CSS相关(1)
CSS:
字体:
网页默认字体16px;
网站通用字体大小14px
最小是12px,最大无限大
单位换算:1em=16px
选择器:标签选择器:选择页面中所有指定标签,权重为1
通配符选择器:选择所有标签,权重为0,
类名选择器:标签可以有多个类名,可以重复类名,权重为10

id选择器:唯一性,一个网页只能出现一次,权重为100
并集选择器:连接符是逗号。
后代选择器:连接符是空格。多用于嵌套关系的标签

直接后代选择器:只能选择子集元素,用>符号分隔

文本颜色:color:rgb(255,0,0);
color:red;
color:#f00;
color:rgba(255,0,0,0.5),a是透明度:a的取值范围是0-1
行高: line-height:当行高和高保持一致的时候,单行文本会上下居中
text-align:left,center,right//左右居中
text-indent:文本缩进,单位em
伪类: 例:.box :hover{}

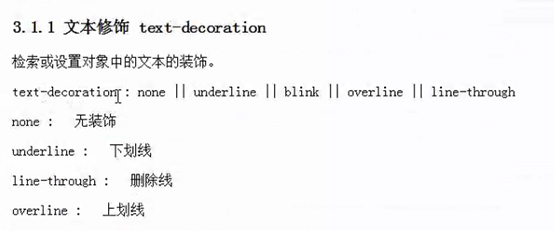
文本修饰: 通常用在a标签上,


!important:权重无限大,不要多用

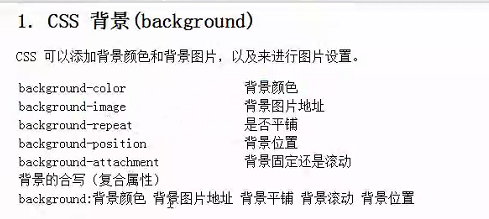
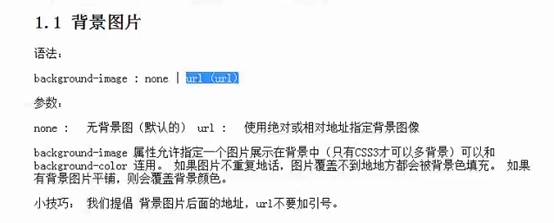
背景:



背景定位:

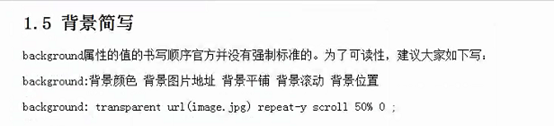
background:url(pa.png) no-repeat 0px 0px;(背景定位的缩写)
background-attach:fixed;//背景附着,不让背景图跟着文档流滑动
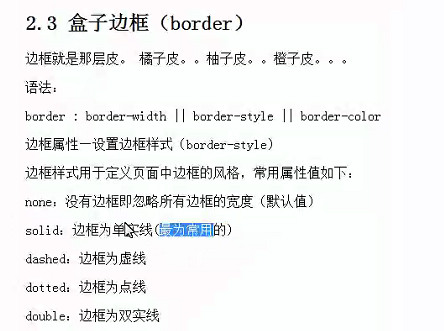
盒子:(重点)
改变margin不会改变盒子外表的面积,而padding会改变,这时可以调整盒子的内边距padding
border-width:;//边框的宽度
border-style:;//边框样式,风格:none:没有边框,soild:单实线,
dashed:虚线,double:双实线
boreder-color:;//边框颜色
border:1px soild #f00;//边框的简写

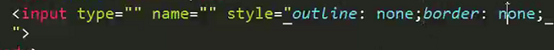
清除输入框蓝色外边框:

精灵图:

