Vue电商SKU组合算法问题
前段时间,公司要做“添加商品”业务模块,这也算是电商业务里面的一个难点了。
令我印象最深的不是什么“组合商品”、“关联商品”、“关联单品”,而是商品SKU的组合问题。
这个问题特别有意思,当时虽然大体上组合成功,总是有些小bug解决不了,然后手上又有别的任务就没仔细研究它。
后来过了一个月,空闲下来专门研究了下,终于把问题解决,有必要记录下这次体验。
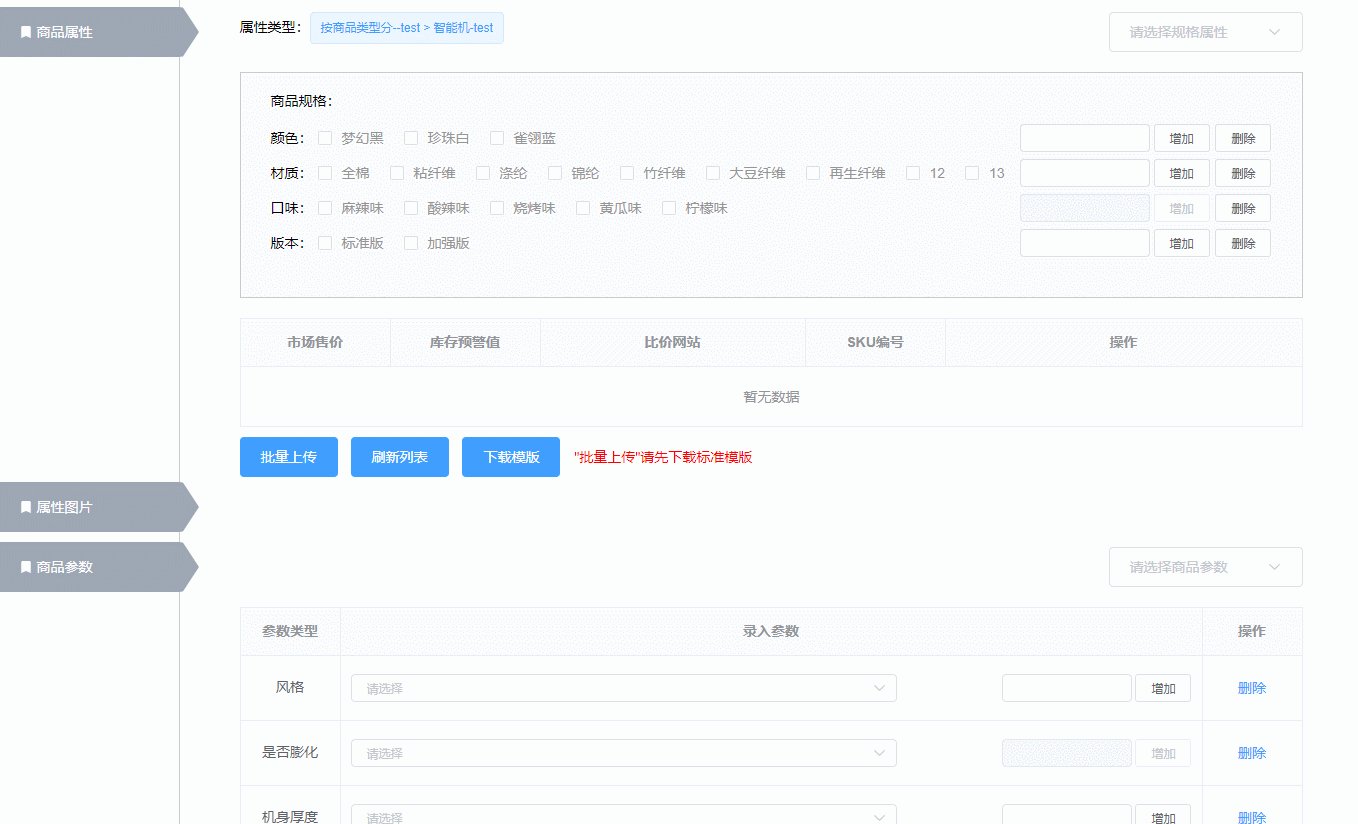
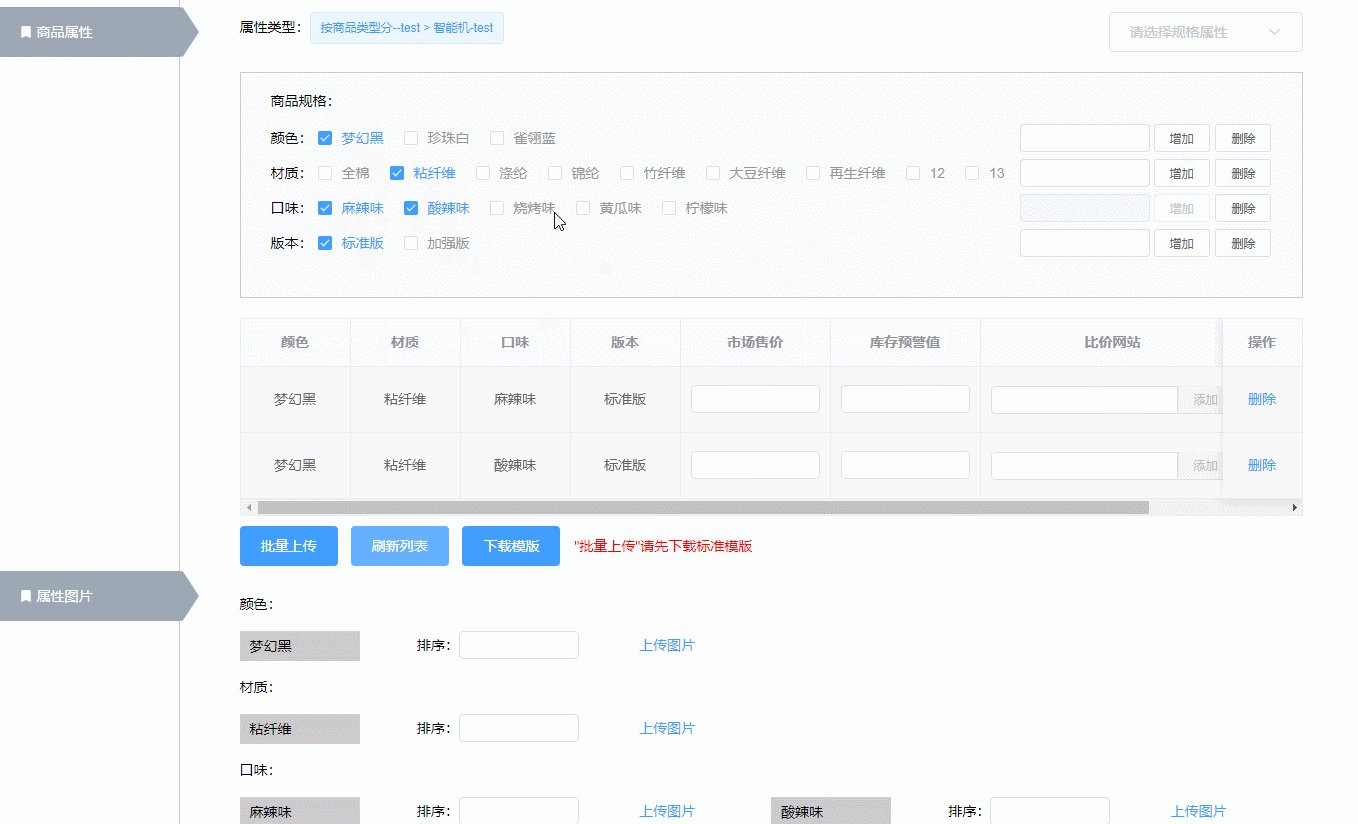
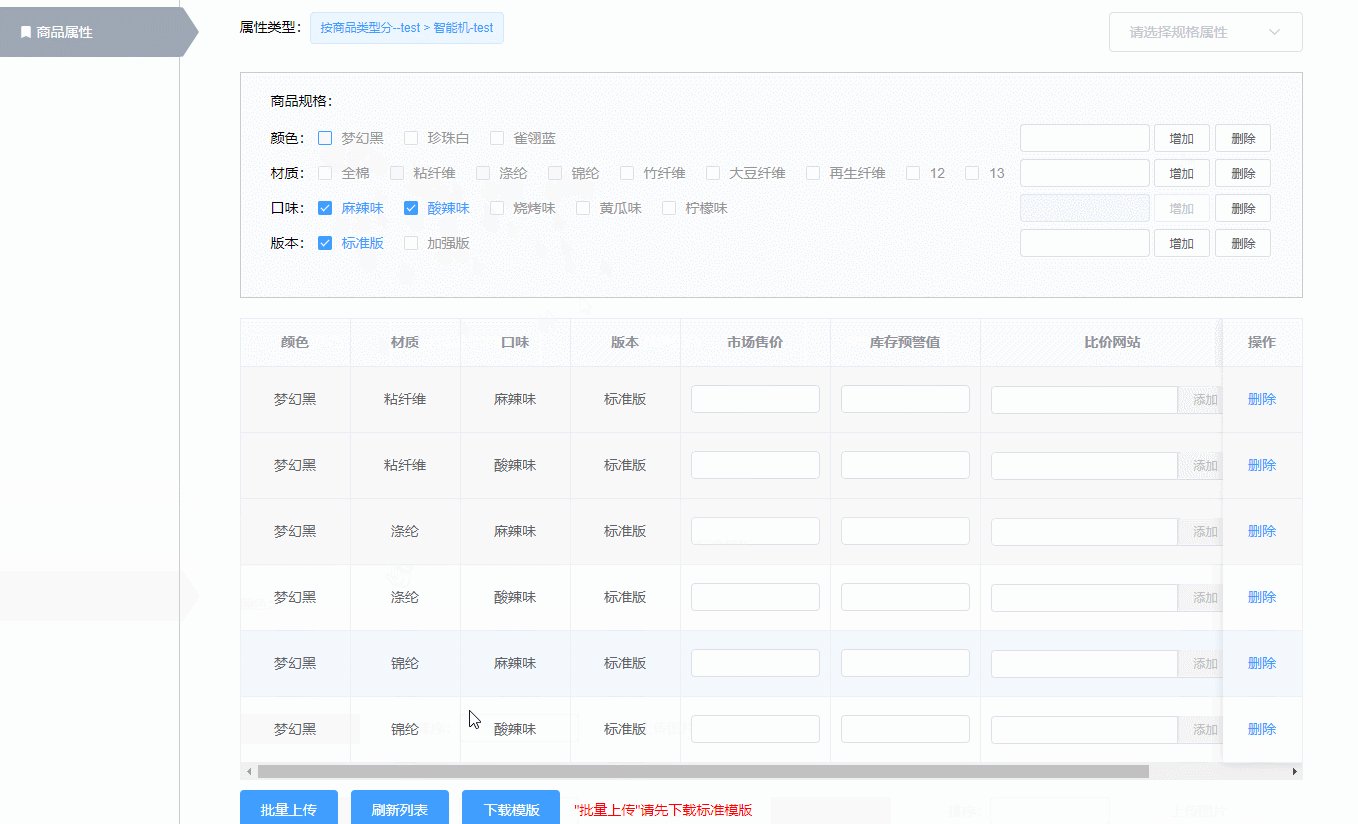
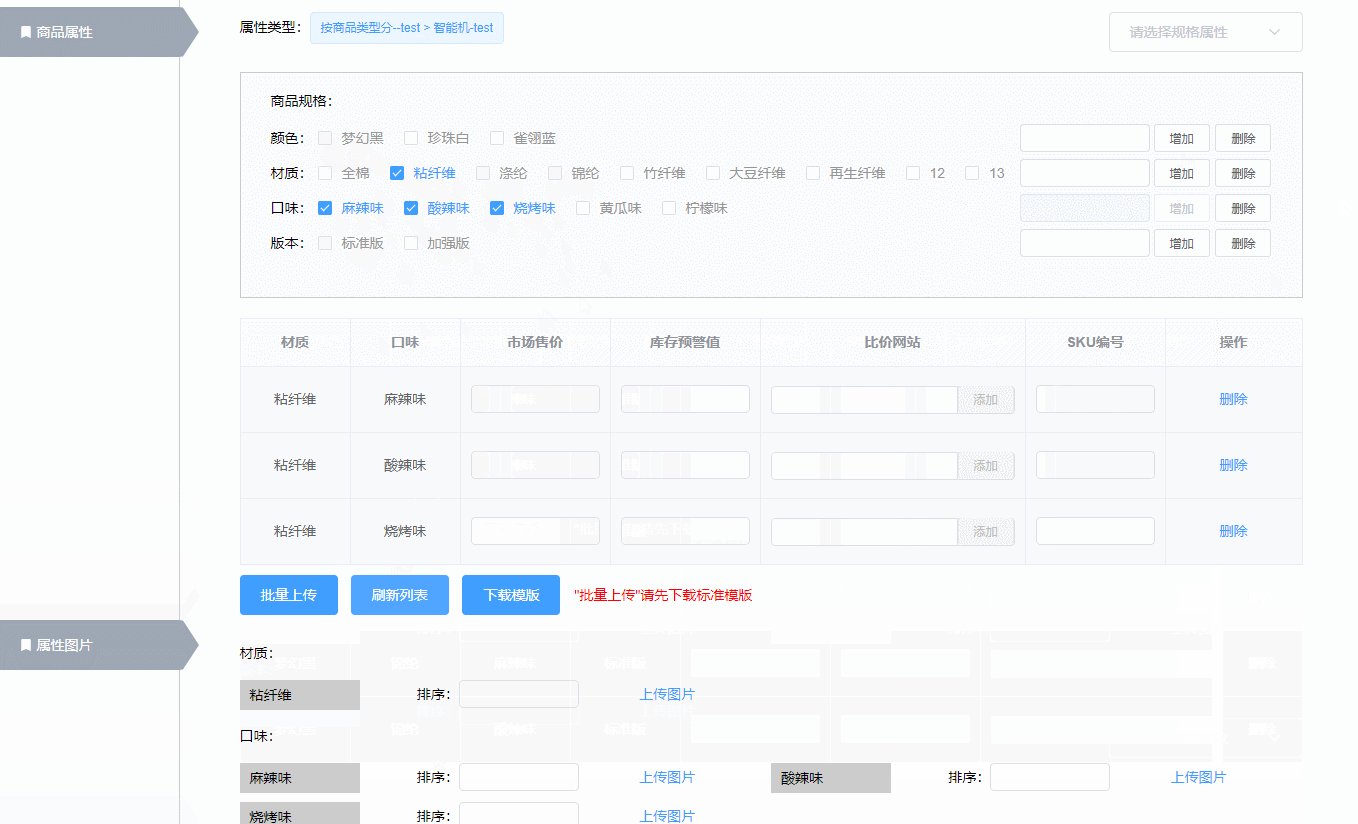
先看下在业务中的效果(tips: 如看不清可放大浏览器)

这个相对来说比较麻烦,还涉及到了下面“属性图片”的循环,但关键点还是在SKU组合的代码上面
以下是基于element-ui和vue的精简版demo代码:
html:
<div>SKU组合demo</div>
2 <div v-for="(v, i) in list" :key="i" class="mt-20">
