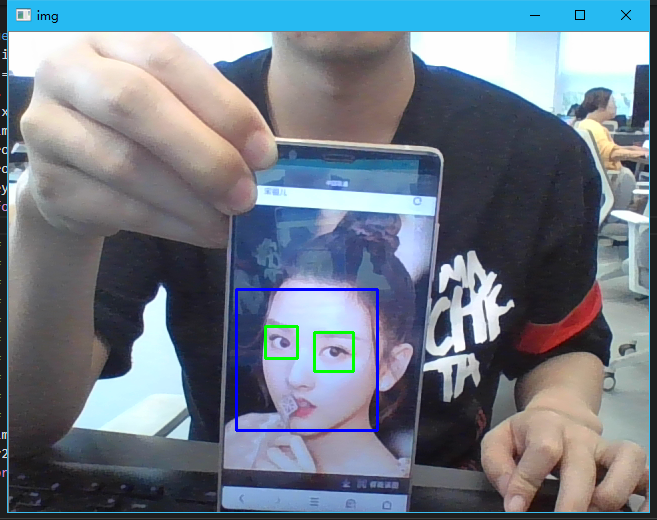
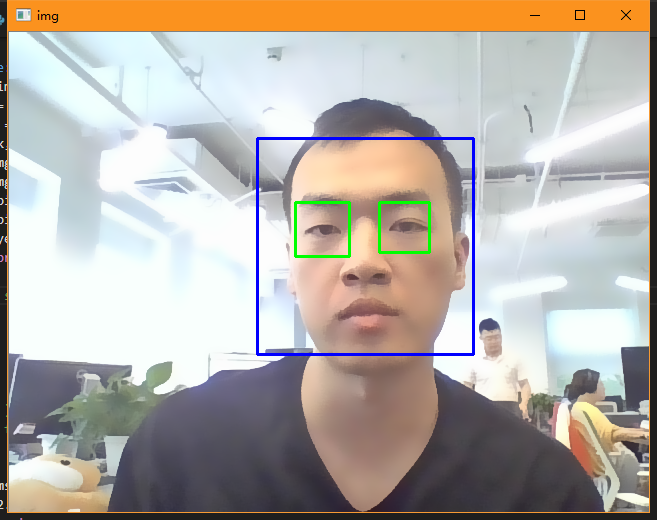
opencv+python实时人脸检测、磨皮

import numpy as np
import cv2 cap = cv2.VideoCapture(0)
face_cascade = cv2.CascadeClassifier("data/haarcascade_frontalface_default.xml")
eye_cascade = cv2.CascadeClassifier("data/haarcascade_eye.xml")
smile_cascade = cv2.CascadeClassifier("data/haarcascade_smile.xml")
# img = cv2.imread("img/test1.jpg") while True:
ret, img = cap.read()
gray = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
faces = face_cascade.detectMultiScale(gray, 1.3, 5)
for (x, y, w, h) in faces:
img = cv2.rectangle(img, (x, y), (x + w, y + h), (255, 0, 0), 2)
roi_gray = gray[y : y + h, x : x + w]
roi_color = img[y : y + h, x : x + w]
eyes = eye_cascade.detectMultiScale(roi_gray)
for (ex, ey, ew, eh) in eyes:
cv2.rectangle(roi_color, (ex, ey), (ex + ew, ey + eh), (0, 255, 0), 2)
# smile = smile_cascade.detectMultiScale(
# roi_gray,
# scaleFactor=1.16,
# minNeighbors=35,
# minSize=(25, 25),
# flags=cv2.CASCADE_SCALE_IMAGE,
# )
# for (x2, y2, w2, h2) in smile:
# cv2.rectangle(roi_color, (x2, y2), (x2 + w2, y2 + h2), (255, 0, 0), 2)
# cv2.putText(img, "Smile", (x, y - 7), 3, 1.2, (0, 255, 0), 2, cv2.LINE_AA)
cv2.imshow("img", img)
if cv2.waitKey(1) & 0xFF == ord("q"):
break
加点代码实现实时磨皮效果,sigmaSpace值取的越大,循环次数越多运行越卡,可以只对脸部区域磨皮、但是一旦失去脸部焦点,瞬间被打回原形。

import numpy as np
import cv2 cap = cv2.VideoCapture(0)
face_cascade = cv2.CascadeClassifier("data/haarcascade_frontalface_default.xml")
eye_cascade = cv2.CascadeClassifier("data/haarcascade_eye.xml")
smile_cascade = cv2.CascadeClassifier("data/haarcascade_smile.xml")
# img = cv2.imread("img/test1.jpg") while True:
ret, img = cap.read()
gray = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
faces = face_cascade.detectMultiScale(gray, 1.3, 5)
for (x, y, w, h) in faces:
img = cv2.rectangle(img, (x, y), (x + w, y + h), (255, 0, 0), 2)
img = cv2.bilateralFilter(src=img, d=0, sigmaColor=50, sigmaSpace=5)
roi_gray = gray[y : y + h, x : x + w]
roi_color = img[y : y + h, x : x + w]
eyes = eye_cascade.detectMultiScale(roi_gray)
for (ex, ey, ew, eh) in eyes:
cv2.rectangle(roi_color, (ex, ey), (ex + ew, ey + eh), (0, 255, 0), 2)
# smile = smile_cascade.detectMultiScale(
# roi_gray,
# scaleFactor=1.16,
# minNeighbors=35,
# minSize=(25, 25),
# flags=cv2.CASCADE_SCALE_IMAGE,
# )
# for (x2, y2, w2, h2) in smile:
# cv2.rectangle(roi_color, (x2, y2), (x2 + w2, y2 + h2), (255, 0, 0), 2)
# cv2.putText(img, "Smile", (x, y - 7), 3, 1.2, (0, 255, 0), 2, cv2.LINE_AA)
cv2.imshow("img", img)
if cv2.waitKey(1) & 0xFF == ord("q"):
break
opencv+python实时人脸检测、磨皮的更多相关文章
- OpenCV + python 实现人脸检测(基于照片和视频进行检测)
OpenCV + python 实现人脸检测(基于照片和视频进行检测) Haar-like 通俗的来讲,就是作为人脸特征即可. Haar特征值反映了图像的灰度变化情况.例如:脸部的一些特征能由矩形特征 ...