内边距 padding:20px 30px 40px 50px;
上 右 下 左
外边距:margin:上 右 下 左;
margin:0 auto;盒子居中
外边距合并:边距会跟着大的走
嵌套关系外边距合并:解决方案:1.给父元素的上边添加1px边框或者内边距
解决方案: 2.给父元素添加overflow:hidden;
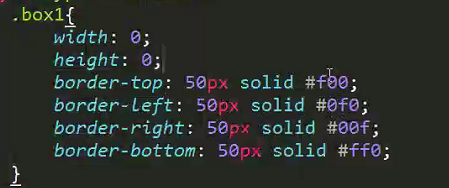
div做不规则图形:

文档流:
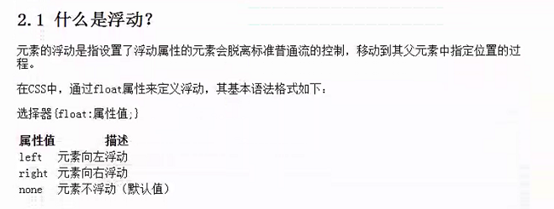
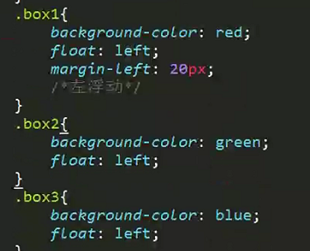
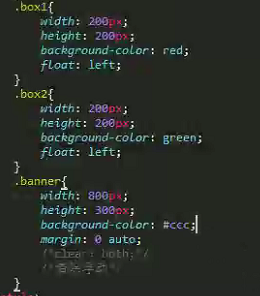
浮动:用于布局


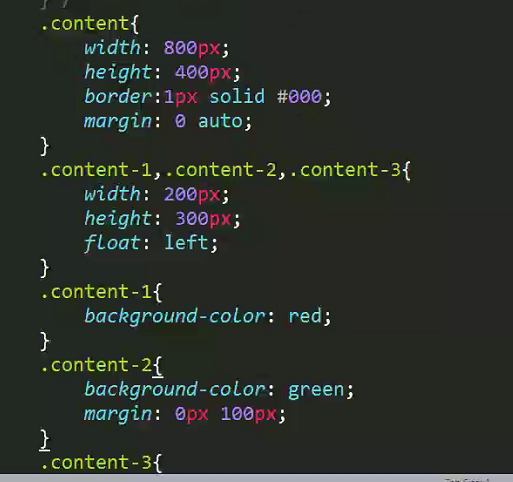
给三个浮动的盒子加上一个父元素并设置宽高,以免影响其他的盒子和内容

margin:0 auto;居中
在盒子里插入图片:
1.为父元素设置宽高,给图片设置宽100%,图片会充满盒子

2.给盒子加上背景图片,并为背景图设置宽高,加上cover,覆盖

在父盒子里插入子盒子:由外到内布局:——
|
先为父盒子设置宽高,再为子盒子设置,盒子中间有空隙

快捷键:
清除浮动:1.


2.给父元素.box加上overflow:hidden;//里面的浮动元素会撑开父元素的高度
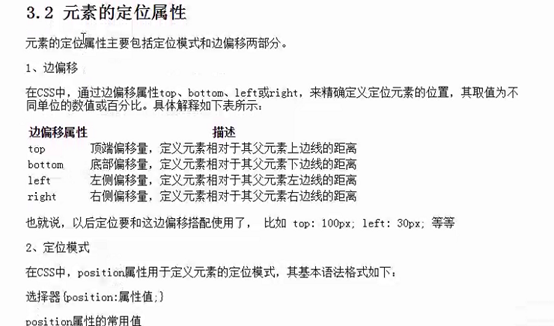
定位:

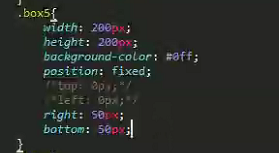
固定定位(fixed):脱离文档流,根据浏览器窗口进行定位
position:fixed;
top:0;
right:0;
bottom:0;
蓝色盒子:先定位