<b>{{ v.name }}:</b>
<el-checkbox-group v-model="checkList[i].list">
<el-checkbox v-for="(k, j) in v.list" :key="j" :label="k" />
</el-checkbox-group>
7 </div>
<div class="mt-20">
<el-button type="primary" @click="handleClick">确定</el-button>
</div>
<div class="mt-20">
<el-tag v-for="(item, index) in skuList" :key="index" style="margin:10px 10px;">{{ item }}</el-tag>
</div>
css:
.mt-20 {
margin-top: 20px;
}
JS:
<script>
export default {
data() {
return {
list: [
{ name: '尺码', list: ['S', 'M', 'L', 'XL', 'XXL'] },
{ name: '颜色', list: ['红色', '黄色', '蓝色', '粉色', '紫色'] },
{ name: '图案', list: ['猫咪', '人物', '飞机', '闪电', '字母'] }
],
checkList: [
{ name: '尺码', list: [] },
{ name: '颜色', list: [] },
{ name: '图案', list: [] }
],
skuArray: [],
skuList: []
}
},
methods: {
handleClick() {
// 先清空数据,保证连续点击按钮,数据不会重复
this.skuArray = []
this.skuList = []
// 将选中的规格组合成一个大数组 [[1, 2], [a, b]...]
this.checkList.forEach(element => {
element.list.length > 0 ? this.skuArray.push(element.list) : ''
})
// 勾选了规格,才调用方法
if (this.skuArray.length > 0) {
this.getSkuData([], 0, this.skuArray)
} else {
this.$message.error('请先勾选规格')
}
},
// 递归获取每条SKU数据
getSkuData(skuArr = [], i, list) {
for (let j = 0; j < list[i].length; j++) {
if (i < list.length - 1) {
skuArr[i] = list[i][j]
this.getSkuData(skuArr, i + 1, list) // 递归循环
} else {
this.skuList.push([...skuArr, list[i][j]]) // 扩展运算符,连接两个数组
}
}
}
}
}
</script>
效果如下:

只要是做电商的小伙伴应该都会遇到这个SKU组合问题吧,希望能对大家有所帮助!
如有错误,请多指教,谢谢!
Vue电商SKU组合算法问题的更多相关文章
- vue_shop(基于vue电商管理后台网站)
vue_shop 目录 vue_shop day01 实现登录功能 项目预开发处理 Login.vue完整代码: 处理步骤: 添加element-ui的表单组件 添加第三方字体: 添加表单验证 导入a ...