- 手把手教你如何用 OpenCV + Python 实现人脸检测
配好了OpenCV的Python环境,OpenCV的Python环境搭建.于是迫不及待的想体验一下opencv的人脸识别,如下文. 必备知识 Haar-like Haar-like百科释义.通俗的来讲 ...
- Python 3 利用 Dlib 实现摄像头实时人脸检测和平铺显示
1. 引言 在某些场景下,我们不仅需要进行实时人脸检测追踪,还要进行再加工:这里进行摄像头实时人脸检测,并对于实时检测的人脸进行初步提取: 单个/多个人脸检测,并依次在摄像头窗口,实时平铺显示检测到的 ...
- OpenCV例程实现人脸检测
前段时间看的OpenCV,其实有很多的例子程序,参考代码值得我们学习,对图像特征提取三大法宝:HOG特征,LBP特征,Haar特征有一定了解后. 对本文中的例子程序刚开始没有调通,今晚上调通了,试了试 ...
- OpenCV入门指南----人脸检测
本篇介绍图像处理与模式识别中最热门的一个领域——人脸检测(人脸识别).人脸检测可以说是学术界的宠儿,在不少EI,SCI高级别论文都能看到它的身影.甚至很多高校学生的毕业设计都会涉及到人脸检测.当然人脸 ...
- Opencv摄像头实时人脸识别
Introduction 网上存在很多人脸识别的文章,这篇文章是我的一个作业,重在通过摄像头实时采集人脸信息,进行人脸检测和人脸识别,并将识别结果显示在左上角. 利用 OpenCV 实现一个实时的人脸 ...
- HAAR与DLib的实时人脸检测之实现与对比
人脸检测方法有许多,比如opencv自带的人脸Haar特征分类器和dlib人脸检测方法等. 对于opencv的人脸检测方法,优点是简单,快速:存在的问题是人脸检测效果不好.正面/垂直/光线较好的人脸, ...
- Android 中使用 dlib+opencv 实现动态人脸检测
1 概述 完成 Android 相机预览功能以后,在此基础上我使用 dlib 与 opencv 库做了一个关于人脸检测的 demo.该 demo 在相机预览过程中对人脸进行实时检测,并将检测到的人脸用 ...
- OpenCV神技——人脸检测,猫脸检测
简介 OpenCV是一个基于BSD许可(开源)发行的跨平台计算机视觉库,可以运行在Linux.Windows.Android和Mac OS操作系统上.它轻量级而且高效--由一系列 C 函数和少量 ...
随机推荐
- 解决vue更新默认值时出现的闪屏问题
在Vue项目中,对于一个展示用户个人信息的页面.有以下需求,需要判断用户个人信息是否填充过,如果填充过,需要在页面中展示已填充项(未填充项不展示):如果未填充过,需要在页面中显示另外一种元素(提示用“ ...
- #写一个登陆的程序 ( 1.最多登录失败3次 2.登陆成功,提示欢迎XX登录,今天的日期是XXX,程序结束 3.要检验输入是否为空,账户和密码不能为空 4.账户不区分大小写)
import datetime import MySQLdb today=datetime.datetime.today() username=str(input('请输入账户:')) passwd1 ...
- css 盒子模型简介
盒子模型 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <ti ...
- js保留两位小数的数字格式化方法
// 格式化数字(保留两位小数) numberFormat (num) { let percent = Number(num.toString().match(/^\d+(?:\.\d{0,2})?/ ...
- java学习-初级入门-面向对象③-类与对象-类与对象的定义和使用1
今天学习类与对象.先大致解释一下类与对象的含义. 对象:object 有物体这一概念,一切皆对象(物体),对象由静态的属性和动态的行为组成. 比如说水杯: 水杯的静态属性:材质,容量,质量,颜色 动态 ...
- wyh的dp入门刷题笔记
0: 靠前感觉之前dp抄题解都是抄的题解,自己从没有真正理解过dp.wyh下了很大决心从头学dp,于是便有了这篇文章. 1.背包 前四讲01背包&多重背包&完全背包(混合背包) :樱花 ...
- save the transient instance before flushing错误解决办法
错误原因: new了一个新对象,在未保存之前将它保存进了一个新new的对象(也即不是持久态). 解决办法: 在保存或更新之前把这个对象查出来(这样就是一个持久态) <set name=" ...
- 留学生想要搞定Reading List?只需这三步即可
听到有同学在抱怨“一本书都读不完,还怎么搞定reading list啊?”别急,小编这就来给你支招啦!你的文献阅读方法错了,读起来不仅效率低,而且无法做到熟练运用.因此,你需要以下这3步,就能搞定文献 ...
- Django创建完全独立的APP
我们之前已经完成了项目的结构搭建,但是,在Django当中,我们强调的一个重要概念是app,比如Django自带的admin就是一个成功的app典范,那么我们应该如果整理自己的项目结构,才能让我们的a ...
- layerui上传文件
参考: http://www.layui.com/doc/modules/upload.html <1> 文件上传(以下函数必须要在js文件加载时执行) upload.render({ e ...
