ch6 列表和导航条
为列表添加定制的项目符号
可使用list-style-image属性:缺点是对项目符号图像的位置的控制能力不强。
常用的方法:使用list-style-type来关闭项目符号,将定制的项目符号作为背景添加在列表元素上,使用背景图像的定位属性精准的控制自定义项目符号的对准方式。
- 在列表项左边添加内边距,为符号留出所需的空间。
- 将项目符号作为背景图像应用于列表项
- 如果知道列表项的内容不会跨越多行,可以将垂直位置设置为middle或50%,从而让项目符号垂直居中。
<ul>
<li>Read emails</li>
<li>Write chapter</li>
<li>Go shopping</li>
<li>Cook dinner</li>
<li>Watch Lost</li>
</ul>
<style type="text/css">
ul {
margin: 0;
padding: 0;
width: 20em;
list-style-type: none; //关闭项目符号
} li {
background: url(img/tick.png) no-repeat 0 50%; //项目符号垂直居中
padding-left: 30px;
}
</style>
得到的结果:

创建基本的垂直导航条
<ul class="nav">
<li class="selected"><a href="home.htm">Home</a></li>
<li><a href="about.htm">About</a></li>
<li><a href="services.htm">Our Services</a></li>
<li><a href="work.htm">Our Work</a></li>
<li><a href="news.htm">News</a></li>
<li class="last"><a href="contact.htm">Contact</a></li>
</ul>
<style type="text/css">
ul.nav {
margin: 0; //外边距设置为0
padding: 0; //内边距设置为0
width: 8em; //设置福列表的宽度,代码更容易维护
list-style-type: none; //去掉默认的项目符号
background-color: #8BD400; //设置浅绿色背景
border: 1px solid #486B02; //设置深绿色的边框
border-bottom: none;
} ul.nav li {
display: inline; /* 在IE6上列表项下添加了额外的空间,所以需要在列表项上设置display为inline*/
} ul.nav a {
display: block; //创建与按钮相似的单击区域
color: #2B3F00; //设置链接文本的颜色
text-decoration: none; //关闭下划线
border-top: 1px solid #E4FFD3; //为创建斜面效果,顶边框设置比背景浅
border-bottom: 1px solid #486B02;//为创建斜面效果,顶边框设置比背景深
background: url(img/arrow.gif) no-repeat 5% 50%; //列表项前面的图标,及位置
padding: 0.3em 1em;
} ul.nav a:hover,
ul.nav a:focus,
ul.nav .selected a {
color: #E4FFD3;
background-color: #6DA203;
}
</style>
结果如下:

创建简单的水平导航条
<ol class="pagination">
//rel属性表示结果集中的前一个和下一个页面,规定当前文档与被链接文档之间的关系
<li><a href="search.htm?page=1" rel="prev">Prev</a></li>
<li><a href="search.htm?page=1">1</a></li>
<li class="selected">2</li>
<li><a href="search.htm?page=3">3</a></li>
<li><a href="search.htm?page=4">4</a></li>
<li><a href="search.htm?page=5">5</a></li>
<li><a href="search.htm?page=3" rel="next">Next</a></li>
</ol>
<style type="text/css">
body {
font-family: "Myriad Pro", Frutiger, "Lucida Grande", "Lucida Sans", "Lucida Sans Unicode", Verdana, sans-serif;
font-size: 1.4em;
margin-top: 4em;
} ol.pagination {
margin: 0; //去掉外边距
padding: 0; //去掉内边距
list-style-type: none; //去掉列表样式
}
//让列表水平排列而不是垂直排列,可以将display属性设置为inline,但是对于比较复杂的水平列表样式,如果浮动列表项,然后使用外边距把它们分开,会更灵活。
ol.pagination li {
float: left; //向左浮动
margin-right: 0.6em; //设置右外边距
} ol.pagination a,
ol.pagination li.selected { //对列表项应用样式