黑色盒子:后定位

按照顺序应该是蓝色在下,黑色在上,就是按照默认顺序,如果不定义层级,谁先定位,谁在下面。
改变层级:可以改变蓝色盒子和黑色盒子的上下顺序
给.box5加上z-index:2; .box6加上z-index:1;
定位要跟着top值来定位,要不然没有用
相对定位(relative):没有脱离文档流(根据自身来定位)
意义:单纯用相对定位是没有意义的。它的作用在于和绝对定位配合着使用的。
绝对定位(absolute):口诀:子绝对父相对。
脱离文档流,根据已有定位元素的父元素进行定位
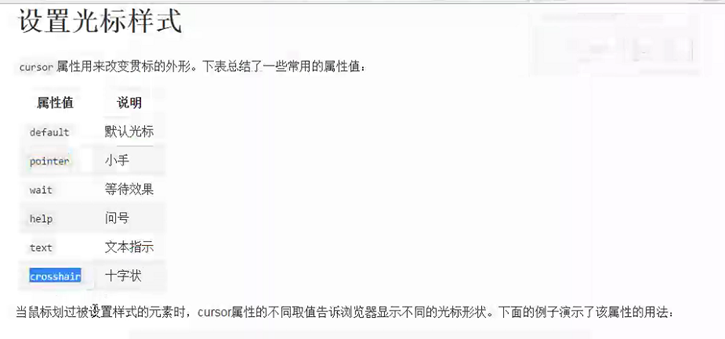
设置光标样式:

二级导航:
解决样式继承:用直接选择器>
找网站题目的logo方法:

