和心得. 首先项目需要构建一棵树, ...
- jquery插件开发(checkbox全选的简单实例)
html代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- JQuery 目录树jsTree插件用法
PHP循环构造目录树结构 <ul> <php> function digui($fid,$level){ $class=M("wangpan_class") ...
- 无限分级和tree结构数据增删改【提供Demo下载】
无限分级 很多时候我们不确定等级关系的层级,这个时候就需要用到无限分级了. 说到无限分级,又要扯到递归调用了.(据说频繁递归是很耗性能的),在此我们需要先设计好表机构,用来存储无限分级的数据.当然,以 ...
- Ultimate Facebook Messenger for Business Guide (Feb 2019)
Ultimate Facebook Messenger for Business Guide (Updated: Feb 2019) By Iaroslav Kudritskiy November 2 ...
随机推荐
- memory management in oracle 11G R2
When we talking about memory management in Oracle, we are refering to SGA and PGA. The management me ...
- SQLITE报错database is locked的解决办法
用firedac连接SQLITE数据库,空间tdbedit绑定字段name,如下语句修改其值时报错. procedure TForm1.Button3Click(Sender: TObject);be ...
- Linux下Shell编程
Linux的shell编程 1.什么是shell? 当一个用户登录Linux系统之后,系统初始化程序init就为每个用户执行一个称为shell(外壳)的程序. shell就是一个命令行解释器,它为用户 ...
- UVa 11475 - Extend to Palindrome
題目:給你一個字符串,在後面拼接一部分使得它變成回文串,使得串最短.輸出這個回文串. 分析:KMP,dp.這裡利用KMP算法將串和它的轉置匹配,看結束時匹配的長度就可以. 因為串比较長.使用KMP比较 ...
- shell 例程 —— 解决redis读取稳定性
问题背景: php读取线上redis数据,常常不稳定,数据响应时有时无. 解决方法:多次读取.每次读取全部上一次没读出的数据,直到全部获取. 本文实现用shell进行多次redis数据读取, 每次取出 ...
- LeetCode 725. Split Linked List in Parts (分裂链表)
Given a (singly) linked list with head node root, write a function to split the linked list into k c ...
- Linux下CMake使用介绍
CMake是一个跨平台的编译自己主动配置工具,它使用一个名为CMakeLists.txt的文件来描写叙述构建过程,能够产生标准的构建文件.它能够用简单的语句来描写叙述全部平台的安装(编译过程).它能够 ...
- oc70--NSArray1
// // main.m // NSArray是不可变的,一旦初始化完毕,就不能添加和删除了.类似于NSString和NSMutilString. #import <Foundation/Fou ...
- [BZOJ 1660] Bad Hair Day
[题目链接] https://www.lydsy.com/JudgeOnline/problem.php?id=1660 [算法] Sprease Table + 二分 时间复杂度 : O(NlogN ...
- DStream 转换操作------有状态转换操作
import org.apache.spark.SparkConf import org.apache.spark.streaming.{Seconds, StreamingContext} obje ...
