(一)微信小程序:实现引导页
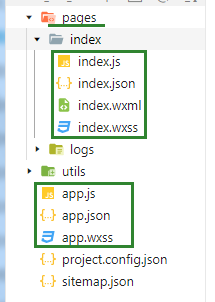
基本目录结构

index目录下文件操作步骤
1.针对index.wxml
<!--index.wxml-->
<view class="index-container">
<image src="../../image/logo.png"></image>
<text class="username">hello,iwen</text>
<view class="btn-view">
<text>开启小程序之旅</text>
</view>
</view>
代码解析:定义容器,容器中包含图片(img)、文字(text)、按钮(通过view+text实现)
2.其次对于index.wxss 进行html页面渲染
/**index.wxss**/
.index-container{
display: flex;
flex-direction: column;
align-items: center;
}
.index-container image{
width: 392rpx;
height: 96rpx;
margin-top: 100px;
}
.index-container .username{
margin-top: 50px;
font-size: 18px;
}
.index-container .btn-view{
border: 1px solid #109D59;
margin-top: 100px;
border-radius: 5px;
padding: 5px 30px;
display: flex;
align-content: center;
}
.index-container .btn-view text{
color: #109D59;
font-size: 15px;
}
代码解析:1.设置弹性盒子模型+上下分部+盒子左右居中
2.图片的设置需要引入rpx:1rpx=0.5px,因此在原图片px基础上进行倍数操作;调整边缘到顶部距离
3.调整字体边缘到顶部距离;设置文字大小
4.设置view的样式:填充边框、设置到顶部距离、边框四角呈圆弧(margin-radius)、内边距(padding)、定义弹 性盒子使得文本居中(align-content)
5.设置字体大小、颜色
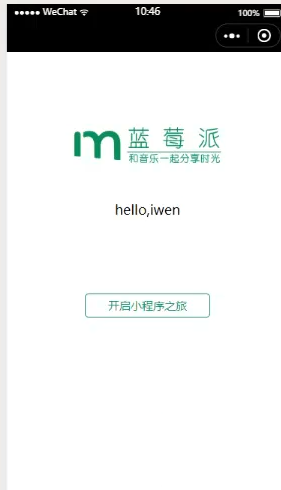
达到的效果如下图1-1

但是,我们可以发现上面的标题栏呈现效果很差,因此可以通过改变index.json中代码进行渲染!
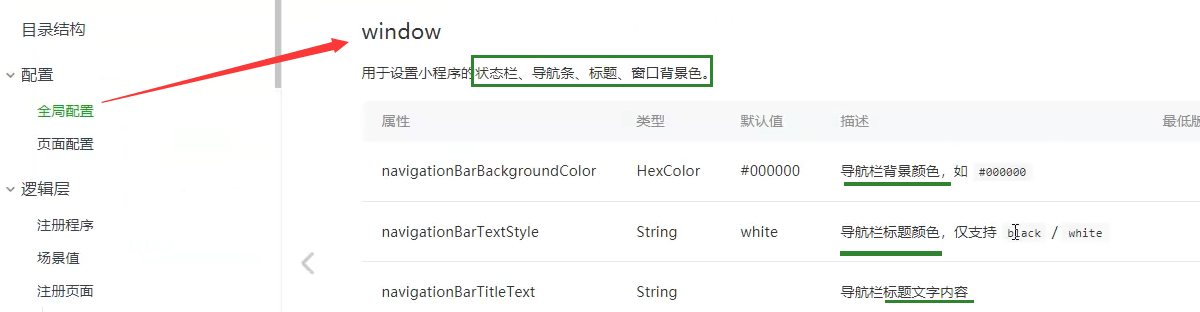
3.index.json中对window的配置
查看api中对于全局配置的描述: 
{
"navigationBarBackgroundColor":"#109D59",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "我的小程序"
}
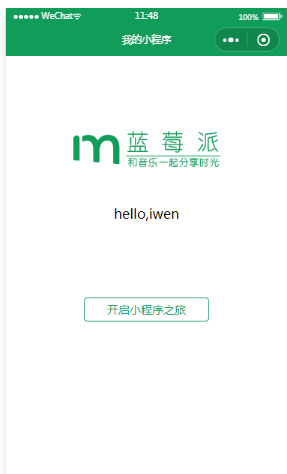
呈现出效果如下图1-2