背景图在css里找
常见问题:
1.CSS的引入方式有几种,各有什么优缺点?
行内:会使页面变的混乱,不容易查错
内联:使用方便,适用于小demo
外联:html和css分离,使页面更加整洁,适用于大项目
2.列举出你所学的基本CSS选择器?
通配符选择器
标签选择器
类名选择器
id选择器
其余是高级选择器
3.各种选择器的优先级是如何计算的?
根据权重
通配符是0<标签选择器1<类名选择器10<id选择器100
4.在选择器优先级相同的情况下,不同引入方式之间的优先级遵循什么原则?
行内引入优先级最高,其余就近原则
5.说说你对固定定位、绝对定位和相对定位的理解?
固定定位:脱离文档流,相对于浏览器窗口进行定位
绝对定位:脱离文档流,根据已有定位元素的父元素进行定位
相对定位:不脱离文档流,根据自身原本的位置进行定位
6.盒子模型由哪几部分组成的?
内容-内边距-边框-外边距
7.如何让一个盒子在网页中居中?
margin: 0px auto;
8.谈一谈精灵图的好处?
减少浏览器请求次数,减轻服务器压力
9.说出常见的几种图片格式,最少三种。
jpg png gif
10.列出你所学的关于背景图片的几种css?
background-repeat
background-attachment
background-position
background-image
字体加粗值:400-900之间
CSS相关(1)的更多相关文章
- 【web前端面试题整理03】来看一点CSS相关的吧
前言 昨天我们整理了14到js的题,今天我们再来整理14到CSS相关的题目,昨天整理时候时间有点晚了我便有点心浮气躁,里面的一些题需要再次解答,好了看看今天有些什么吧. PS:我这里挑一点来做就好了, ...
- IE的CSS相关的BUG(整理一)
本来不想弄这个ie的bug的,真的很想让它快点死掉,可是事与愿违啊,没办法,还是贴出来,以备自用. 这个网页(http://haslayout.net/css/index)上例举了所有的IE和CSS相 ...
- Css相关用法个人总结
Css相关用法个人总结
- 【经验之谈】前端面试知识点总结(CSS相关)——附答案
目录 二.CSS部分 1.解释一下CSS的盒子模型? 2.请你说说CSS选择器的类型有哪些,并举几个例子说明其用法? 3.请你说说CSS有什么特殊性?(优先级.计算特殊值) 4.要动态改变层中内容可以 ...
- 前端知识点-CSS相关知识点
1.解释一下CSS的盒子模型? 回答一: a.标准的css盒子模型:宽度=内容的宽度+边框的宽度+加上内边具的宽度 b.网页设计中常听的属性名:内容(content).填充(padding).边框(b ...
- css相关tips
12px的中文占据16px高度,英文占据14px的高度.所以做双语版网页时css样式要做相应调整. IE10,IE11浏览器当点击input text文本框时,输入文本后出现一个删除功能的X按钮. 去 ...
- 走近webpack(4)--css相关拓展
我们前面已经学了很多webpack基本的处理情况,一句话总结就是,一个优秀的webpack项目,主要的核心用法就是整合loader和plugin去处理你想要的任何需求. 下面,咱们一起来学学如何用we ...
- css相关整理-其他
1.设备像素(device pixel): 设备像素是物理概念,指的是设备中使用的物理像素.CSS像素(css pixel): CSS像素是Web编程的概念,指的是CSS样式代码中使用的逻辑像素.通过 ...
- 2019.4.18 HTML + CSS相关整理
目录 标签 块标签 行标签 行块转化 嵌套规则 css引入方式 行间样式 内部引入 外部引入 选择器 基础选择器 组合选择器 盒模型 css样式 字体属性 设置字体的大小 设置字体的粗细 设置字体的风 ...
- react中关于create-react-app2里css相关配置
先看 webpack.config.dev.js 里的相关代码: // style files regexes const cssRegex = /\.css$/; const cssModuleRe ...
随机推荐
- php概率
/* * 经典的概率算法, * $proArr是一个预先设置的数组, * 假设数组为:array(100,200,300,400), * 开始是从1,1000 这个概率范围内筛选第一个数是否在 ...
- 「JSOI2013」贪心的导游
「JSOI2013」贪心的导游 传送门 多次询问区间内%一个数的最大值 我们不妨设这个数为M_sea 值域比较小所以考虑分块维护. 我们观察到对于给定的一个 \(p\) ,函数 \(y = x \% ...
- centos 8 cockpit系统监控
步骤: 1.激活cockpit服务 2.启动cockpit 3.查看cockpit服务是否启动 4.浏览器访问http://192.168.1.10:9090(用户名root,密码123) 5.查看系 ...
- Codeforces Round #619 (Div. 2) A. Three Strings
You are given three strings aa , bb and cc of the same length nn . The strings consist of lowercase ...
- JAVA 开学测试
package StudentScore; public class ScoreInformation { String stunumber; //学号 String name; //姓名 doubl ...
- cmake 环境安装与使用
CMake是一个跨平台的安装(编译)工具,可以用简单的语句来描述所有平台的安装(编译过程).他能够输出各种各样的makefile或者project文件,能测试编译器所支持的C++特性,类似UNIX下的 ...
- Vue项目的准备
1.下载nodejs 检查是否安装成功 2.使用gitee作为线上仓库 3.使用脚手架工具--命令行工具 能在8080里显示出以下画面即为成功
- Java27个基数点
1.JAVA中的几种基本数据类型是什么,各自占用多少字节. 2.String类能被继承吗,为什么 不能.在Java中,只要是被定义为final的类,也可以说是被final修饰的类,就是不能被继承的. ...
- windows下mysql 8.0.12安装步骤及基本使用教程
本文实例为大家分享了windows下mysql 8.0.12安装步骤及使用教程,供大家参考,具体内容如下 补充:mysql 已经更新到了 8.0.19,大致步骤和这个差不多,照着来就完事了. 我下载的 ...
- JAVA GUI窗体及控件
Swing基本操作: JAVA显示一个带按钮的窗口: import java.awt.*; import javax.swing.*; import javax.swing.border.EmptyB ...