display: block;
padding: 0.2em 0.5em;
border: 1px solid #ccc; //设置边框
text-decoration: none; //去掉下划线
} ol.pagination a:hover,
ol.pagination a:focus,
ol.pagination li.selected { //当鼠标悬停在链接上时,应用不同样式
background-color: blue;
color: white;
} ol.pagination a[rel="prev"], //对于prev和next链接应用不同的样式
ol.pagination a[rel="next"] {
border: none; //去掉边框
} ol.pagination a[rel="prev"]:before { //在列表的前面加箭头
content: "\00AB"; //“00AB”添加双左箭头
padding-right: 0.5em;
} ol.pagination a[rel="next"]:after { //在列表的后面加箭头
content: "\00BB"; “00BB”添加双右箭头
padding-left: 0.5em;
}
</style>
让列表水平排列而不是垂直排列,可以将display属性设置为inline,但是对于比较复杂的水平列表样式,如果浮动列表项,然后使用外边距把它们分开,会更灵活。
创建图形化导航条(水平)
<ul class="nav">
<li class="first"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Clients</a></li>
<li><a href="#">Case Studies</a></li>
</ul>
<style type="text/css">
body {
font: 76%/1.8 "Lucida Grande", Verdana, Arial, Helvetica, sans-serif;
background-color: #fff;
} ul.nav {
margin: 0;
padding: 0;
overflow: hidden; //清理li浮动造成的父元素高度为0
width: 74em; //设置整个导航条的宽度
background: #FAA819 url(img/mainNavBg.gif) repeat-x; //以重复的橘红色渐变作为背景
list-style: none;
text-transform: uppercase; //让链接全部大写
} ul.nav li {
float: left; //利用浮动让列表垂直显示
white-space: nowrap; // 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
} ul.nav a {
display:block; //让链接表现的像按钮
padding: 0 2.96em;
line-height: 2.1em; //使用行高让链接文本垂直居中
background: url(img/divider.gif) repeat-y left top; //在链接之间创建分隔线,可以通过在列表项或锚上设置水平边框。为简单,在锚链接应用一个背景图像
text-decoration: none; //关闭下划线
color: #fff; //链接颜色设置为白色
} ul.nav a:hover ,
ul.nav a:focus { //设置翻转状态
color: #333;
} ul.nav li:first-child a { //去掉第一个链接不必要的分割线
background: none;
}
</style>
当li元素浮动时,不再占据文档流中的任何空间,所以,它的父元素实际上没有内容,它就会收缩,从而会隐藏列表背景,所以需要办法让父元素包含浮动的子元素,方法为3种清除浮动的方法 ,最常用的是overflow:hidden技术.
结果如下:

简化的“滑动门”标签页式导航
使用一个大图像和一个侧边图像创建标签页,随着标签页中文本的扩展,大图像的更多部分露出来,较小的图像留在左边,盖住大图像的硬边缘,下述实例中,大图像为tab-right.gif,侧边图像为tab-left.gif
tab-left.gif(应用于锚链接) tab-right.gif(应用于li)
tab-right.gif(应用于li)
<ul id="mainNav">
<li class="first"><a href="#">Home</a></li>
<li><a href="about.htm">About</a></li>
<li><a href="news.htm">News</a></li>
<li><a href="products.htm">Products</a></li>
<li><a href="services.htm">Services</a></li>
<li><a href="clients.htm">Clients</a></li>
<li><a href="casestudies.htm">Case Studies</a></li>
</ul>
<style type="text/css">
body {
font: 76%/1.8 "Lucida Grande", Verdana, Arial, Helvetica, sans-serif;
background-color: #fff;
} ul {
margin: 0;
padding: 0;
overflow: hidden; //清除li浮动