第二节讨论:点击按钮后实现页面跳转~
(一)微信小程序:实现引导页的更多相关文章
- 微信小程序实现标签页滑块效果
微信小程序实现标签页滑块效果 小程序完整代码: wxml: <view class="swiper-tab"> <view class="swiper- ...
- 微信小程序新闻网站列表页
在app.json中可以设置所有文件的头部导航颜色 (是window属性的子属性) 在具体页面可以单独设置该页面的导航颜色 (直接写该属性,不需要写window属性) 查看官方文档,可以看到好多全局属 ...
- 微信小程序之启动页的重要性
启动页在APP中是个很常见的需求,为什么对于小程序来说也非常重要呢?首先我描述一下我在开发过程中遇到的一些问题以及解决的步骤,到最后为什么要加启动页,看完你就明白了. 小程序的首页需要展示用户关注的小 ...
- 微信小程序 - 浮层引导(示例)
更新日期: 2019/3/15:首次发布,具体请下载:demo.
- 微信小程序之登录页实例
项目效果图: 目录结构: login.wxml: <view class="container"> <view class="login-icon&qu ...
- 转载:第三弹!全球首个微信小程序(应用号)开发教程!通宵吐血赶稿,每日更新!
感谢朋友们的支持!这两天博卡君收到了很多支持和安慰,也认识了很多志同道合的朋友.目前微信公布的工具和代码都不是正式版,随时有可能调整,大家先体验和学习为主吧.最近这个教程搞得我也心力交瘁了,虽然苦逼, ...
- 微信小程序实例教程(二)
第五章:微信小程序名片夹详情页开发 今天加了新干货!除了开发日志本身,还回答了一些朋友的问题. 闲话不多说,先看下「名片盒」详情页的效果图: 备注下大致需求:顶部背后是轮播图,二维码按钮弹出模态框信息 ...
- 微信小程序--图片相关问题合辑
图片上传相关文章 微信小程序多张图片上传功能 微信小程序开发(二)图片上传 微信小程序上传一或多张图片 微信小程序实现选择图片九宫格带预览 ETL:微信小程序之图片上传 微信小程序wx.preview ...
- 微信小程序教程系列
微信小程序教程系列 来源: https://blog.csdn.net/michael_ouyang/article/details/56846185 相关连接:http://blog.c ...
- [转]微信小程序之购物车 —— 微信小程序实战商城系列(5)
本文转自:http://blog.csdn.net/michael_ouyang/article/details/70755892 续上一篇的文章:微信小程序之商品属性分类 —— 微信小程序实战商城 ...
随机推荐
- 字节转换函数 htonl*的由来与函数定义...
字节转换字符由来: 在网络上面有着许多类型的机器,这些机器在表示数据的字节顺序是不同的, 比如i386芯片是低字节在内存地址的低端, intel处理器将32位的整数分4个连续的字节,并以字节序1-2- ...
- WEB应用之httpd基础入门(五)
前文我们聊到了httpd的启动用户和相关权限的说明,资源压缩配置.https的实现,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/12593675.html:今 ...
- 百道Python面试题实现,搞定Python编程就靠它
对于一般的机器学习求职者而言,最基础的就是掌握 Python 编程技巧,随后才是相关算法或知识点的掌握.在这篇文章中,我们将介绍一个 Python 练习题项目,它从算法练习题到机试实战题提供了众多问题 ...
- HDU - 1999 不可摸数,快速求因子和
题意:定义s[m]为m内的因子的和,给定一个n,判断是否有s[m]==n,若没有,则是不可摸数. 思路:首先要打表求出s[m]的值,标记这些出现过的值. 打表求因子和: for(int i=1;i&l ...
- 分库分表实践-Sharding-JDBC
最近一段时间在研究分库分表的一些问题,正好周末有点时间就简单做下总结,也方便自己以后查看. 关于为什么要做分库分表,什么是水平分表,垂直分表等概念,相信大家都知道,这里就不在赘述了. 本文只讲述使用S ...
- algorithm++:一个整数称为是:【幸运数】,如果这个整数的各位数字的平方和为1或者反复计算各位数字的平方和为1 例如 19 是个幸运数
1):一个整数称为是:[幸运数],如果这个整数的各位数字的平方和为1或者反复计算各位数字的平方和为1 例如 19 是个幸运数 coding:java程序实现 import org.junit.Test ...
- .NET 5 中的正则引擎性能改进(翻译)
前言 System.Text.RegularExpressions 命名空间已经在 .NET 中使用了多年,一直追溯到 .NET Framework 1.1.它在 .NET 实施本身的数百个位置中使用 ...
- 火焰图--记一次cpu降温过程
引子 正值周末,娃儿6:30又如闹铃般准时来叫醒了我们.年前离开美菜,又回到了杭州.原本是想有更多时间陪伴娃儿,然而新的工作节奏与工作地点,让我们每天都是早上见面:这不,为了周末可以多玩一会儿,早早就 ...
- 系统警告,Bronya请求支援(两遍最短路)
系统警告,Bronya请求支援 Description 休伯利安号的一行人来到了由逆熵镇守的前文明遗迹[海渊城],他们准备用巨大的传送装置[海渊之眼]进入量子之海,寻找丢失的渴望宝石.然而在行动前夜爱 ...
- Git应用详解第二讲:Git删除、修改、撤销操作
前言 前情提要:Git应用详解第一讲:Git分区,配置与日志 在第一讲中我们对Git进行了简单的入门介绍,相信聪明的你已经了解Git的基本使用了. 这一讲我们来进一步深入学习Git应用,着重介绍Git ...
