Vue下URL地址栏参数改变却不能刷新界面
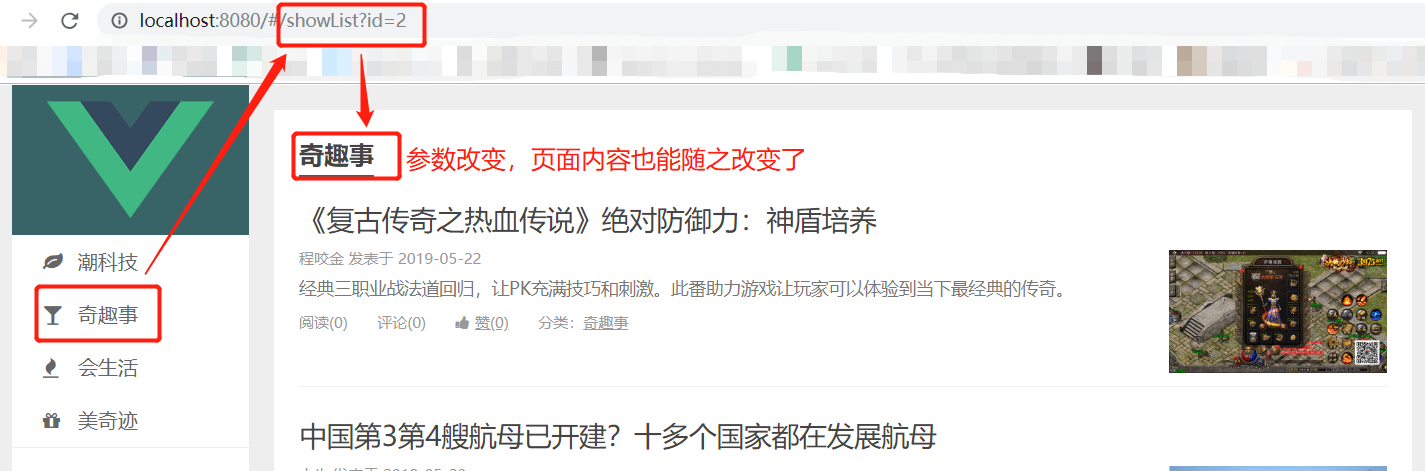
在完成毕业设计(基于Vue的信息资讯展示与管理平台)的过程中,处理如下图所示的 点击左侧栏目列表跳转到对应文章列表 的问题时,初次点击可以跳转到对应的页面,但是当第二次点击时,虽然地址栏的参数改变了,也没有重新刷新页面中的内容。
第1次,点击“潮科技”时显示的内容:

第2次,点击“奇趣事”时显示的内容:

造成上述情况的原因:
- vue项目中路由跳转默认采用hash的方式,而hash的变化不会导致浏览器发送请求到服务器;
- 将获取数据的的函数的执行放在了Vue生命周期函数 mounted() 中,组件初次加载时执行了 mounted() 函数中的内容,但是再次点击时只有参数变化,组件已经挂载结束而且不会重新加载,mounted() 中的内容当然也就不会重新执行了。
解决方案:使用侦听器监听URL地址栏参数变化
当侦听器监听到URL地址栏参数变化时,调用获取数据列表的函数 getDate()
- watch: {
- '$route' (to, from) {
- this.getData(this.$route.query.id)
- }
- }
- methods: {
- async getData (id) {
- // 按照id获取数据
- const { data: { result } } = await this.$http.get('getShowList', {
- params: { id }
- })
- this.dataList = result
- }
- }
通过这种方式,就能使页面内容随着参数变化而变化了,如下图所示:

Vue下URL地址栏参数改变却不能刷新界面的更多相关文章
- JavaScript获得URL地址栏参数防乱码
JavaScript获得URL地址栏参数防乱码 JavaScript中经常需要解析地址栏中拼接的参数.下面的代码基本是固定的代码,这里摘录下备用. //获得地址栏参数值 function getUrl ...
- js获取url地址栏参数
前端开发中经常会遇到需要获取url地址栏参数问题 方法如下: function getQueryStringByName(name){ var src = "www.baidu.com?na ...
- javascript/jquery获取url地址栏参数的方法
简洁jq方法获取url地址栏的参数 function getQueryVariable(variable){ var query = window.location.search.substring( ...
- vue项目获取地址栏参数(非路由传参)
在项目中,遇到一个需求,就是另一个系统直接跳转到我们项目中的某个页面,不需要做用户的校验直接单纯的跳转新页面,再初始化查询数据,参数以地址栏的形式传入 由于原来项目做过权限控制,所以在路由那边需要进行 ...
- url地址栏参数<==>对象(将对象转换成地址栏的参数以及将地址栏的参数转换为对象)的实用函数
/** * @author web得胜 * @param {Object} obj 需要拼接的参数对象 * @return {String} * */ function obj2qs(obj) { i ...
- vue获取浏览器地址栏参数(?及/)路由+非路由实现方式
1.? 参数 浏览器参数形式:http://javam4.com/m4detail?id=1322914793170014208 1.1.路由取参方式 this.$route.query.id 前端跳 ...
- 使用Jquery解决Asp.Net中下拉列表值改变后访问服务器刷新界面。
使用DropDownList控件时,改变选项时,获取服务端数据库数据并刷新界面数据. 1. 绑定DropDownList控件SelectedIndexChanged事件. 2. AutoPortBac ...
- 获取和添加URL地址栏参数
URL地址(添加参数:传参) js写法: //1.window.location.href var a ="1018802,8" var b ="1" wind ...
- JS采用正则表达式简单获取URL地址栏参数
GetUrlParam:function GetUrlParam(param){ var reg = new RegExp("(^|&)"+ param +"=( ...
随机推荐
- PHPExcel 导出图片
$objDrawing = new PHPExcel_Worksheet_Drawing(); // 本地图片文件路径 $objDrawing->setPath('/www/images/img ...
- HIS读书笔记
医院的主要信息子系统,包括医院信息管理系统HIMS,放射科信息系统RIS,图像存档与传输系统PACS,检验信息系统LIS,医学信息传输标准与系统集成,以及临床路径和电子病历等. 医院信息系统一般划分为 ...
- centos 时区的更改 UTC TO CST
在CentOS Linux中终端命令中执行以下命令: 1).vi /etc/sysconfig/clock #编辑时间配置文件 ZONE="Asia/Shanghai" UTC ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- Codeforces Round #618 (Div. 2)C. Anu Has a Function
Anu has created her own function ff : f(x,y)=(x|y)−y where || denotes the bitwise OR operation. For ...
- 14.浏览器屏幕缩放bug修复
问题:浏览器缩放时,轮播图显示不全,滚动水平滚动条,发现图片缺失 解决:隐藏水平滚动条,页面都只提供垂直滚动条的需求 global.css /* 水平超出部分默认隐藏 */ #app { overfl ...
- proto school tutorial: blog: lesson 1
https://proto.school/#/blog/01 我们现在希望:把一个post 和他的作者联系起来. 从之前的教程here中,你可以知道, 一个cid 就是代表一个link 比如: { l ...
- 【Hibernate HQL】
HibernateHQL public class HibernateHQL { //演示聚集函数使用 @Test public void testSelect7() { SessionFactory ...
- spring boot整合Thymeleaf
1.引入thymeleaf: <dependency> <groupId>org.springframework.boot</groupId> <artifa ...
- Shell函数!
1.作用:将命令序列按格式写在一起,可方便重复使用命令序列2.Shell 函数定义格式:[ function ] 函数名(){命令序列[ return x ]}3.调用函数的方法:函数名 [ 参数 1 ...
