用nowrap实现div内的元素不换行
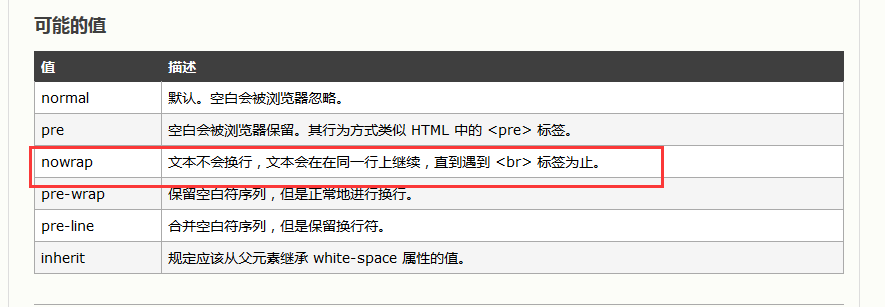
在编写自定义插件my-slider的过程中,发现无论float还是inline-block均不能保证div内的内容不换行(这两个属性在内容超出容器尺寸后,均将剩余内容做换行处理),在浏览器内比较了自己定义的my-slider-item和mui框架定义的mui-slider-item,发现其用了:white-space:nowrap属性,在MDN、w3cshool里分别查阅了该属性,描述如下:
MDN:

w3school:

即:对父级元素应用了nowrap属性后,其内部的内联元素、字符、果冻元素会保持在一行(不换行),直到遇到<br>换行符。
综上,当我们希望块内的元素一直水平排列不换行(如想做横向滚动效果),处理思路就是:
1. 将块级元素降级为果冻元素、行内元素
2. 对果冻元素、行内元素应用white-space:nowrap样式
.my-slider-group{
overflow: hidden;
white-space: nowrap;
}
.my-slider-group .my-silder-item{
display: inline-block;
width:100%;
}
end...
用nowrap实现div内的元素不换行的更多相关文章
- div内快元素[div,p。。。]居中办法
方法1: .parent { width:800px; height:500px; border:2px solid #000; position:relative; } .child { width ...
- HTML元素分类:块级元素 内联元素和内联块状元素
在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素.内联元素(又叫行内元素)和内联块状元素. 1,块状元素 常用的块状元素有: <div>.<p>.<h1 ...
- CSS的块级元素和内联元素,以及float
说明:之前有一点搞错了,就是float其实是浮动起来,其它元素会位于它的底层. 最近在系统地学习HTML5,感觉补上了好多缺失的知识. 例如: 锚点定位其实可以通过 id 来实现: CSS 使用 !i ...
- div里面的元素垂直均匀分布 按钮引发地址栏出现问号 判断一个数组是否为空 div底部居中 路由传参接受参数
一个固定高度的div的子元素 在垂直 方向上平均分布 .important-dec{ height: 121px; flex-direction: column; display: flex; jus ...
- 块状元素(div)与内联元素(span)
<pre class="html" name="code"><html xmlns="http://www.w3.org/1999/ ...
- css选择器(选择<div>内所有<p>元素)
情况1:<div><p></div> 情况2:<div><a><p></p></a></div&g ...
- div内嵌p,div等块元素出现的问题
div内嵌p,div等块元素出现的问题 http://caiceclb.iteye.com/blog/428085 div内部块级元素,比如p,div,设置外间距(margin)的话会怎样.本来还纳闷 ...
- div内元素的居中
1.如果是一行文字(不超过一行) parent{ text-align:center; line-height:div高度; } 2.如果是div内其他类型元素 parent{ height:xxxp ...
- [19/06/05-星期三] CSS基础_样式表的位置(内联、内部、外部样式)、块元素(div)、内联元素(span)、常用的选择器
一.概念 CSS(Cascading Style Sheets,层叠样式表) 可以用来为网页创建样式表,通过样式表可以对网页进行装饰. 所谓层叠,就是可以将整个网页想象成是一层一层的结构,层次高的将会 ...
随机推荐
- 使用正則表達式的格式化与高亮显示json字符串
使用正則表達式的格式化与高亮显示json字符串 json字符串非常实用,有时候一些后台接口返回的信息是字符串格式的,可读性非常差,这个时候要是有个能够格式化并高亮显示json串的方法那就好多了,以下看 ...
- 我们工作到底为了什么 (HP大中华区总裁孙振耀退休感言)
我们工作到底为了什么 (HP大中华区总裁孙振耀退休感言) 一.关于工作与生活 我有个有趣的观察,外企公司多的是25-35岁的白领,40岁以上的员工很少,二三十岁的外企员工是意气风发的,但外企公司 ...
- UNIX网络编程学习(9)--getsockname和getpeername的用法及实例(转)
getsockname和getpeername #include <sys/socket.h>int getsockname(int sockfd, struct sockaddr *lo ...
- ClassLoader如何加载class
jvm里有多个类加载,每个类加载可以负责加载特定位置的类, 例如: bootstrap类加载负责加载jre/lib/rt.jar中的类, 我们平时用的jdk中的类都位于rt.jar中. extclas ...
- Linux Find Out Last System Reboot Time and Date Command 登录安全 开关机 记录 帐号审计 历史记录命令条数
Linux Find Out Last System Reboot Time and Date Command - nixCraft https://www.cyberciti.biz/tips/li ...
- vs2010 创建和发布 webservice
1 打开VS2010,菜单 文件->新建->项目 2 选择[ASP.net 空web应用程序],将其命名为自己想的工程名称. 3 右键点击工程,添加->新建项 选择 web服务 ...
- mongo14-----group,aggregate,mapReduce
group,aggregate,mapReduce 分组统计: group() 简单聚合: aggregate() 强大统计: mapReduce() db.collection.group(docu ...
- YTU 2917: Shape系列-3
2917: Shape系列-3 时间限制: 1 Sec 内存限制: 128 MB 提交: 372 解决: 237 题目描述 送给小亮的Rectangle类已完成,送给小华Circle类还没有完成. ...
- 动态点分治入门 ZJOI2007 捉迷藏
传送门 这道题好神奇啊……如果要是不带修改的话那就是普通的点分治了,每次维护子树中距离次大值和最大值去更新. 不过这题要修改,而且还改500000次,总不能每改一次都点分治一次吧. 所以我们来认识一个 ...
- Splay基本操作
我们以一道题来引入吧! 传送门 题目说的很清楚,我们的数据结构要支持:插入x数,删除x数,查询数的排名和排名为x的数,求一个数前驱后继. 似乎用啥现有的数据结构都很难做到在O(nlogn)的复杂度中把 ...