- 电商sku商品推荐
1.逻辑回归LR进行实时离线三级品类训练. 2.通过用户对于实时.离线三级品类的偏好进行召回. 3.通过人的特征.sku特征.人sku交互特征.以及位置手机特征通过gbdt模型进行点击量预估.
- js实现超简单sku组合算法
let arr = [ [1, 2, 3], [4, 5, 6], [7, 8, 9], [10, 11, 12], ]; function cartesianProductOf() { return ...
- Vue电商后台管理系统项目第2天-首页添加表格动态渲染数据&分页
0x01.使用Github学习的姿势 基于昨天的内容,今天的内容需要添加几个单文件组件,路由文件也需要做相应的增加,今天重点记录使用Element-UI中的表格组件实现数据动态渲染的实现流程和分页功能 ...
- Vue电商后台管理系统项目第1天-基本环境搭建&登录功能
基本环境搭建完成 安装npm包:npm -S i vue vue-router axios element-ui 配置Eslint: 打开设置,搜索Eslint拓展,然后将下面代码覆盖进去即可 { , ...
- 用微信小程序做一个小电商 sku
效果展示图 功能点概述 图一功能点有 搜索 轮播图 商品展示 图二功能点 导航栏 加入购物车 图四功能点 评论点 图五购物车 复选框 ( 全选全不选 ) 即点即改 总计结算 功能详解 1.A(搜索) ...
- 淘宝SKU组合查询算法实现
淘宝SKU组合查询算法实现 2015-11-14 16:18 1140人阅读 评论(0) 收藏 举报 分类: JavaScript(14) 目录(?)[+] 前端有多少事情可以做,能做到多 ...
- php 电商系统SKU库存设计
sku 全称为:Stock Keeping Unit,是库存进出计量的基本单元. 我们一般会在电商网站基本都会看到 比如淘宝,JD 淘宝和JD的 方式可能不一样,因为我不清楚他们具体是如何设计的, J ...
- 42、生鲜电商平台-商品的spu和sku数据结构设计与架构
说明:Java开源生鲜电商平台中商品的spu和sku数据结构设计与架构,包括数据库图标与架构分析. 1. 先说明几个概念. 电商网站采用在商品模块,常采用spu+sku的数据结构算法,这种算法可以将商 ...
随机推荐
- noip模拟赛 小Y的问题
[问题描述]有个孩子叫小 Y,一天,小 Y 拿到了一个包含 n 个点和 n-1 条边的无向连通图, 图中的点用 1~n 的整数编号.小 Y 突发奇想,想要数出图中有多少个“Y 字形”.一个“Y 字形” ...
- 在JQuery中$(document.body)和这个$("body") 这两的区别在哪里?
两种写法代表的是同一个对象 $("body") 是一个选择器,jQuery 会从 DOM 顶端开始搜索,直到找到标签为 body 的元素. 而 $(document.body) 中 ...
- 递归删除目录下.svn文件
原文:http://imysqldba.blog.51cto.com/1222376/1104901 ------------------------------------------------- ...
- python元组声明要带逗号
python元组声明要带逗号 t2, t3, t4 = (2), (2,),() print(type(t2),type(t3), type(t4)) #<class 'int'> < ...
- HDU2193-AVL-数据结构-AVL
题目链接:http://acm.hdu.edu.cn/statistic.php? pid=2193&from=126&lang=&order_type=0 好吧.水题一道,原 ...
- [Angular] New in V6.1
Router Scroll Position Restoration: remember and restore scroll position as the user navigates aroun ...
- [Vue @Component] Switch Between Vue Components with Dynamic Components
A common scenario is to present different components based on the state of the application. Dynamic ...
- [Phonegap+Sencha Touch] 移动开发77 Cordova Hot Code Push插件实现自己主动更新App的Web内容
原文地址:http://blog.csdn.net/lovelyelfpop/article/details/50848524 插件地址:https://github.com/nordnet/cord ...
- swift UI专项训练39 用Swift实现摇一摇功能
微信的摇一摇功能想必大家都用过,过春节的时候抢红包也没少摇吧,那么用swift语言怎样实现这么酷炫的功能呢.摇动属于IOS内置可识别的一种动作,在你须要实现摇动功能的viewcontroller中.在 ...
- android微信开放平台,申请移动应用的应用签名怎样获取
在微信开放平台,申请移动应用的时候: https://open.weixin.qq.com/cgi-bin/appcreate? t=manage/createMobile&type=app& ...