width: 72em;
list-style: none;
text-transform: uppercase;
} ul li {
float: left; //向左浮动,以产生水平效果
background: url(img/tab-right.gif) no-repeat top right; //应用right背景图像,形成标签页的右边缘
} li a {
display: block; //让锚显示为块级元素使得整个区域可单击
padding: 0 2em;
line-height: 2.5em; //设置行高控制高度,宽度由内容的宽度控制
background: url(img/tab-left.gif) no-repeat top left; //应用left背景,并向左对齐。 当标签页改变尺寸时,这个图像总是对准左边,盖在大图上面,盖住左边的硬边缘
text-decoration: none;
color: #fff;
float: left; //确保这种技术在Mac上的IE 5.2中有效
} ul a:hover { //创建翻转效果
color: #333;
}
</style>
结果如下:

Sukerfish下拉菜单
<ul class="nav">
<li><a href="/home/">Home</a></li>
<li><a href="/products/">Products</a>
<ul>
<li><a href="/products/silverback/">Silverback</a></li>
<li><a href="/products/fontdeck/">Font Deck</a></li>
</ul>
</li>
<li><a href="/services/">Services</a>
<ul>
<li><a href="/services/design/">Design</a></li>
<li><a href="/services/development/">Development</a></li>
<li><a href="/services/consultancy/">Consultancy</a> </li>
</ul>
</li>
<li><a href="/contact/">Contact Us</a></li>
</ul>
<style type="text/css">
body {
font-family: "Myriad Pro", Frutiger, "Lucida Grande", "Lucida Sans", "Lucida Sans Unicode", Verdana, sans-serif;
font-size: 1.4em;
margin-top: 4em;
} ul.nav, ul.nav ul { //给所有的(包括嵌套的)列表设置外边距等等
margin: 0;
padding: 0;
list-style-type: none;
float: left; //清除li的浮动,其中的一个办法是让父元素也浮动
border: 1px solid #486B02;
background-color: #8BD400;
} ul.nav li {
float: left; //产生水平效果
width: 8em; //设置宽度
} ul.nav li ul {
width: 8em; //与列表的宽度相等
position: absolute;
left: -999em; //将嵌套的ul隐藏在屏幕左边之外
margin-left: -1px;
} .nav li:hover ul { //添加鼠标悬停伪选择器
left: auto; //使得下拉菜单的位置改回正常位置,这样下拉菜单就会重新出现
}
/*把导航链接设置为块级元素,修改列表外观,设置背景颜色和斜面边框*/
ul.nav a {
display: block;
color: #2B3F00;
text-decoration: none;
padding: 0.3em 1em;
border-right: 1px solid #486B02;
border-left: 1px solid #E4FFD3;
} ul.nav li li a {
border-top: 1px solid #E4FFD3;
border-bottom: 1px solid #486B02;
border-left: 0;
border-right: 0;
} ul.nav li:last-child a {
border-right: 0;
border-bottom: 0;
} ul a:hover,
ul a:focus {
color: #E4FFD3;
background-color: #6DA203;
}
</style>
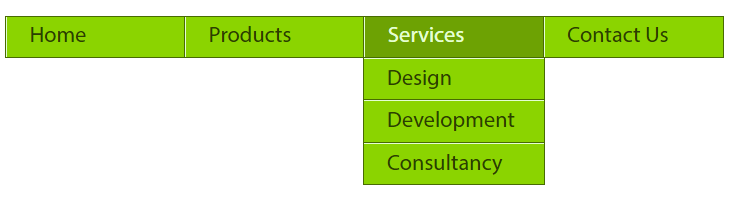
结果如下:

ch6 列表和导航条的更多相关文章
- CSS列表及导航条
大多数网页中都包含某种形式的列表,今天我们就来联系几个基本的导航条. 垂直导航条 注意要点: 去掉默认的项目符号(list-style-type:none),将外边距和内边距都设为0. 以em设置 ...
- CSS列表(新闻列表、导航条)常见写法
以下面这个UL做演示 <ul> <li><a href="#"><span>2014-4-1</span>教育</ ...
- 1.bootstrap练习笔记-导航条
bootstrap练习笔记 1.关于导航栏 官网链接:http://v3.bootcss.com/components/#nav 结构大概是这样的: nav标签标识导航栏 class为navbar ...
- 纯CSS实现下拉菜单及下拉容器等(纯CSS实现导航条及导航下拉容器)
虽然网上类似甚至相同的案例有很多,但是我还是写下,以记下笔记,也可供大家参考 希望大家可以指导批评~~ 首先我们以列表ul li 来开始我们菜单也可以说导航条的制作: 在页面中我们首先构建以下XHTM ...
- 【转】一个DIV+CSS代码布局的简单导航条
原文地址:http://www.divcss5.com/shili/s731.shtml 简单的DIV CSS代码布局实现导航条 一个蓝色主题的导航条布局案例,本CSS小实例,采用DIV CSS实现. ...
- css -- 导航条
1.垂直导航条 HTML: <ul class="nav"> <li><a href="">Home</a>&l ...
- Bootstrap_导航条
一.基础导航条 在制作一个基础导航条时,主要分以下几步: 第一步:首先在制作导航的列表(<ul class=”nav”>)基础上添加类名“navbar-nav” 第二步:在列表外部添加一个 ...
- Bootstrap系列 -- 38. 基础导航条
在制作一个基础导航条时,主要分以下几步: 第一步:首先在制作导航的列表(<ul class=”nav”>)基础上添加类名“navbar-nav” 第二步:在列表外部添加一个容器(div), ...
- 夺命雷公狗---DEDECMS----15dedecms首页栏目列表页导航部分完成
我们在点击导航页面的连接时候我们需要我们的连接跳到指定的模版页面,而不是随便跳到一个指定的A连接标签: 所以我们首先要将前端给我们的栏目列表模版拷贝到目录下,然后就可以创建栏目列表页面了,但是名字我们 ...
随机推荐
- 使用$.ajax时的注意事项
做PHP难免接触js,我也是这样,使用ajax的时候,我比较习惯使用$.ajax({}),这种方式,因为通用性较强.有时候会较少使用js,隔一段时间后再使用,有些细节内容容易模糊不清,这一次,我又忘记 ...
- Ajax请求状态200,却走error的函数
已经将近一个月没有正式使用Ajax的请求代码了,参加工作后,这是第一次使用,感觉有些生疏,但基本代码还是记得的,写起来也不费劲,但正因为如此,问题就来了,由于经验不足,本来导致问题的原因不是那个,我却 ...
- windows 删除进程
win+R打开doc窗口 netstat -ano |findstr "8888" tskill 10120 结束进程
- float,double,int的区别
int num = 10/4; float num2 = 10/4; double num3 = 10.0/4.0; System.out.println(num); System.out.print ...
- Codeforces Round #620 (Div. 2) C. Air Conditioner
Gildong owns a bulgogi restaurant. The restaurant has a lot of customers, so many of them like to ma ...
- Ext里dialog弹窗关闭与父窗口刷新问题总结
1.弹出弹窗的js代码 var dlg = new J.dialog({ id: 'unDelTel', title:'缴费', page:encodeURI('<%=basePath%> ...
- 【PAT甲级】1063 Set Similarity (25 分)
题意: 输入一个正整数N表示集合的个数(<=50),接着输入N行,每行包括一个数字x代表集合的容量(<=10000),接着输入x个非负整数.输入一个正整数Q(<=2000),接着输入 ...
- 命令关闭tomcat
1.netstat -ano|findstr 8080(默认端口为8080) 2. taskkill /F /PID 17652 关闭后面的进程号(17652),直到输入上面第三个命令查不到占用808 ...
- 第七节:Vuejs路由交互及后台系统路由案例
一. 简介 1.路由的概念 路由的本质就是一种对应关系,比如说我们在url地址中输入我们要访问的url地址之后,浏览器要去请求这个url地址对应的资源.那么url地址和真实的资源之间就有一种对应的关系 ...
- spring boot 动态注入bean
方法一 SpringContextUtil public class SpringContextUtil { private static ApplicationContext application ...
